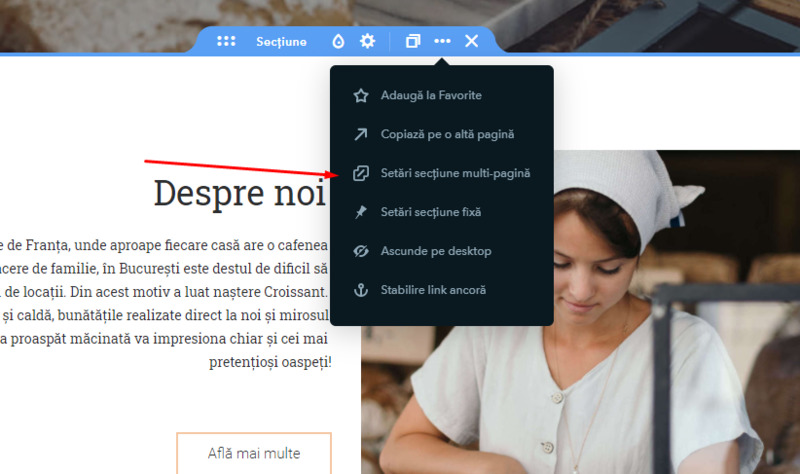
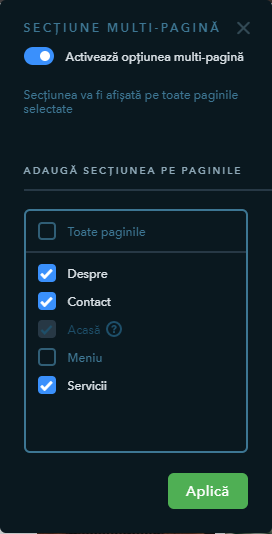
O secțiune multi-pagină vă permite să creați o secțiune care se sincronizează pe toate paginile pe care aceasta este amplasată. Este perfectă pentru crearea unui antet/subsol pe pagină, de exemplu. Pentru a crea o secțiune multi-pagină, accesați setările secțiunii, click pe Acțiuni și selectați select Setări secțiune multi-pagină. În fereastra care se va deschide, activați setarea, selectați paginile unde doriți ca secțiunea să apară și apoi dați click pe Aplică.
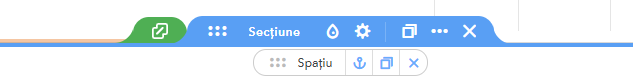
Secțiunea multi-pagină va apărea pe toate paginile selectate, în partea de sus, sub antet (în cazul în care acesta este activat). Puteți modifica poziția secțiunii pe fiecare pagină în parte, trăgând-o în locul dorit. Secțiunea multi-pagină va fi marcată de o pictogramă verde. Dacă dați click pe aceasta, veți merge direct la setările sale.
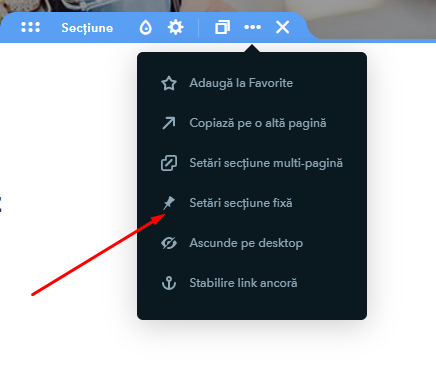
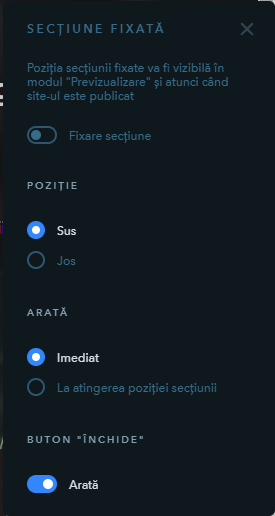
Dacă modificați informațiile în cadrul unei secțiuni multi-pagină, pe orice pagină pe care aceasta este amplasată, modificările se vor aplica automat pe toate paginile. Dacă dezactivați secțiunea multi-pagină, aceasta va deveni o secțiune obișnuită și va rămâne doar pe pagina unde vă aflați în momentul dezactivării. Pentru a fixa o parte din conținut la rularea paginilor site-ului, puteți utiliza opțiunea Secțiune fixată. Pentru aceasta, adăugați o secțiune nouă în modul Constructor, completați conținutul pe care doriți să-l fixați pe pagină, apoi dați click pe Acțiuni din setările secțiunii și selectați Setări secțiune fixată din listă.
În fereastra care se va deschide, sunt disponibile următoarele setări:
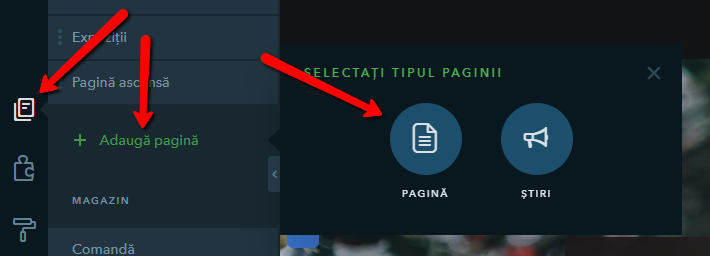
Există două tipuri de pagini în cadrul uKit: pagini obișnuite și cele tip Știri. Dacă primele sunt destinate pentru adăugarea diferitelor widget-uri, paginile tip Știri sunt utilizate pentru postarea știrilor. O pagină Știri poate fi utilizată pentru:
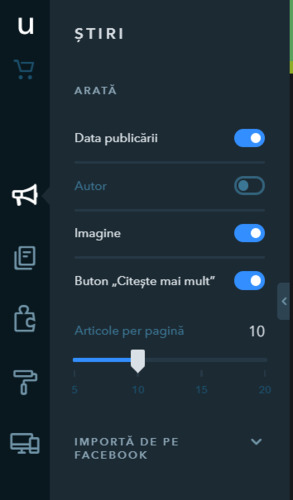
Setările paginilor tip Știri Puteți configura toate setările standard SEO pentru pagina Știri. În plus, există și alte setări, în mod special cele care vă permit afișarea următoarelor informații:
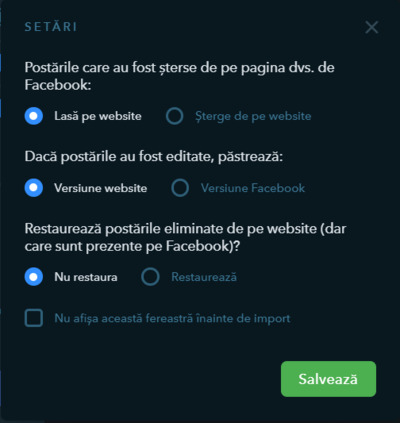
Importarea Știrilor din cadrul Facebook Dacă administrați un grup de Facebook, puteți importa până la 50 din cele mai noi postări, în cadrul website-ului dvs. uKit. La import, veți obține acces la un număr de setări care va permit administrarea conținutului pe website și pe Facebook:
Administrarea postărilor Puteți adăuga o postare nouă dând click pe acest buton din cadrul paginil Știri/Blog: O postare poate fi editată în același mod ca și cum ați edita widget-ul Text, dar o postare tip blog vă permite și adăugarea de imagini, video-uri și a butonului “Citește mai multe” care împarte o postare într-o secțiune tip previzualizare și versiunea completă.
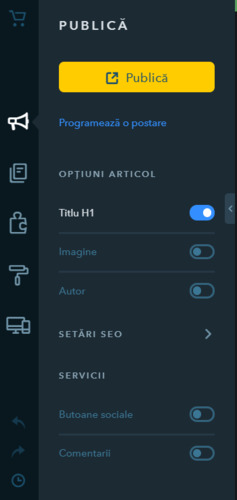
Setări postare Fiecare postare are următoarele setări în panoul din partea stângă:
Publicare Acest buton vă va permite publicarea postării. O postare nouă devine disponibilă pe website imediat ce aceasta este publicată - nu este necesară republicarea website-ului în acest sens. Data publicării va fi cea la care postarea a fost adăugată. La editarea știrii, data publicării se va modifica în cea la care a fost realizată ultima actualizare.
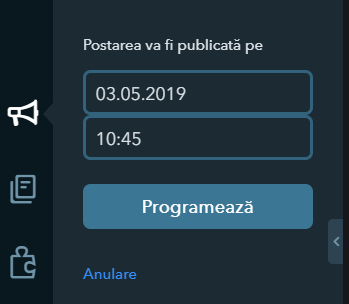
Programare postare Prin utilizarea acestui buton, puteți stabili publicarea automată a unei postări la o anumită dată - doar specificați ziua și ora publicării:
Imagine Pentru fiecare postare, puteți adăuga o imagine care va fi considerată a fi principală - aceasta va fi afișată la distribuirea postării pe rețelele sociale. Imaginea este adăugată în același mod ca și celelalte imagini de pe website.
Autor Câmpul Autor vă permite să specificați autorul postării în cazul în care aveți mai mulți autori ai căror conținut va fi adăugat pe website. Aici puteți, de asemenea, să menționați sursa articolului.
Setări SEO Acest buton vă oferă acces la aceleași setări pentru meta tag-uri disponibile pentru paginile obișnuite. Aici puteți stabili meta tag-uri pentru URL, Titlu, Descriere și Cuvinte cheie. Pentru a salva modificările, click pe butonul Salvează.
