General
Domenii
Publicarea
Promovare
Tarife
Interfață
Widget-uri
Selectați browser-ul dvs. și urmați pașii de mai jos.
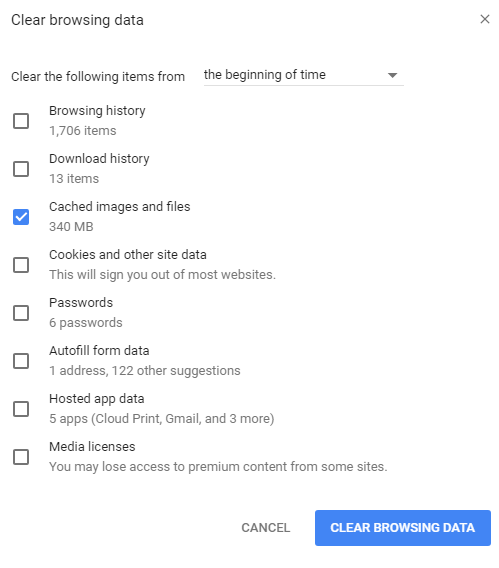
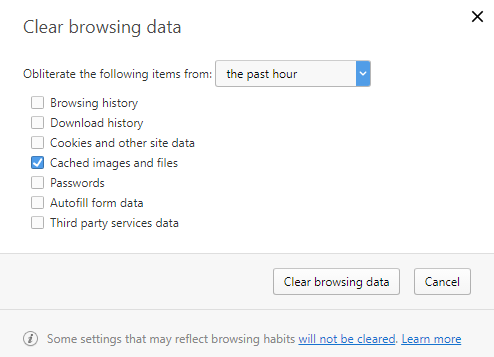
1. Click pe Ctrl + Shift + Del;
2. În fereastra Clear browsing data, debifați toate câmpurile, mai puțin Cached images and files, apoi selectați intervalul de timp pentru care browser-ul ar trebui să elimine datele.

3. Click pe Clear browsing data.
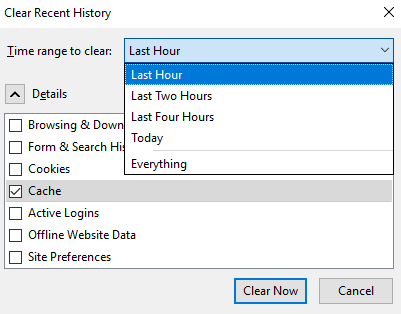
1. Apăsați tastele Ctrl + Shift + Del;
2. În fereastra Clear Recent History, apoi selectați intervalul de timp pentru care browser-ul ar trebui să elimine datele.
3. Deschideți meniul rulant Details și asigurați-vă că doar căsuța Cache este bifată

4. Click pe Clear Now.
1. Apăsați tastele Ctrl + Shift + Del;
2. În fereastra Clear browsing data, selectați intervalul de timp pentru care browser-ul ar trebui să elimine datele.
3. Asigurați-vă că doar căsuța Cached images and files este selectată și dați click pe Clear browsing data.

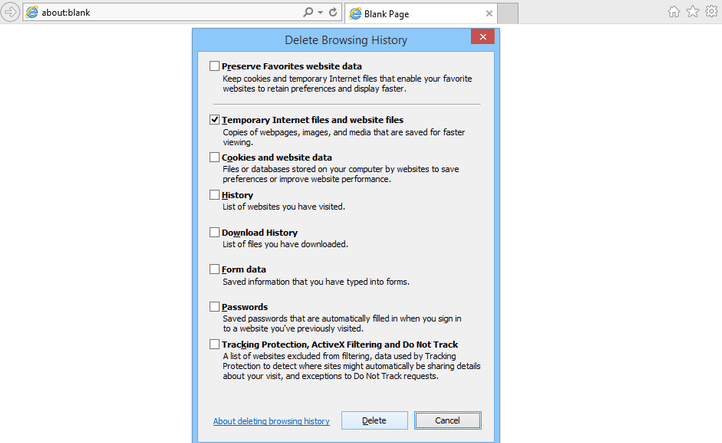
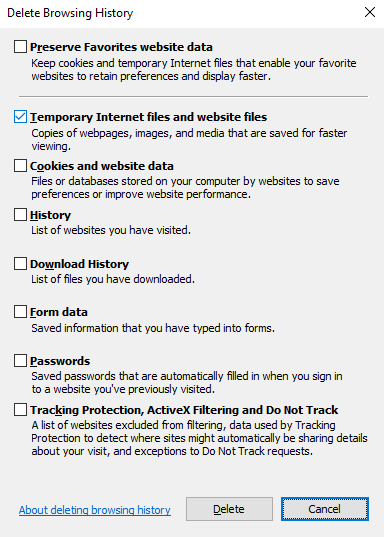
1. Apăsați pe tastele Ctrl + Shift + Del;
2. În fereastra Delete Browsing History, bifați Temporary Internet files. Asigurați-vă că nu ați selectat nicio altă opțiune.

