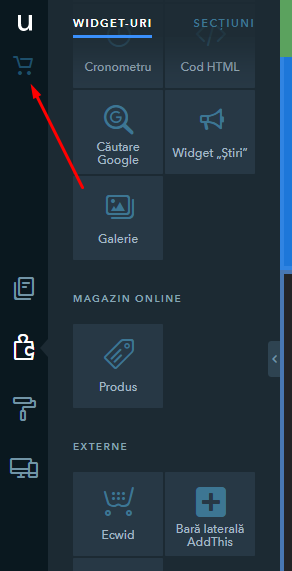
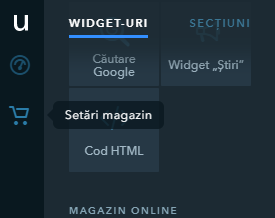
Puteți oferi clienților dvs. oportunitatea de a achiziționa produse și servicii din magazinul online dvs. uKit, cu o reducere suplimentară sau chiar transport gratuit. Pentru a face acest lucru, utilizați opțiunea Cod Promo. Accesați modul Constructor al site-ului și apoi dați click pe Setări magazin.
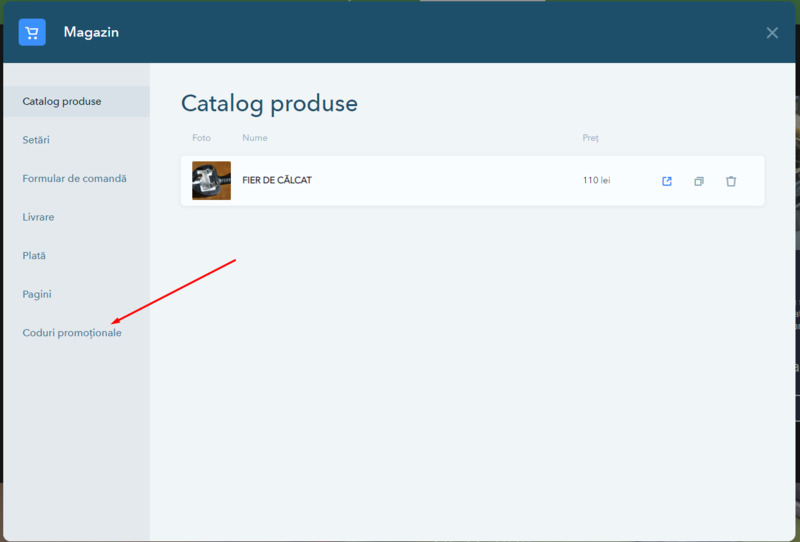
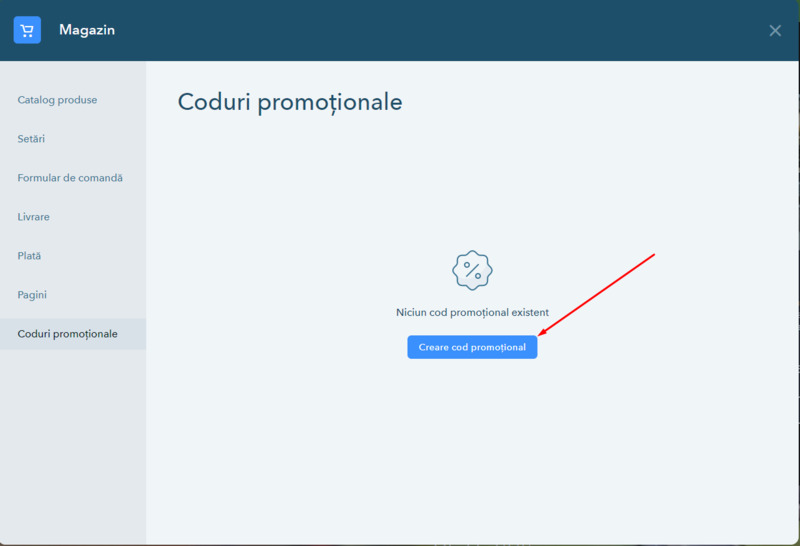
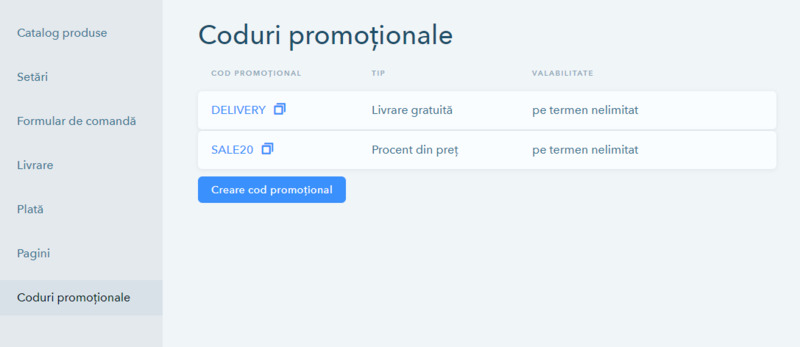
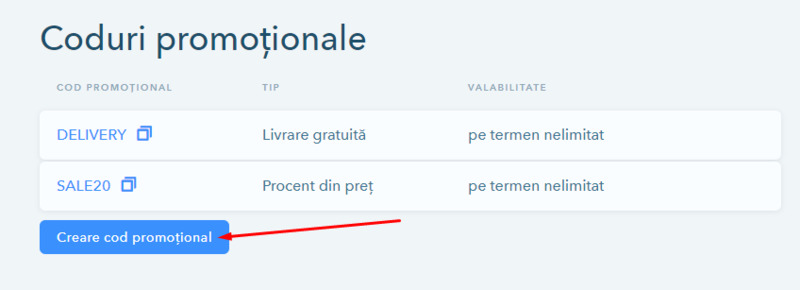