Butoane sociale Pentru a permite vizitatorilor să vă distribuie postările în cadrul rețelelor sociale, puteți activa Butoanele de distribuire pentru aceste două servicii:
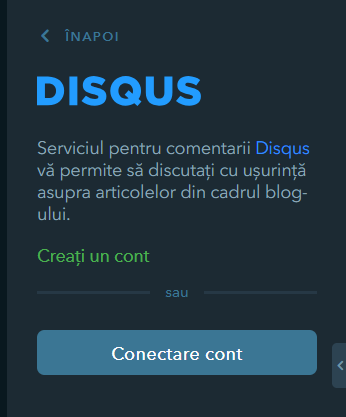
Comentarii Dacă doriți comentariile de la postări să apară pe website, puteți activa serviciul Disqus. Acesta va permite utilizatorilor să lase comentarii direct pe website. Pentru a activa comentariile, trebuie să creați un cont nou în cadrul Disqus sau să conectați un cont existent.
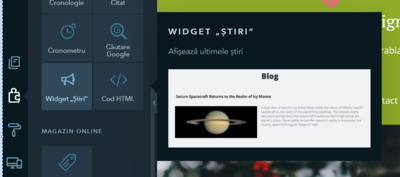
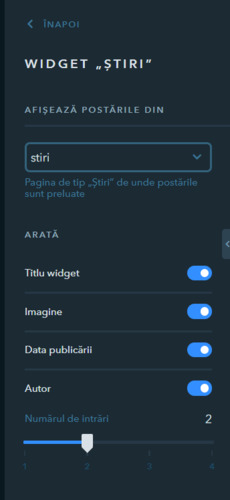
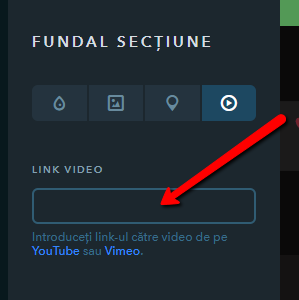
Widget-ul Știri De asemenea, puteți afișa câteva din cele mai recente postări pe orice pagină a website-ului prin utilizarea widget-ului Știri. Acesta poate fi adăugat ca orice alt widget. În cadrul setărilor widget-ului, puteți selecta sursa postării dar și alti parametri: Pentru a avea un video ca fundal al unei secțiuni, treceți cu mouse-ul peste secțiunea dorită și selectați pictograma Culoare fundal: În setările fundalului secțiunii, selectați opțiunea Video și introduceți link-ul către un video de pe YouTube sau Vimeo.
Setările unui fundal video vă permit să:
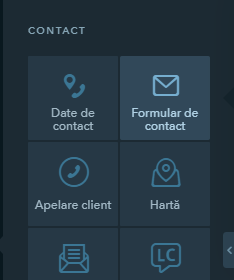
Există 2 tipuri de formulare de feedback în cadrul uKit: widget-ul Formular de contact și un formular în Fereastra tip pop-up.
Widgetul "Formular de contact"
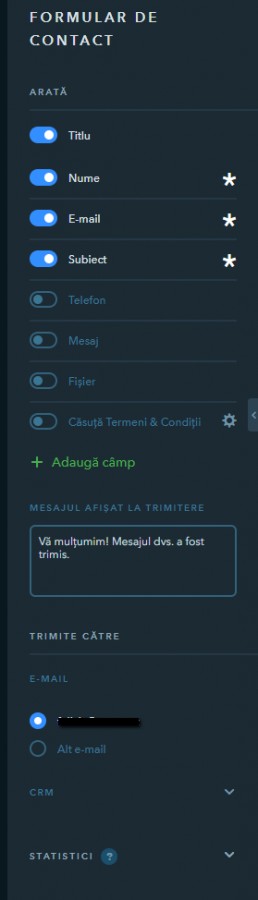
Trageți widget-ul pe website și dați click pe acesta pentru a deschide setările în partea stângă. În cadrul acestora, puteți:
Textul câmpurilor poate fi modificat direct în cadrul formularului.
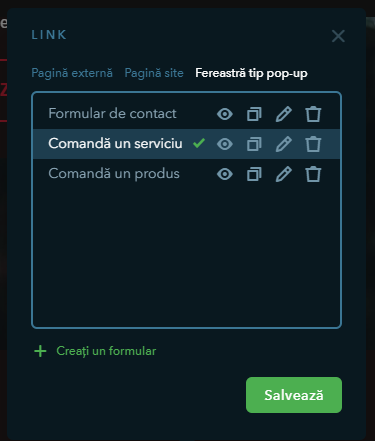
Un formular în fereastră tip pop-up Puteți atașa o fereastră tip pop-up următoarelor widget-uri:
Puteți alege unul dintre formularele existente sau puteți crea unul nou. Atunci când creați sau editați un formular, puteți realiza următoarele modificări în meniul din stânga:
Crearea câmpurilor Puteți crea următoarele tipuri de câmpuri:
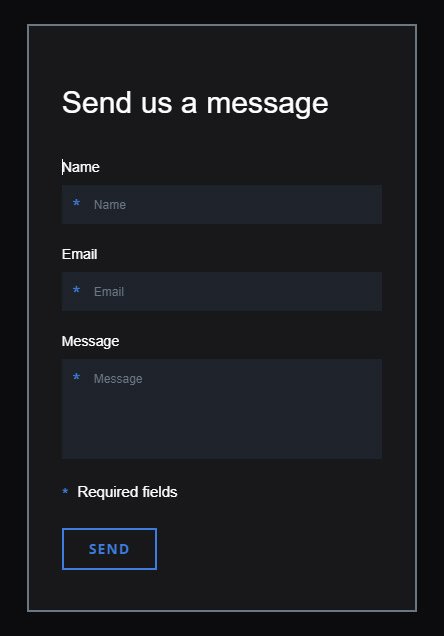
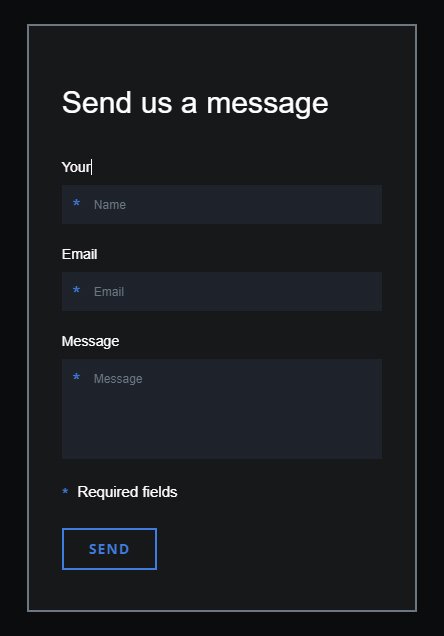
Câmpurile pot avea un titlu, o descriere și un text standard. Aceste elemente pot fi modificate direct în cadrul formularului.