3. Click pe Delete.
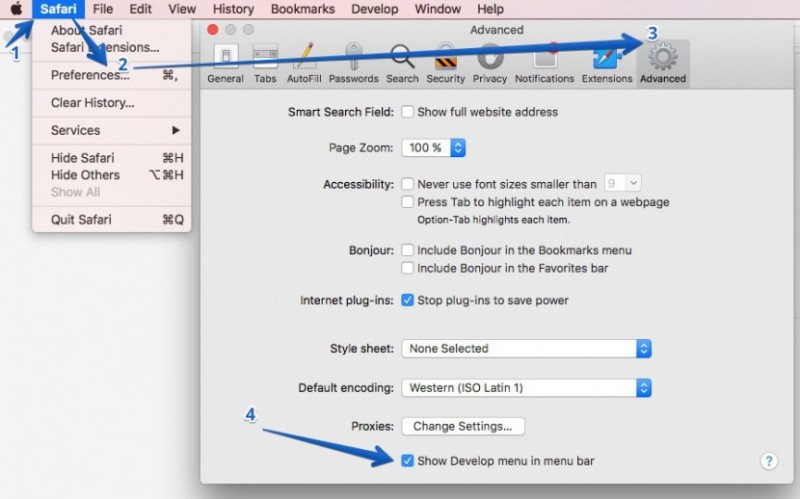
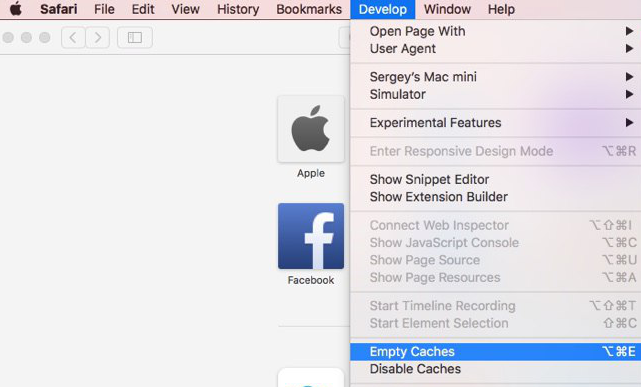
1. În bara de meniul, dați click pe Safari > Preferences > Advanced.
2. Activați Show Develop menu în bara meniu.
3. În bara de meniu, click pe Develop iar apoi alegeți Empty Caches.

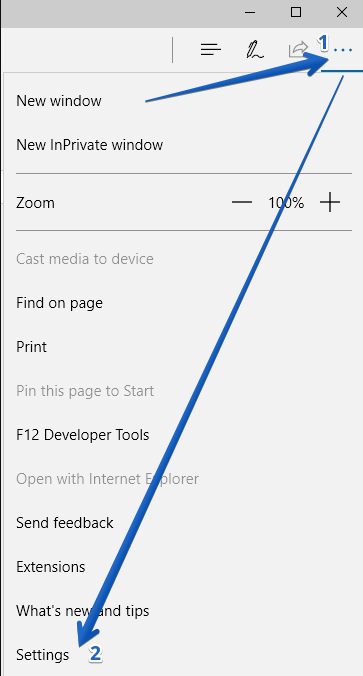
1. Click pe pictograma "3 dots", apoi accesați Settings.

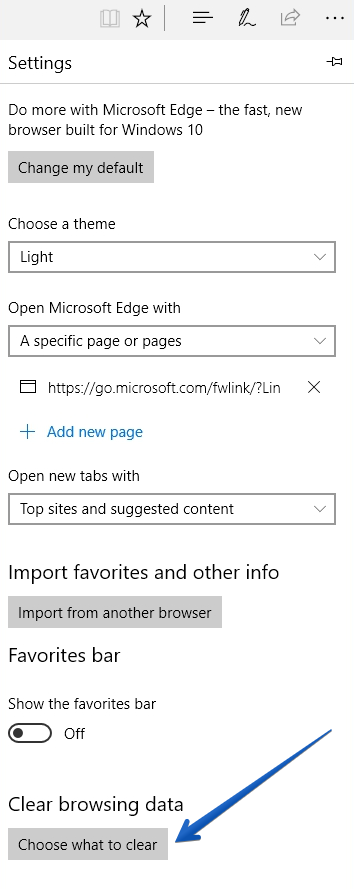
2. Sub tab-ul Clear browsing data, dați click pe Choose what to clear.