Accesați secțiunea Coduri promoționale și dați click pe Creare cod promoțional Puteți crea două tipuri de coduri promo:
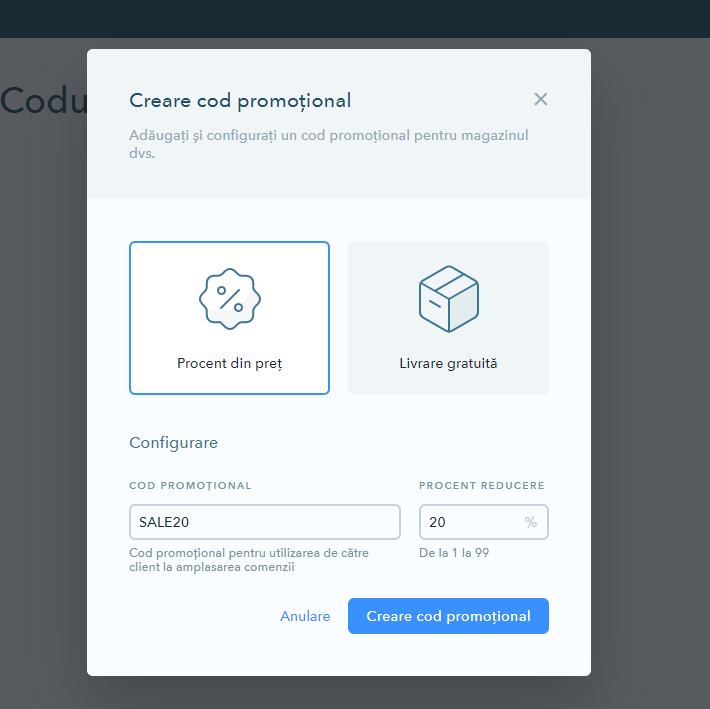
Click pe tipul de cod promo dorit. Introduceți numele (poate fi o combinație de litere latine și cifre) și reducerea între 1 și 99%. Click pe Creare cod promoțional.
Puteți găsi toate codurile promoționale în Setări Magazin online, în secțiunea Coduri promoționale. Aici puteți crea un nou cod promoțional, dar și să modificați sau să ștergeți unul existent.