Puteți configura modul în care website-ul dvs. apare pe diferite dispozitive direct din Constructorul. Setările de adaptabilitate vă vor permite să personalizați aspectul site-ului pe desktop, tabletă sau mobil. Aceste setări vă vor permite să:
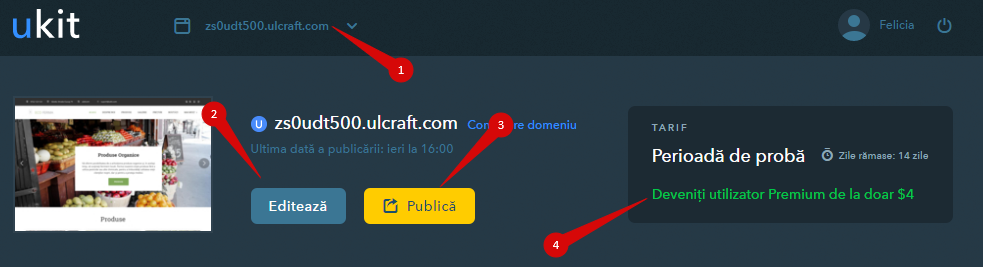
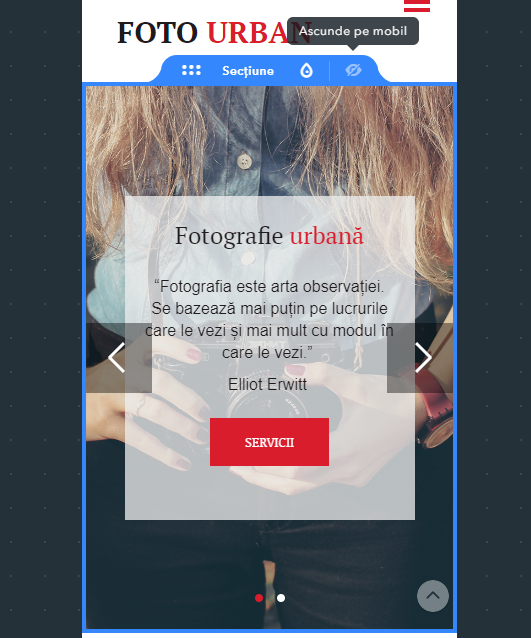
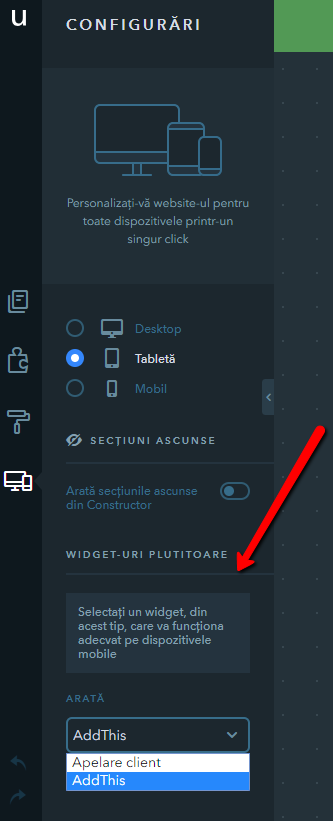
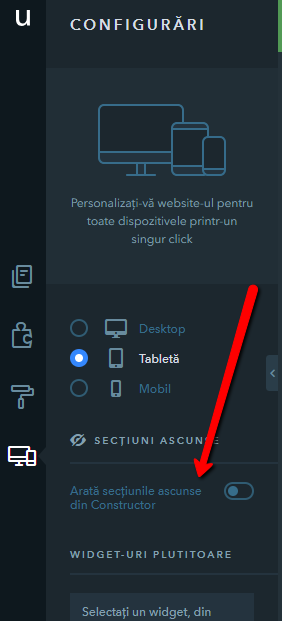
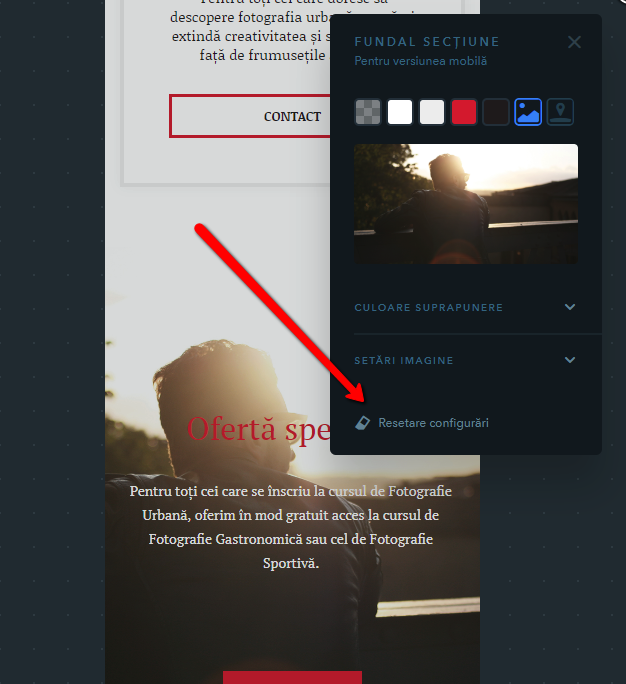
 Setările widget-ului Widget-urile individuale pot fi ascunde în versiunea pentru tabletă și mobil a website-ului. Puteți face acest lucru trecând cu mouse-ul pentru widget și dând click pe pictograma corespunzătoare din modul Constructor, pentru o anumite versiune a site-ului.  Notă În versiunea pentru tabletă puteți configura poziționarea widget-urilor astfel încât acestea să fie afișate pe 2 coloane, în cazul în care este mai convenabilă - click pe widget-ul necesar și selectați Două coloane. Pentru a reveni la modul de afișare original, dați click pe butonul O coloană. Notă Notă Pentru a asigura funcționarea corectă și stabilă a website-ului pe dispozitivele mobile, doar un singur widget plutitor poate fi afișat în versiunea pentru tabletă și pentru mobil. Dacă aveți mai mult de un astfel de widget în versiunea desktop, puteți să-l selectați pe cel doriț în cadrul setărilor iar celelalte widget-uri vor dispărea. Dacă aveți un singur widget plutitor pe site, această setare nu va apărea pentru dvs.  Orice secțiune, inclusiv partea superioară și cea inferioară a site-ului, pot fi ascunse pentru versiunea dorită. Pentru a ascunde o secțiune, treceți cu mouse-ul peste aceasta și dați click pe pictograma Ascunde. Secțiunile ascunde vor deveni gri în modul constructor, iar widget-urile conținute de acestea nu vor putea fi modificate.  De exemplu, dacă ascundeți partea superioară pe versiunea desktop a site-ului, aceasta va fi afișată doar în variantele pentru tabletă și mobil. Pentru ca secțiunea să fie din nou vizibilă, click pe pictograma Afișează. Notă  Dacă actualizați fundalul secțiunii (culoare, imagine, hartă) pentru versiunea desktop, acesta se va modifica pentru toate versiunile site-ului. Dacă fundalul secțiunii este modificat în versiunea tabletă sau mobil, modificarea va fi aplicată doar pentru aceste versiuni. Astfel, puteți avea o versiune cu un timp mai rapid de încărcare pe mobil/tabletă prin dezactivarea imaginilor din fundalul secțiunii.  Notă  Pentru a configura dimensiunea textului și spațierea pentru fiecare dispozitiv, selectați device-ul necesar, de exemplu mobil, click pe orice parte a widget-ului Text, mergeți la setările textului și configurați dimensiunea și spațierea prin slider-ul tip zoom. Notă uKit este organizat în două părți pentru a lucra mai ușor cu website-ul dvs., și anume Panoul Administrativ și Constructor. PANOUL ADMINISTRATIV De fiecare dată când vă autentificați în contul dvs., veți putea vedea toate activitățile într-un singur loc, prin intermediul Panoului Administrativ uKit. De aici, puteți administra website-ul și realiza următoarele acțiuni:
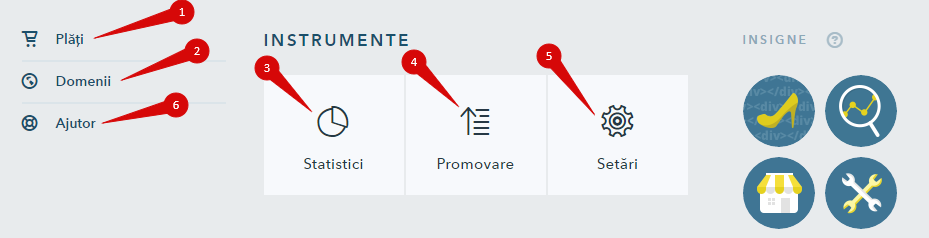
În partea inferioară a Panoului Administrativ, puteți:
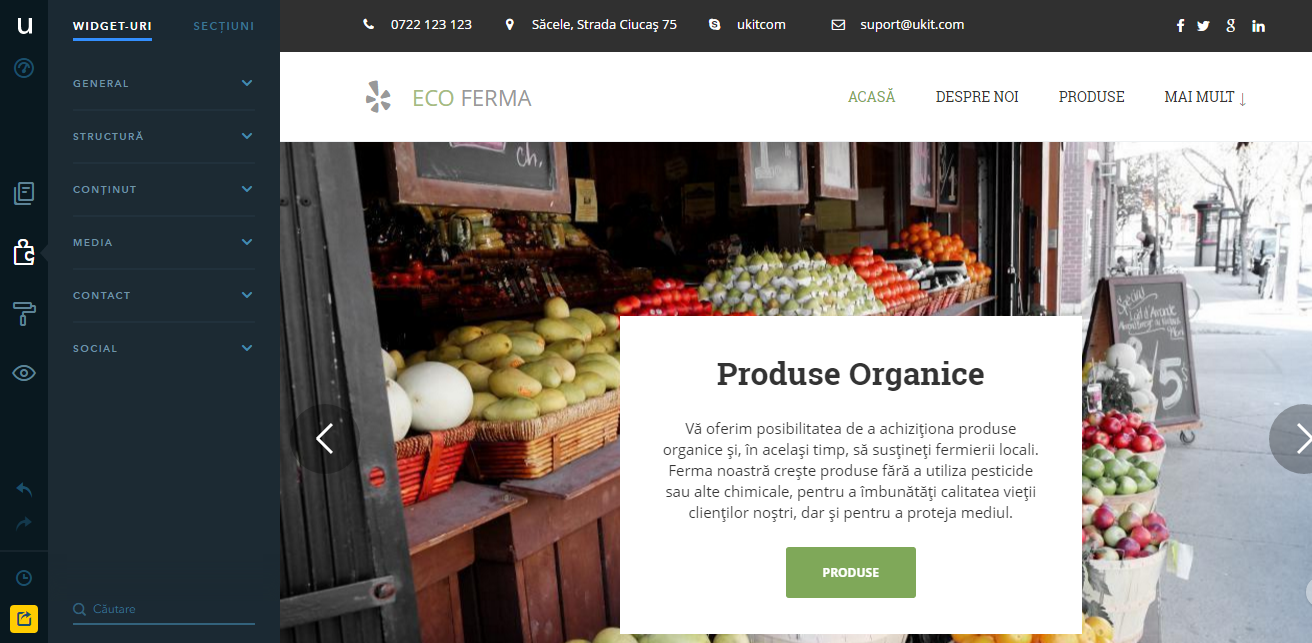
CONSTRUCTOR Constructorul uKit este locul în care puteți personaliza și modifica website-ul. De aici, puteți modifica imaginile, textele, rearanja/adăuga secțiuni, modifica schemele de culori, adăuga noi elemente, previzualiza website-ul pe diferite dispozitive și multe altele.
Toate modificările se realizează prin intermediul meniului din partea stângă. De asemenea, oferă posibilitatea de a anula sau a reface acțiunile, crea copii de rezervă, publica website-ul și de a accesa direct Panoul Administrativ. Pentru a înlocui șablonul website-ului, accesați tab-ul Design din modul Constructor, apoi click pe Schimbă Design.