3. Bifați Cached data and files. Asigurați-vă că nimic altceva nu este selectat.

4. Click pe Clear.
Toate design-urile din cadrul uKit pot fi personalizate, în sensul că imaginile și textele pot fi înlocuite cu ușurință, în funcție de tema website-ului. Asta înseamnă că puteți alege un design din orice categorie disponibilă - alegeți în funcție de culorile, font-urile etc care vă plac cel mai mult. De exemplu, prin înlocuirea imaginilor standard cu unele personalizate, puteți transforma un design din categoria Medical într-unul pentru jocuri, sau puteți alege un design din categoria Cafenele & restaurante și să-l transformați într-un website pentru o firmă de curățenie.
Deseori, o afacere se extinde înafara granițelor țării de unde a pornit, și este necesar să vă adresați clienților care vorbesc o altă limbă. Proprietarii de afaceri sunt puși în fața încercării de a adapta propriile produse unei țări străine și să creeze o prezentare atractivă a acestora pe website.
Cum pot crea un website multilingvist prin uKit?
Din punct de vedere tehnic, o versiune localizată este un website separat, cu același conținut, dar cu un nume diferit. Atunci când versiunea principală a website-ului este gata, contactați echipa de suport uKit și specificați limba în care doriți să realizați localizarea. Vom crea pentru dvs. o copie a acestuia, astfel încât să nu fie necesar decât să traduceți textele.
O copie este creată având un nume de domeniu tehnic (subdomeniu). La trimiterea cererii către echipa de suport, puteți indica adresa tehnică pe care o preferați pentru website. De exemplu, dacă versiunea principală are adresa site.ukit.me, website-ul pe care-l localizați pentru Spania ar putea fi de forma sp-site.ukit.me.
Vă recomandăm să alegeți zone de domeniu internaționale, pentru website-uri multilingvistice, precum *.com, *.net, *.org.
Conectați domeniul personalizat website-ului principal (de exemplu, site.com). Apoi, creați și conectați subdomenii pentru versiunile site-ului, în funcție de limbă, de exemplu: en.site.com , pt.site.com
Trecerea de la o versiune a website-ului la alta, poate fi realizată prin:
- widget-ul Buton
- link-uri adăugate elementelor din meniu
- butoane în antetul website-ului
Puteți amplasa butoane pentru schimbarea limbii în antetul website-ului în mod individual, dacă aveți activ abonamentul Pro. Dacă aveți un alt tip de abonament, vă rugăm să contactați echipa de suport pentru a vă ajuta cu adăugarea butoanelor.
Trebuie să achiziționez un abonament suplimentar pentru fiecare versiune a unui website multilingvist?
A avea un website multilingvist - mai multe versiuni alea aceluiași website, dar în limbi diferite, nu presupune un cost suplimentar. După ce ați finalizat traducerea conținutului, contactați echipa de asistență tehnică și vă vom extinde abonamentul curent la toate versiunile localizate ale website-ului.
Programul nostru de afiliere vă permite să câștigați bani pentru invitarea noilor utilizatori în cadrul uKit și poate fi soluția ideală pentru webmasteri, blogeri, studio-uri de web-design sau proprietari de platforme populare.
Vă oferim:
- 30% comision pentru toate plățile realizate de utilizatorii afiliați
- Panoul de control pentru program
- Termeni benefici
- Plăți la cerere
- Suport tehnic rapid
După ce v-ați înregistrat în programul de afiliere, veți primi acces la panoul de control care vă permite să vizualizați statisticile detaliate pentru click și înregistrare.
Nu, singura variantă prin care site-ul va fi șters este dacă o faceți dvs. manual.
Pentru a șterge un website, accesați Panoul Administrativ al acestuia -> Setări -> Securitate.
Rețineți că această acțiune este una ireversibilă - după ștergere, nu veți mai avea posibilitatea de a restaura website-ul.
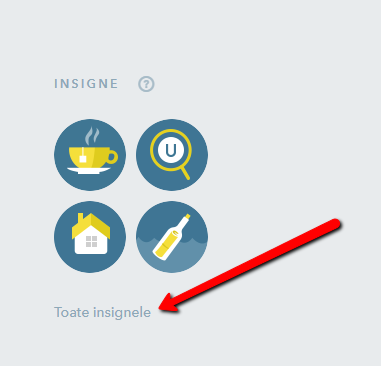
Insignele sunt mici premii pe care le acordăm website-urilor, în momentul realizării unor pași importanți în dezvoltarea acestora. Acesta este modul nostru de a vă felicita pentru munca depusă în dezvoltarea site-ului.