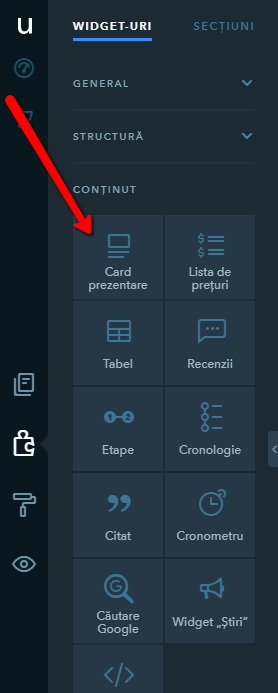
Puteți crea o prezentare de produs prin 2 modalități: 1. Cu ajutorul widget-ului Card În Constructor, identificați widget-ul Card sub tab-ul Conținut și trageți-l pe website.
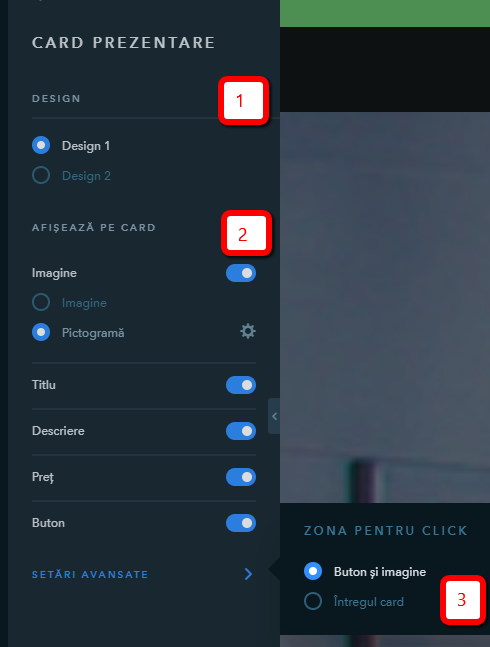
Fiecare card afișează un anumit produs din magazin și puteți adăuga un număr nelimitat de card-uri pe oricare pagină a website-ului. Un clicl pe card va deschide setările acestuia care vă permit să:
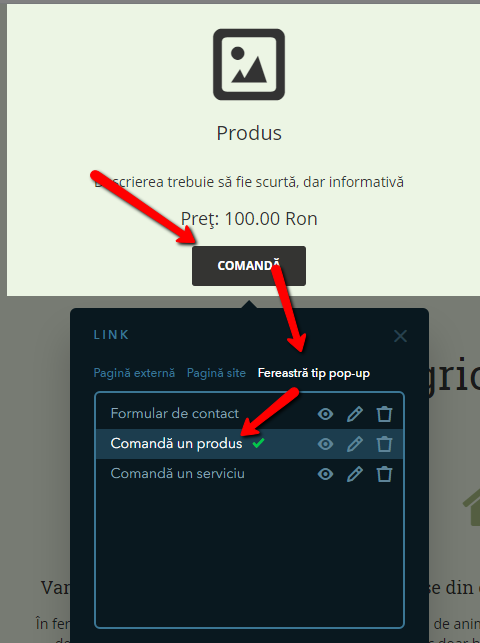
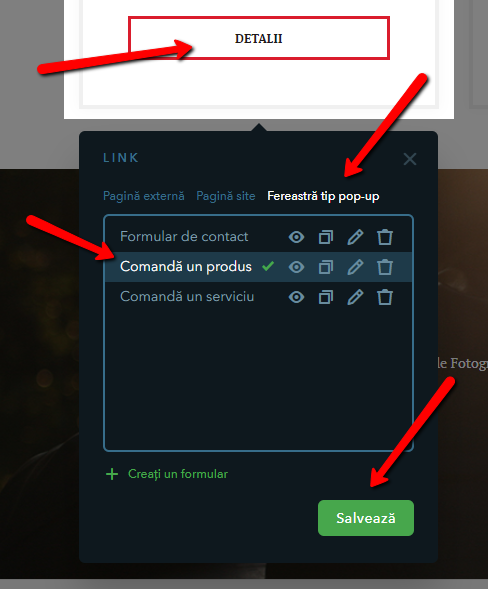
Puteți atașa un link cardului, care vă va duce la descrierea detaliată a produsului sau către o pereastră tip pop-up. Pentru ca utilizatorii să poată da click pe card, treceți cursorul peste butonul cardului și dați click pe Adaugă un link, apoi configurați acest aspect în fereastra cu setări:
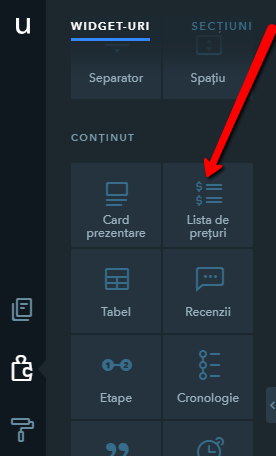
2. Cu ajutorul widget-ului Lista de prețuri În cadrul Constructorului, veți găsi widget-ul Lista de prețuri sub tab-ul Conținut - trageți-l în locul dorit de pe website.