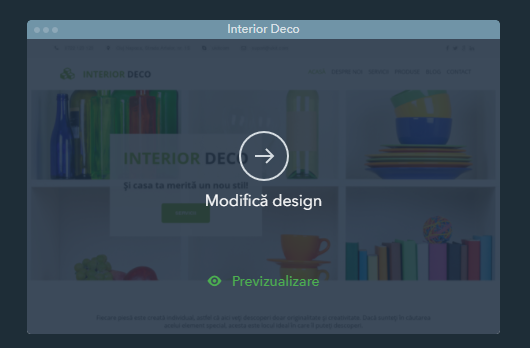
Selectați șablonul pe care-l doriți și dați click pe Modifică design.
Șablonul website-ului se va modifica, în timp ce conținul va rămâne la fel. Toate elementele website-ului se adaptează la rezoluția ecranului dispozitivului de pe care este accesat. Puteți verifica modul de afișare al acestuia pe diferite dispozitive dând click pe butonul Previzualizare:
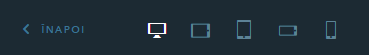
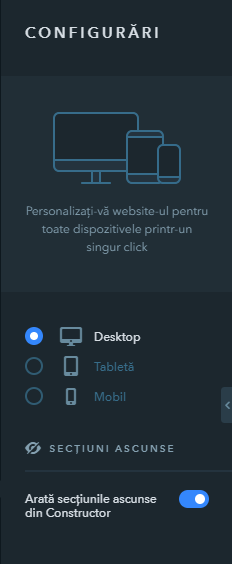
Pentru a schimba tipul dispozitivului și orientarea ecranului, dați click pe pictograma corespunzătoare din panou:
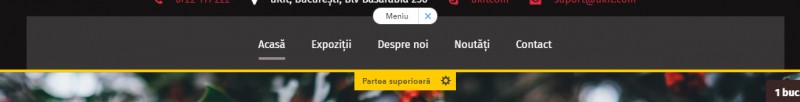
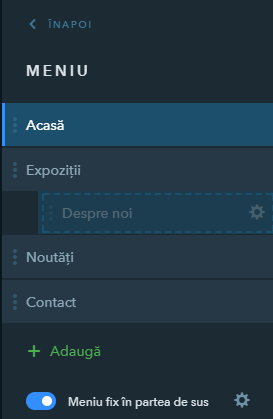
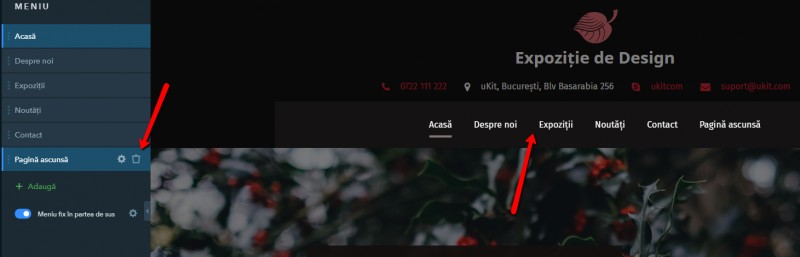
Meniul din fiecare design este adaptiv, în sensul că se pliază pe rezoluția dispozitivului de pe care website-ul este accesat. Numărul de elemente care se încadrează înainte de tab-ul Mai multe depinde de rezoluția ecranului, design-ului selectat și a lungimii denumirilor elementelor sale. Un meniu pe nivele poate fi creat în 2 moduri: 1. Click pe bara meniu pentru a deschide setările acesteia. Selectați un element de meniu și trageți-l sub cel de bază.
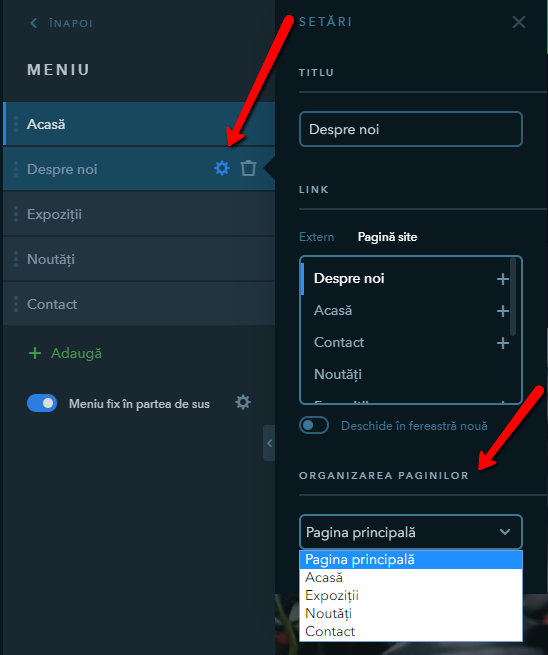
2. Accesați setările elementului de meniu pe care doriți să-l relocați și specificați pagina principală în secțiunea Organizarea paginilor.
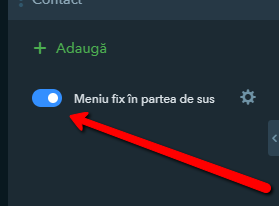
Click pe meniu și activați opțiunea Meniu fix în partea de sus din panoul din partea stângă.
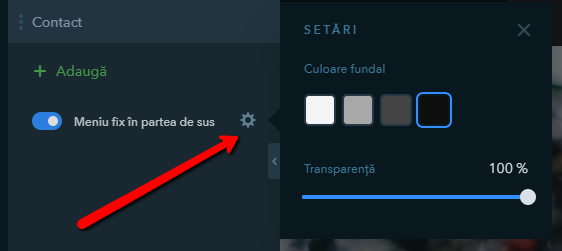
Dacă dați click pe pictograma "rotiță", se vor deschide setările de fundal: aici puteți configura culoarea și opacitatea.
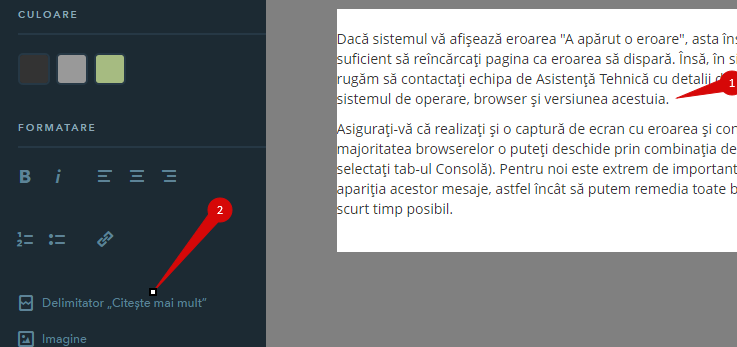
Pentru paginile Știri, puteți selecta ca o parte din textul postării de pe blog să fie afișată în feed-ul Știri. Pentru aceasta,
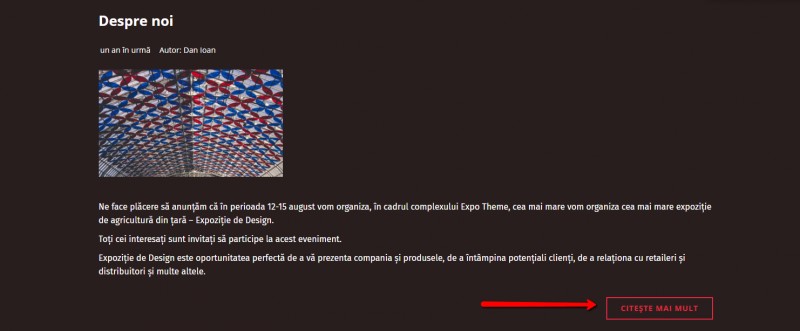
Partea selectată a textului din știre va fi afișată în cadrul feed-ului. Vizitatorii vor fi redirecționați către textul complet al postării atunci când vor da click pe butonul Citește mai mult. Link-urile tip ancoră sunt utilizate, în mod normal, pe website-uri cu o singură pagină (tip site-uri de prezentare) astfel încât fiecare element din meniu derulează pagina în sus sau în jos, către partea dorită de pe website. O ancoră poate fi stabilită pentru un anumit widget sau o întreagă secțiune.
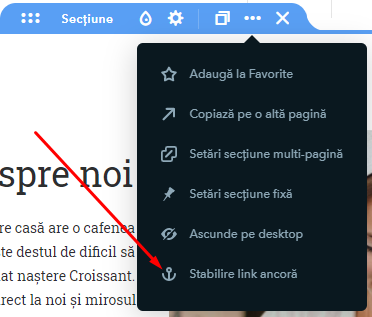
Pentru a stabili o ancoră pentru o secțiune, click pe Acțiuni în setările secțiunii și selectați Stabilire link ancoră:
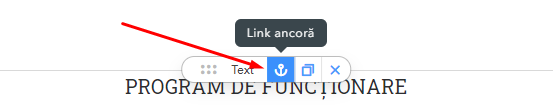
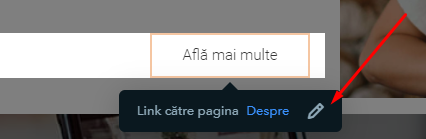
Pentru a stabili un link ancoră pentru un widget, click pe pictograma "Link ancoră" din panoul administrativ:
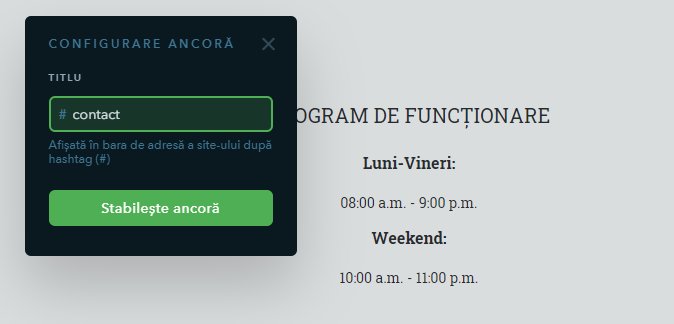
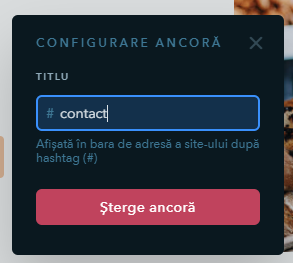
În fereastra care va apărea, introduceți titlul link-ului și apoi click pe Stabilește ancoră:
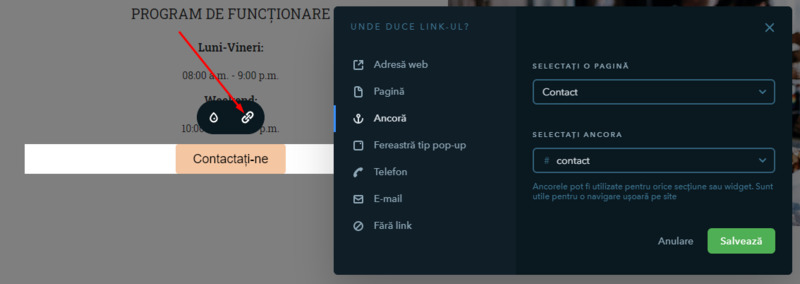
După crearea unui link tip ancoră, mergeți la setările link-ului pentru elementul care, la click, vă va duce la secțiunea/widget-ul cu link-ul ancoră. Un ghid complet despre stabilirea unui link pentru diferite widget-uri este disponibil aici.