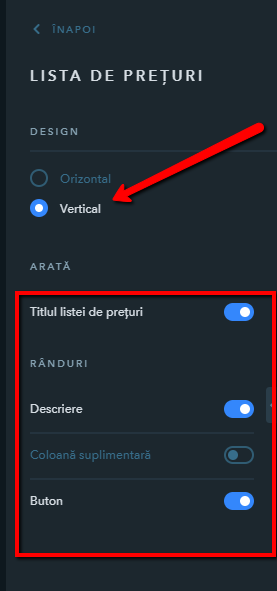
Click pe widget și modificați design-ul acestuia la Vertical în panoul din partea stângă. Tot aici, veți putea afișa/ascunde anumite elemente ale widget-ului:
Puteți configura butonul din lista de prețuri astfel încât să se poată da click pe acesta și să vă redirecționeze către o altă pagină sau să deschidă o fereastră tip pop-up. Configurați link-ul în același mod ca pentru widget-ul Card:
Ecwid este o platformă online care vă poate ajuta să vă creați un magazin online și să-l integrați cu website-ul existent sau pe o pagină din media socială. Puteți adăuga un magazin Ecwid pe website-ul dvs. uKit urmând doar câțiva pași simpli:
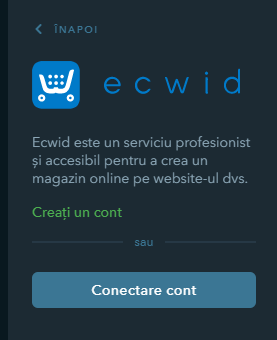
2. Click pe acesta pentru a-i deschide setările în panoul din partea stângă. Creați un cont cu Ecwid sau conectați unul deja existent.
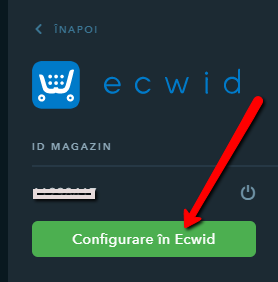
3. Click pe Configurare în Ecwid:
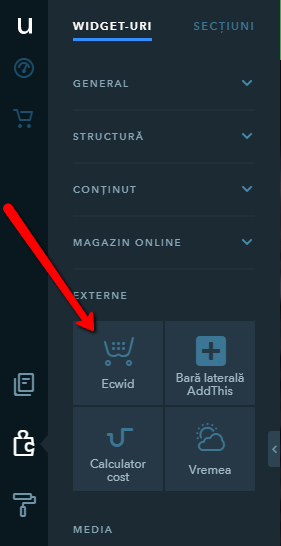
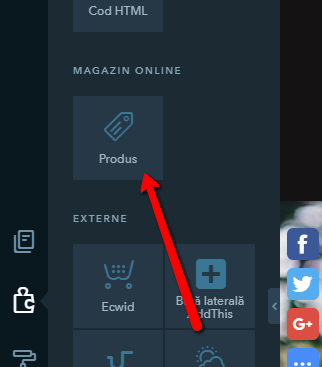
4. Autentificați-vă în cadrul Ecwid și configurați-vă magazinul online. Aflați mai multe despre opțiunile Ecwid dând click pe acest link. Pentru a activa magazinul online, amplasați widget-ul Produs pe website.
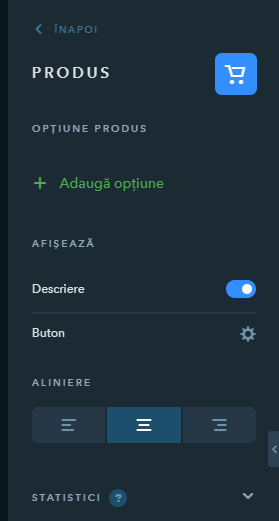
În setările widget-ului Produs, puteți:
Pentru a accesa setările magazinului, click pe pictograma "coș de cumpărături" din stânga sus a ecranului:
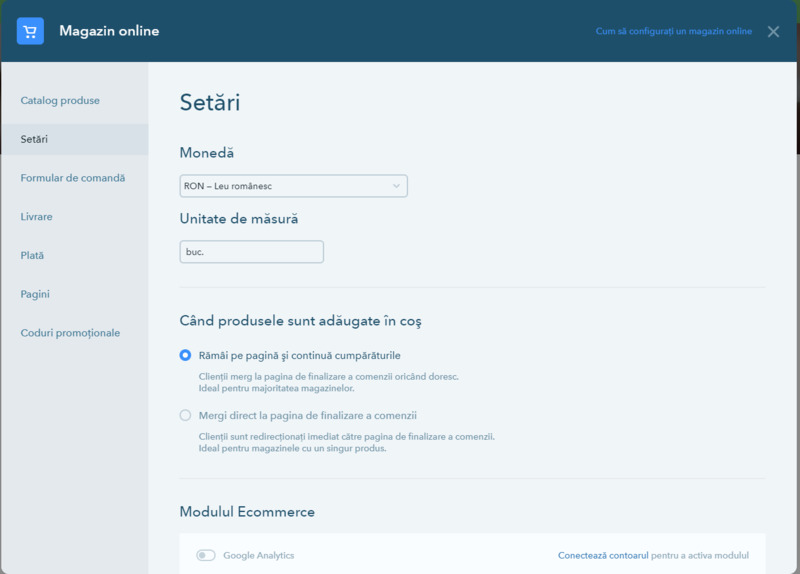
Va deschide următoarele tab-uri:
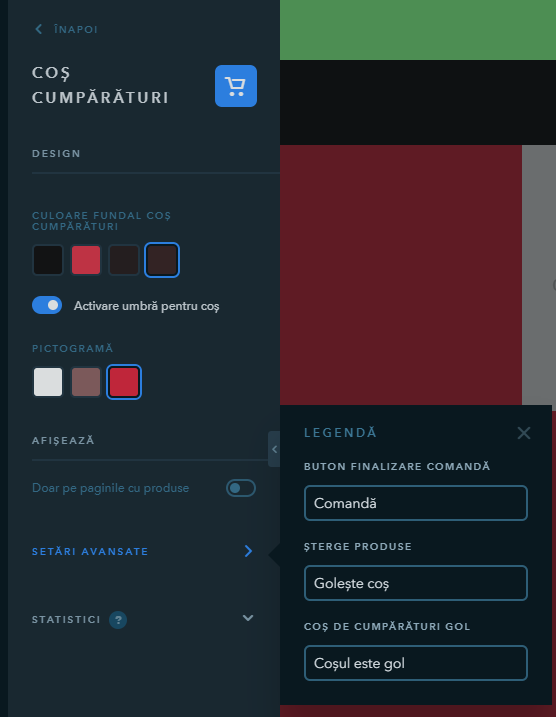
Pentru a personaliza design-ul coșului de cumpărături, dați click pe acesta.