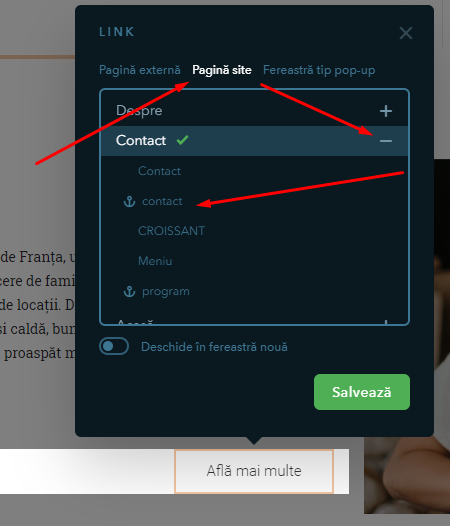
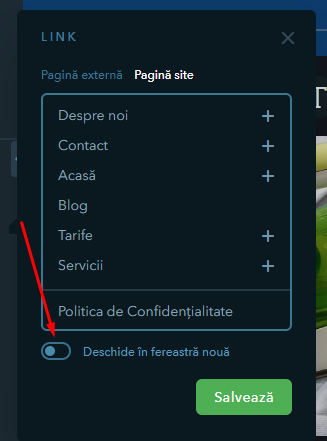
În setările link-ului, în secțiunea Pagină site, click pe pictograma "+" din dreptul numelui paginii pentru a vedea lista tuturor link-urilor ancoră și selectați-l pe cel necesare. Acum, butonul va derula pagina către ancoră.
Widget-ul Antet va apărea automat în listă cu link-uri ancoră. Pentru unele widget-uri, puteți stabili un link ancoră dând click pe widget iar apoi pe pictograma link din setările care apar deasupra acestuia.
Pentru a elimina ancora, accesați setările elementului și dați click pe butonul corespunzător.
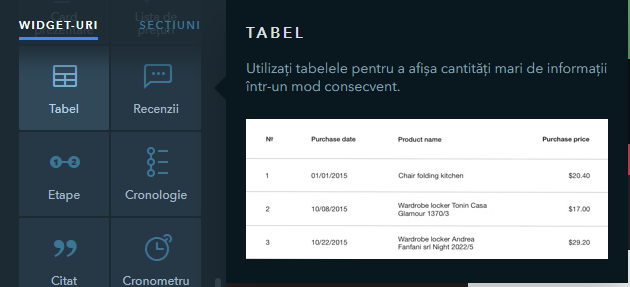
Un tabel poate fi adăugat în două moduri:
Widget Tabel
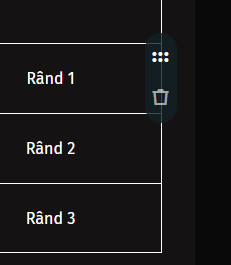
Trageți widget pe pagină și dați click pe acesta pentru a afișa setările unde puteți configura culoarea chenarului, culoarea textului și pentru a stabili afișarea/ascunderea antetului tabelului. Puteți șterge sau muta rândurile și coloanele cu ajutorul elementelor din partea de sus și din partea dreaptă a tabelului:
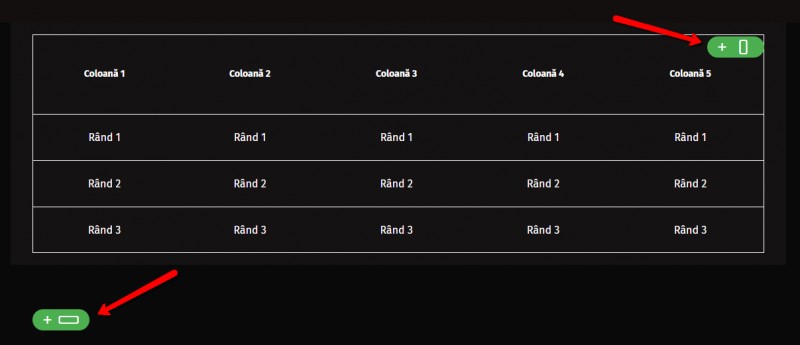
Pentru a adăuga o nouă coloană, dați click pe butonul verde din colțul dreapta sus a tabelului. Butonul verde din colțul stânga jos adaugă un nou rând:
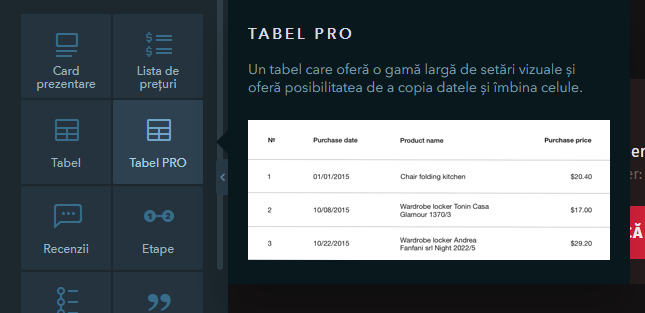
Widget Tabel PRO
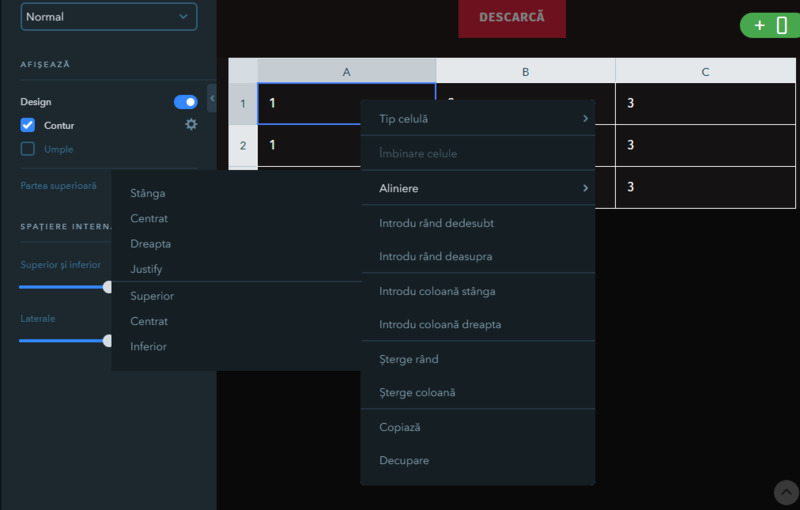
Trageți widget-ul în locul dorit pe pagină și dați click pe acesta pentru a deschide setările. Aici, puteți modifica formatarea și culoarea textului din tabel, ajusta bordurile și stabili culoarea fundalului celulelor, selecta locația antetului și configura dimeniunea celulelor. Lucrul cu tabelele PRO este similar cu cel de creare a foilor de lucru Excel sau Google — pentru orice acțiune asupra celulelor tabelului, trebuie să selectați celulele necesare și să dați click dreapta pe acea zonă. Setările tabelului PRO vă permite:
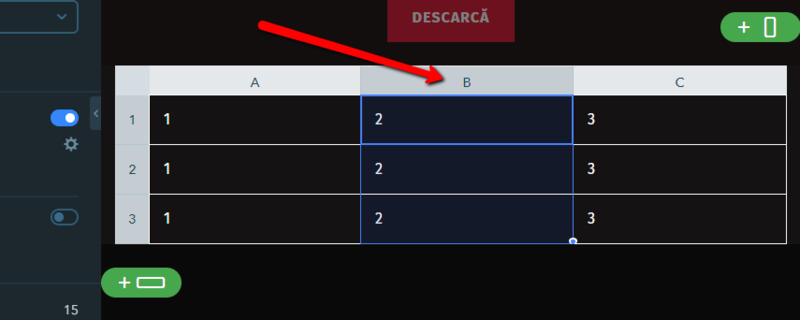
Pentru a adăuga o coloană sau un rând nou la finalul tabelului, puteți utiliza butoanele verzi: cel din colțul dreapta sus al tabelului pentru adăugarea unei coloare iar cel din colțul stânga jos pentru adăugarea unui rând. Pentru a muta o coloană care deja are conținut într-un alt loc din tabel, dați click pe litera din partea de sus a coloanei și selectați-o, apoi trageți coloana acolo unde este necesar. La fel se procedează și în cazul rândurilor unui tabel.