Puteți schimba următoarele setări prin panoul din partea stângă:
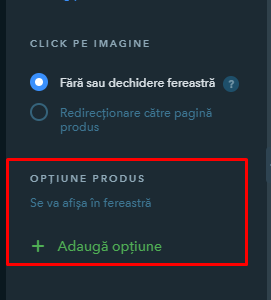
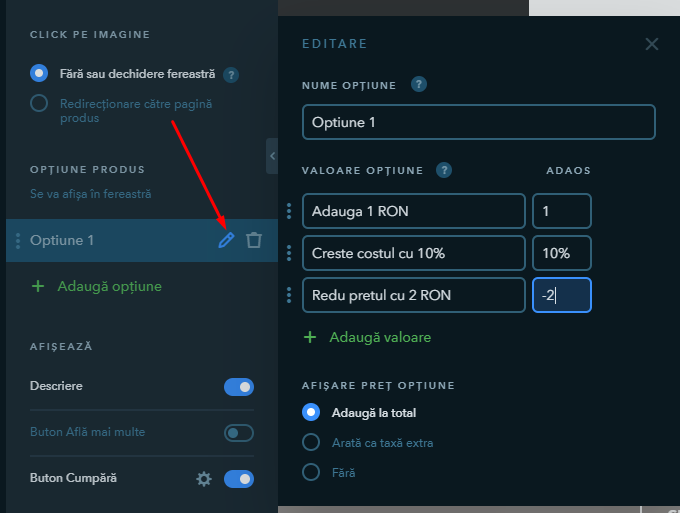
Găsiți widget-ul Produs și accesați setările acestuia. În panoul din partea stângă, în secțiunea Opțiuni produs, dați click pe Adaugă opțiune:  Click pe pictograma creion pentru a edita opțiunile produsului. În fereastra care se va deschide, indicați numele opțiunii, stabiliți o valoare și adaos. Puteți adăuga până la 3 opțiuni cu un număr nelimitat de valori.  Taxa suplimentară poate fi reprezentată de un număr sau un procent. Dacă introduceți o valoare negativă, costul produsului va fi redus. Dacă acel câmp rămâne liber, prețul nu se va modifica. Pentru a stabili valoarea opțiunii, selectați una din următoarele variante:
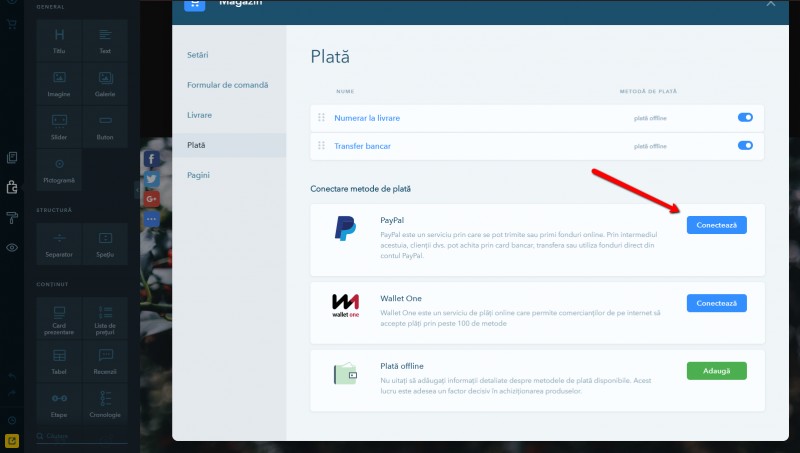
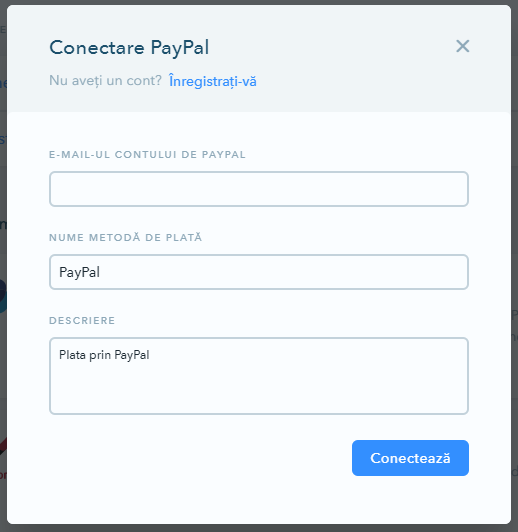
Accesați Setări magazin > Plată, selectați PayPal și dați click pe Conectează: În fereastra care va apărea, introduceți e-mailul contului PayPal, numele și descrierea metodei de plată și dați click pe Conectează.