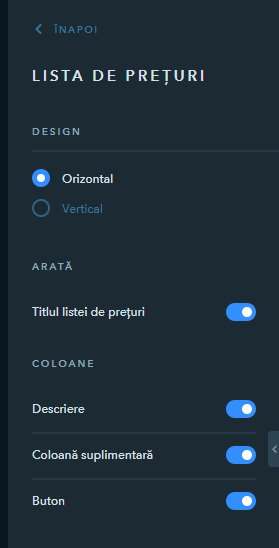
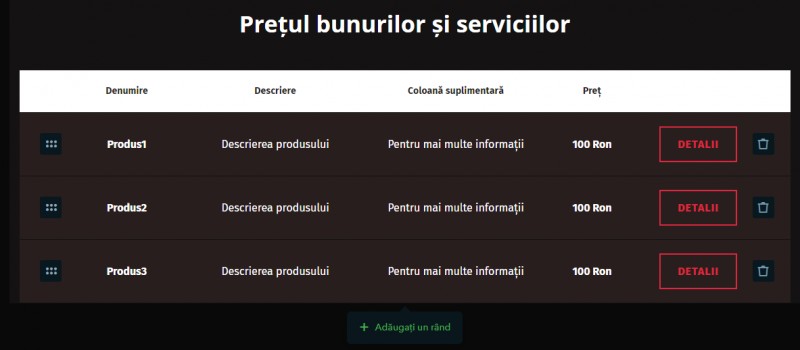
Widget Lista de prețuri Trageți widget pe pagină și dați click pe acesta pentru a afișa setările care vă permit să modificați design-ul tabelului și să activați/dezactivați anumite elemente:
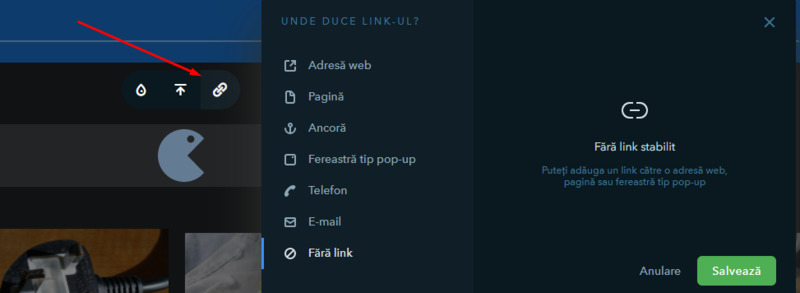
Tot ce mai rămâne de făcut este să completați datele din tabel. Un link poate fi adăugat la următoarele elemente:
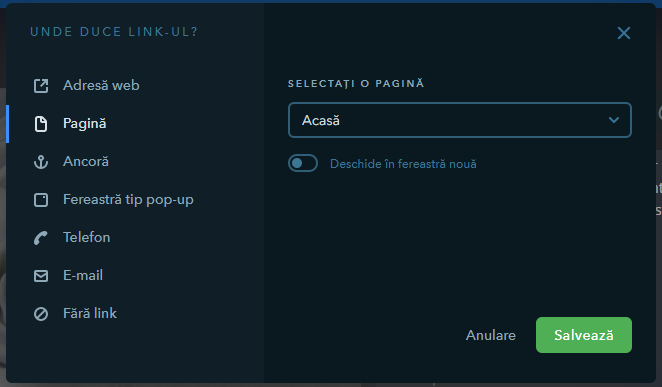
În setările sale, puteți alege unul din cele trei tipuri de link-uri:
De asemenea, puteți alege dacă link-ul se va deschide într-o fereastră nouă sau în cea curentă. Pentru a o configura, activați butonul Deschide în fereastră nouă.
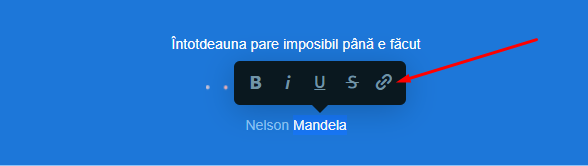
După ce ați creat link-ul, salvați modificările. Cum creez un text cu link? Click pe elementul necesar și selectați partea de text dorită. Apoi, dați click pe pictograma "link" care va apărea în bara cu instrumente din partea de sus.
Tipuri suplimentare de link-uri sunt disponibile pentru widget-ul Text. Pe lângă link-ul extern, un link către o pagină din site, un link tip ancoră sau o fereastră tip pop-up, puteți, de asemenea, stabili un link către adresa dvs. de e-mail sau chiar un număr de telefon, astfel încât atunci când se dă click pe el de pe un dispozitiv mobil, vizitatorul site-ului vă poate suna direct.
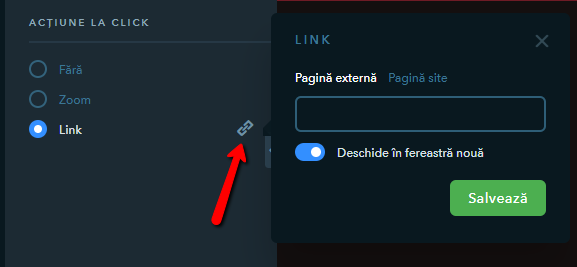
Cum pot adăuga un link la widget-ul Imagine? Click pe imagine, apoi selectați Link sub tab-ul Acțiune la click și configurați setările acestuia:
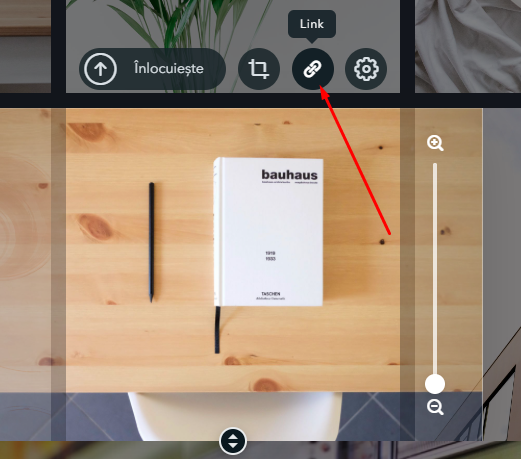
Cum pot adăuga un link la widget-ul Galerie? Click pe widget-ul Galerie. Apoi, click pe imaginea la care doriți să stabiliți link-ul. Click pe pictograma "link" și creați link-ul necesar.
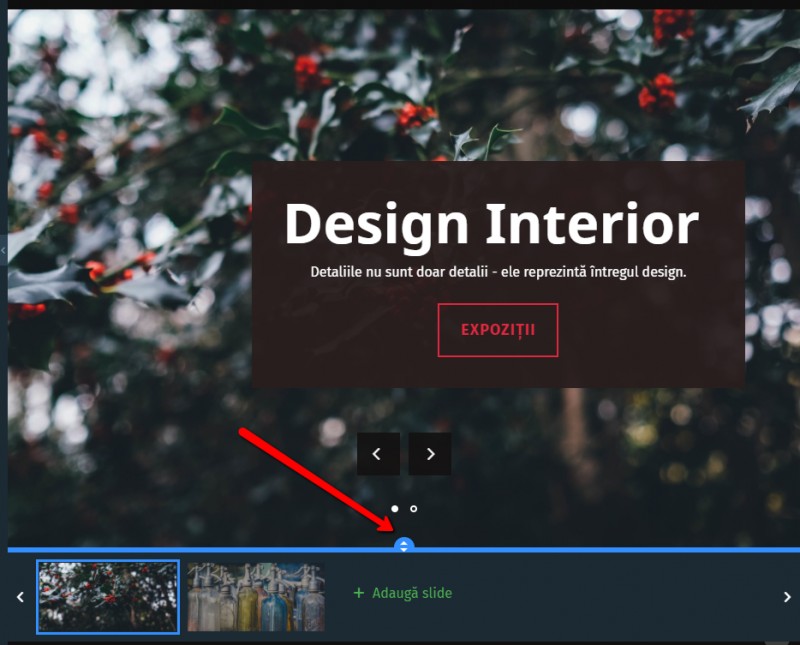
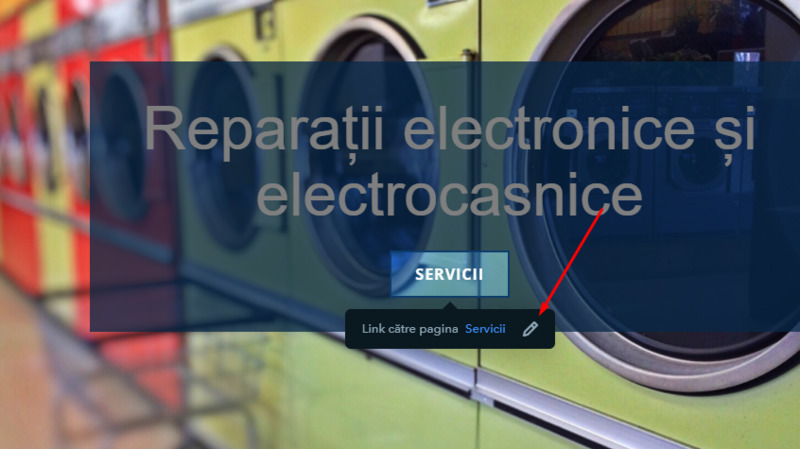
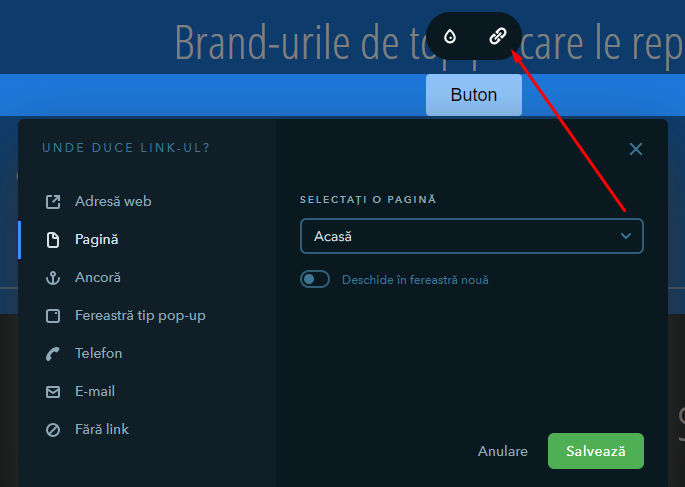
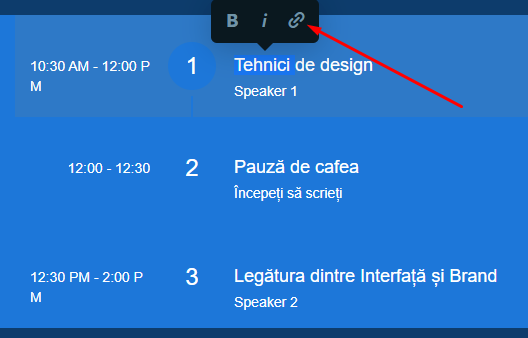
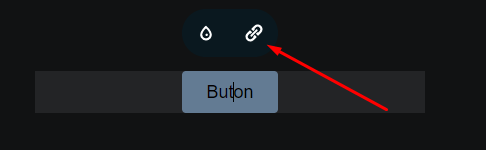
Cum pot adăuga un link la widget-ul Slider? În widget-ul Slider, puteți crea un link pentru textul de pe suprapunere, dar și pentru buton. Pentru a crea link-ul pentru text, selectați partea dorită și dați click pe pictograma "link". Pentru a crea un link pentru butonul din slider, click pe acesta și selectați pictograma "creion" din meniul afișat. Cum pot adăuga un link la widget-ul Buton? Сlick pe pictograma "link" care va apărea în meniul din partea de sus, alegeți destinația link-ului și salvați modificările. Pe lângă link extern, puteți stabili un link către o pagină din cadrul website-ului, un link tip ancoră, o fereastră tip pop-up și chiar și un link către adresa dvs. de e-mail sau un număr de telefon pe care, atunci când se dă click de pe dispozitivele mobile, se poate apela direct.