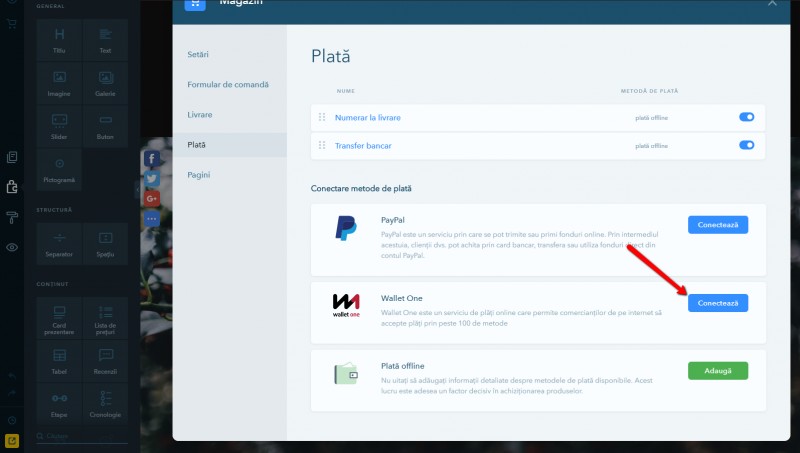
Wallet One Checkout este un sistem de procesare a plăților care permite peste 100 de metode de plată, inclusiv carduri bancare (VISA și MasterCard), online banking, sms, chioșcuri de plată, depunere de ghișeu și altele. Notă: Pentru a conecta Wallet One la magazinul dvs., accesați Setări magazin > Plată, identificați Wallet One pe listă și dați click pe Conectează. Creați un cont sau autentificați-vă, dacă dețineți deja un cont Wallet One. Adăugați un proiect și activați un cont pentru magazinul online urmând pașii de mai jos.
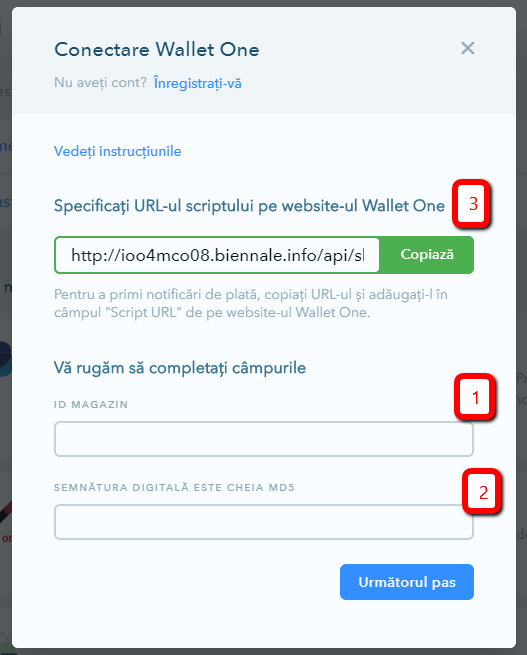
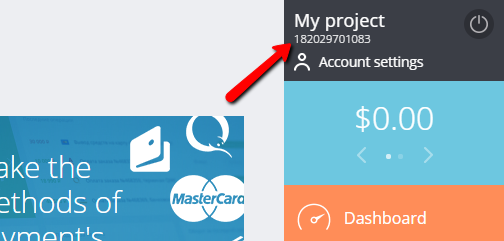
 1. Store ID
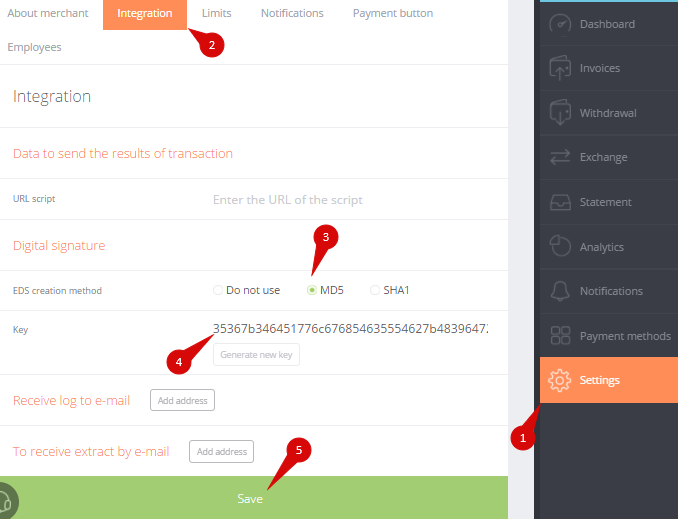
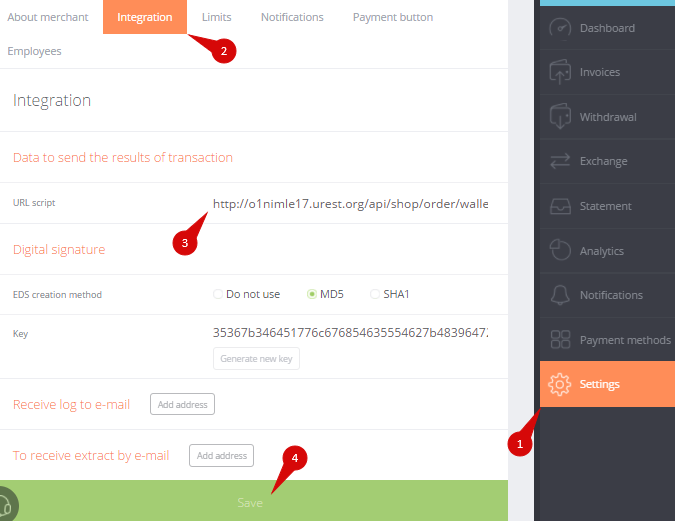