Cum pot adăuga un link la widget-ul Pictogramă? Click pe widget și apoi pe pictograma "link" din setările de deasupra sa, pentru a configura setările link-ului: Puteți stabili un link extern, un link către o pagină din cadrul site-ului, un link tip ancoră, o fereastră tip pop-up și chiar și un link către adresa dvs. de e-mail sau un număr de telefon pe care, atunci când se dă click de pe dispozitivele mobile, se poate apela direct. Cum pot adăuga un link la widget-ul Citat? În widget-ul the Citat, puteți crea un link către text sau către autorul citatului. Selectați partea de text și dați click pe pictograma "link".
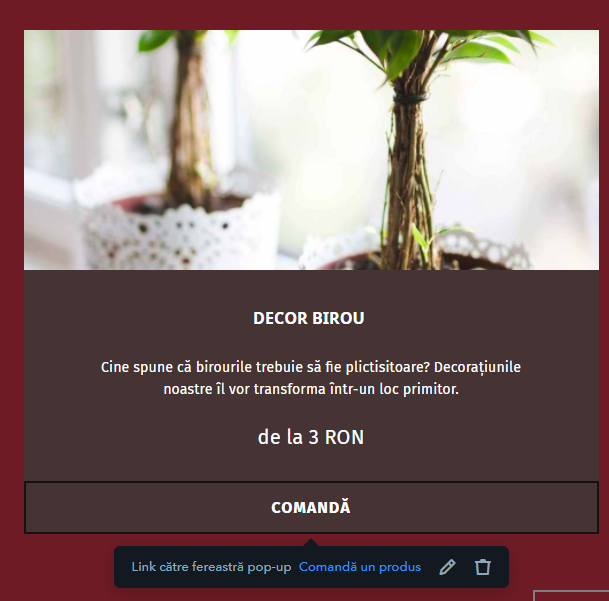
Cum pot adăuga un link la widget-ul Card? Click pe card și apoi pe pictograma "creion" din meniu. În fereastra care va apărea, introduceți link-ul extern sau selectați o pagină internă către care va duce link-ul și alegeți metoda de deschidere a acestuia - într-o fereastră nouă sau în cea curentă. La fel ca în cazul widget-ului Buton, cardurile pot avea atașate ferestre tip pop-up ce conțin formulare de comandă.
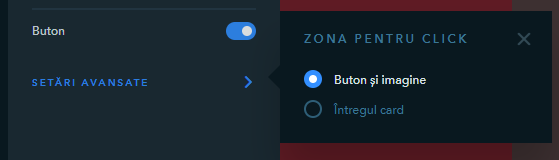
În panoul din partea stângă, în meniul Setări avansate, puteți alege zona pentru click a widget-ului:
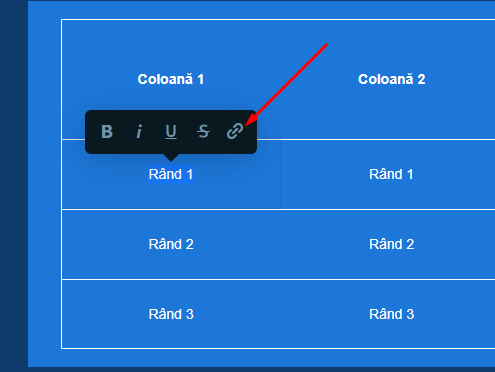
Cum pot adăuga un link la widget-ul Tabel? În acest widget, puteți crea un link pentru orice parte a unul text din orice celulă. Selectați partea de text și dați click pe pictograma "link".
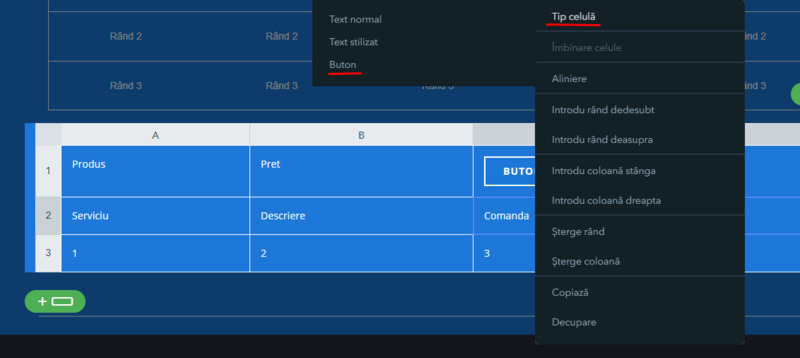
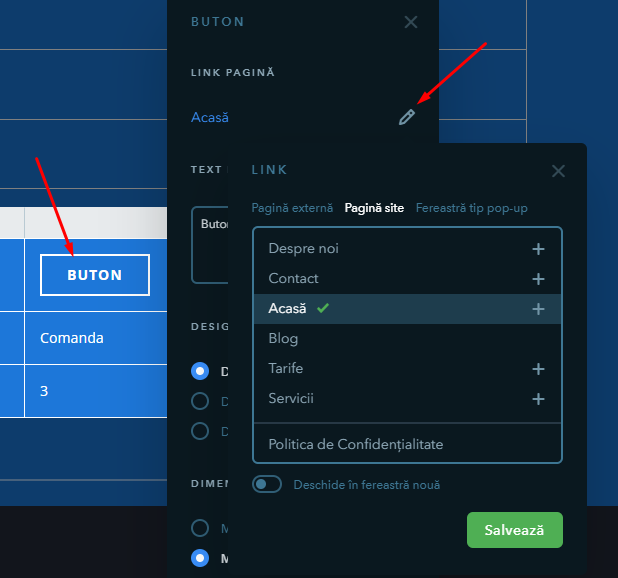
Cum pot adăuga un link la widget-ul Tabel Pro? În cadrul widget-ului Tabel Pro, puteți crea un link doar pentru tipul de celulă Buton. Click pe widget pentru a deschide setările acestuia. Apoi, click dreapta pe celula care trebuie să conțină un link. Accesați Tip celulă > Buton. Dublu click pe buton pentru a-i deschide setările. Selectați pictograma "creion" și creați link-ul.
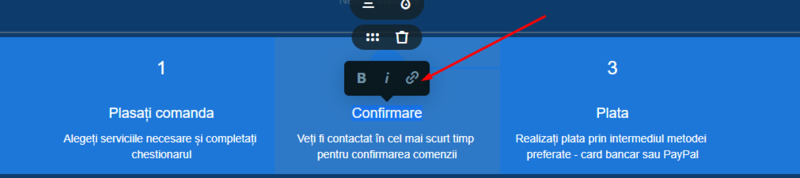
Cum pot adăuga un link la widget-ul Etape? În widget-ul Etape, puteți crea un link pentru titlul etapei. Selectați partea de text dorită și click pe pictograma "link". Cum pot adăuga un link la widget-ul Cronologie? În widget-ul Cronologie, puteți crea un link pentru titlul pasului. Selectați partea de text și dați click pe pictograma "link".