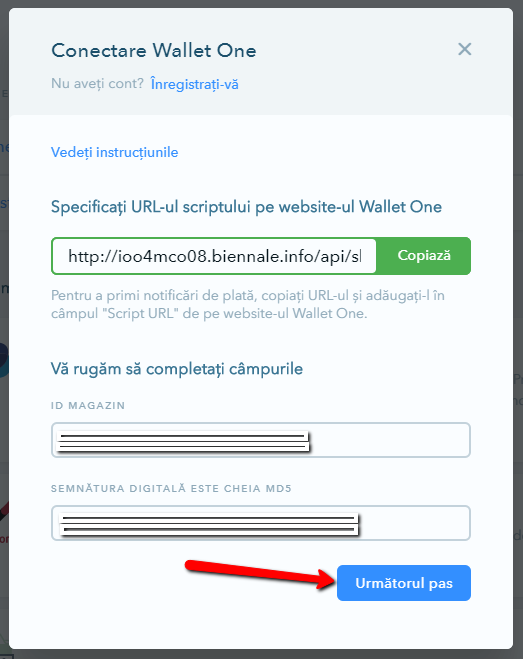
Poate fi găsit în partea dreaptă sus a profilului Wallet One:  2. De unde obțin cheia MD5? Accesați în cadrul Wallet One: Account Settings > Integration și activați MD5 în dreptul EDS creation method. După aceasta, veți primi cheia mai jos.  Copiați cheia și introduceți-o în formularul de integrare Wallet One din uKit. 3. Script URL Copiați URL script pe care-l puteți vedea pe uKit și introduceți-l în tab-ul Integration a profilului Wallet One. Apoi, salvați modificările.  Accesați din nou Panoul Administrativ uKit, completați câmpurile necesare și dați click pe Următorul pas.  Introduceți numele și descrierea metodei de plată, apoi dați Connect. Wallet One este acum conectat cu succes la magazinul dvs. online.  |
FAQ – Magazin