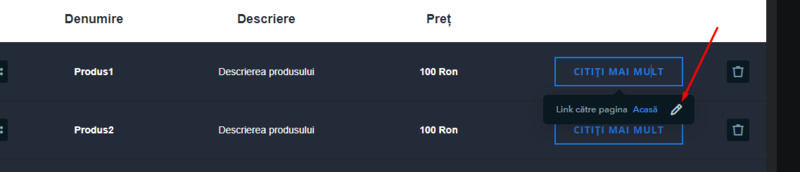
Cum pot adăuga un link la widget-ul Listă de prețuri? În widget-ul Listă de prețuri, puteți crea un link pentru buton. Dați click pe acesta și selectați pictograma "creion". Cum pot adăuga un link la widget-ul Buton standard? Click pe buton și selectați pictograma "creion".
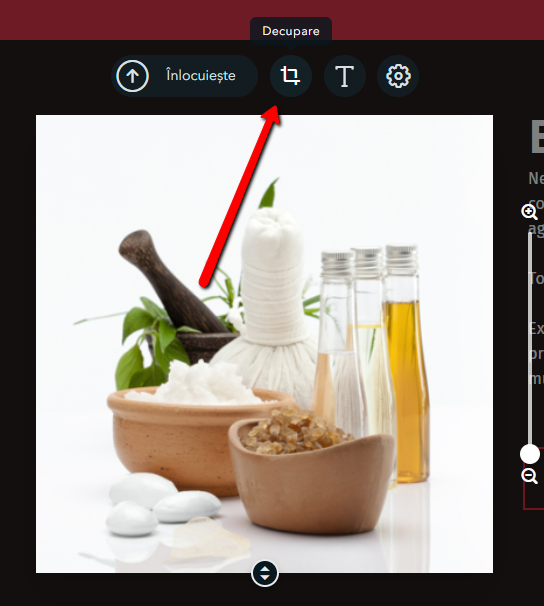
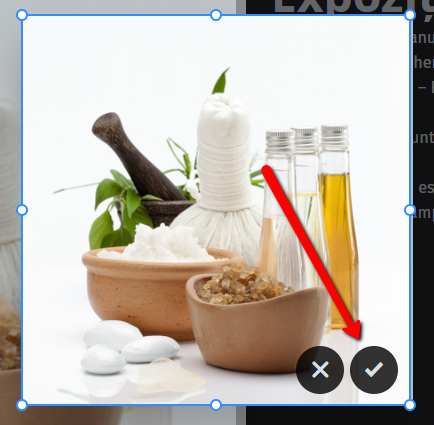
Alegeți imaginea pe care doriți să o modificați și dați click pe pictograma "Decupare":
Trageți de chenar sus/jos și stânga/dreapta pentru a selecta zona pe care doriți să o decupați și confirmați modificările:
Click pe tab-ul Design din cadrul Constructorului:
Selectați una dintre schemele de culori sugerate:
Crearea unei scheme de culori personalizate este o opțiune disponibilă doar în cadrul abonamentului Pro.
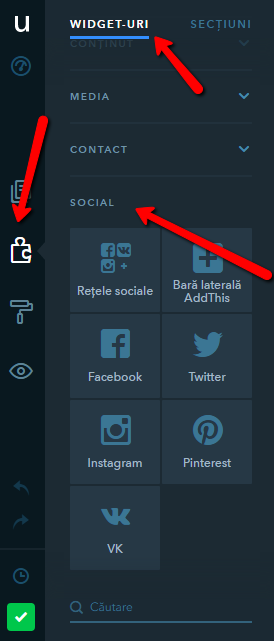
Pentru a adăuga un widget pentru rețele sociale pe website-ul dvs., accesați tab-ul Constructor din meniul lateral al site-ului, apoi Widget-uri -> Social. Trageți widget-ul și amplasați-l pe locul dorit de pe website.
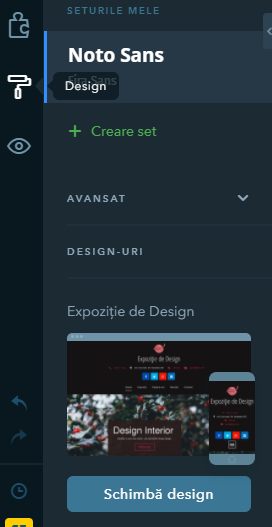
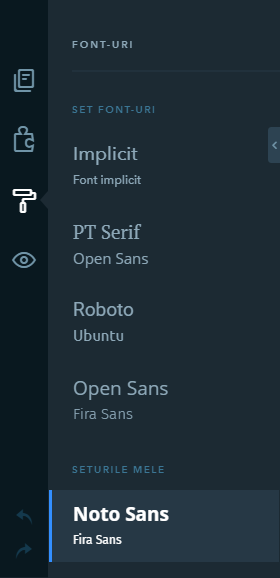
Pentru a modifica font-ul, accesați tab-ul Design și selectați setul dorit din cadrul secțiunii Font-uri:
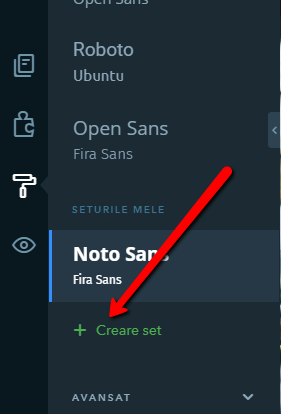
Pentru a adăuga un set personalizat, click pe butonul Creare set:
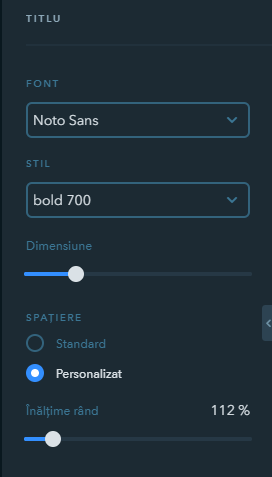
Click pe pictograma "creion" pentru a selecta font-ul și configura următoarele setări:
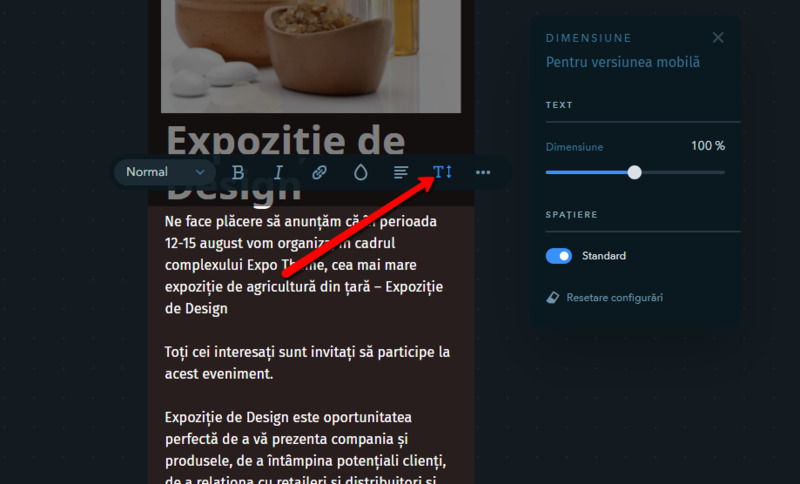
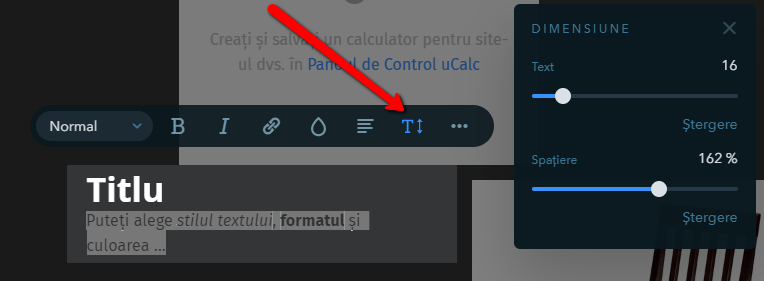
Widget-ul TextAcum puteți configura font-ul textului din cadrul widget-ului dedicat. Selectați widgetul sau o parte a textului și dați click pe pictograma Dimensiune din setările sale. Aceasta vă va permite să modificați dimensiunea textului și spațierea dintre linii cu un slider zoom.
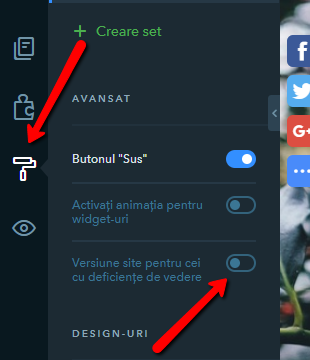
O versiune pentru cei cu deficiențe de vedere poate fi activată în modul Constructor, tab-ul Design:
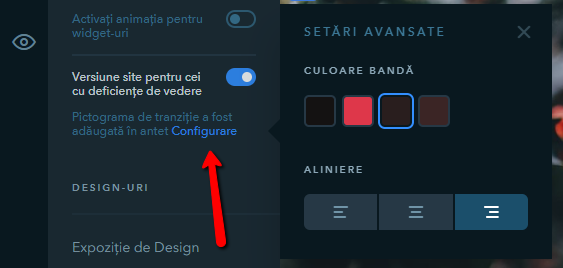
În fereastra Configurare, puteți stabili culoarea și alinierea pictogramei de activare:
|
FAQ – Interfață