Puteți vedea toate insignele disponibile dând click pe butonul Toate insignele din Panoul Administrativ.
Fereastra care afișează mesajul A apărut o eroare este utilizată, în mod general, pentru detectarea erorilor mici. Este important pentru noi să colectăm datele cu privire la erorile care apar pe website.
Dacă ați primit această eroare, vă rugăm să o raportați către echipa de suport, specificând dispozitivul utilizat pentru editarea website-ului, sistemul de operare și versiunea browser-ului.
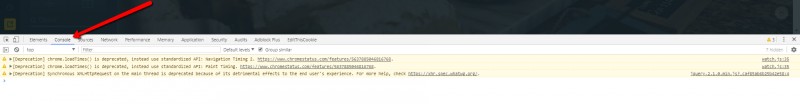
De asemenea, vă rugăm să realizați o captură de ecran cu eroarea, dar având consola browser-ului deschisă. Aceasta poate fi accesată prin combinația de taste Ctrl + Shift + I în marea majoritate a browserelor, iar apoi dați click pe tab-ul Console:
Unele extensii de browsere, care au ca scop blocarea reclamelor precum AdBlock, Adblock Plus, AdGuard etc, pot influența în mod negativ modul de funcționare al constructorului de website-uri. Vă recomandăm ori să le dezactivați atunci când lucrați pe website-ul dvs., ori să adăugați ukit.com în lista de excepții.
Când extensiile de blocare a reclamelor sunt activate, puteți întâmpina uneie din aceste situații:
- este imposibil să adăugați o postare pe pagina Știri în modul Constructor
- previzualizarea website-ului nu este afișată în mod corect
- nu este permisă încărcarea scripturilor de sistem necesare pentru funcționarea corectă a website-ului
- când dați click pe butonul Modifică din cadrul Panoului Administrativ uKit, website-ul se încarcă foarte încet
Un subdomeniu este o parte a domeniului principal care este separată de acesta printr-un punct, de exemplu help.ukit.com este un subdomeniu al ukit.com.
Dacă domeniul principal este deja conectat la un website creat prin intermediul uKit, puteți crea și conecta un subdomeniu la un alt website uKit în modul următor:
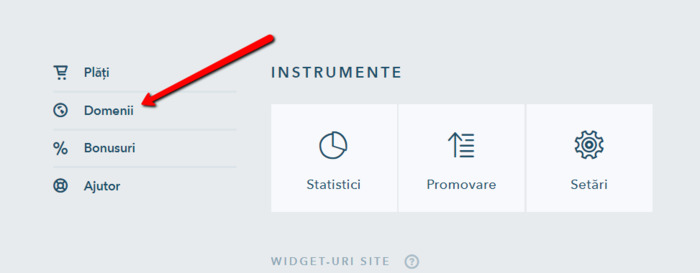
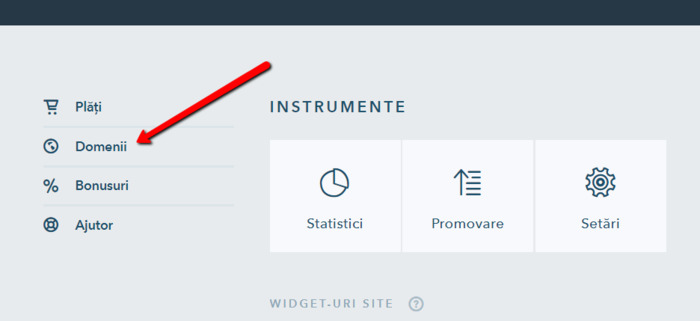
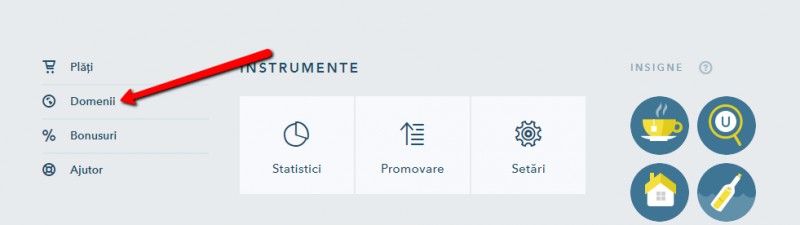
Accesați secțiunea Domenii din Panoul Administrativ uKit:
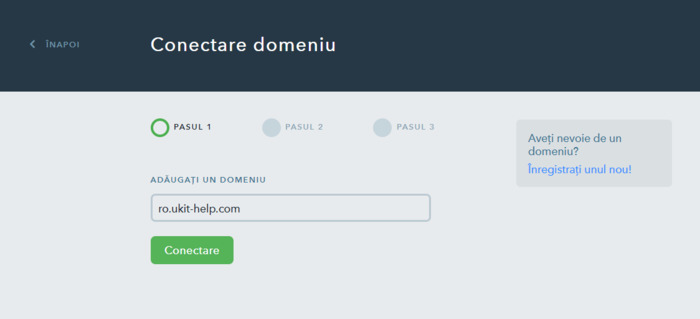
Sub secțiunea Domenii, click pe butonul Conectare domeniu și introduceți numele subdomeniului.
Dacă aveți un domeniu achiziționat dinainte prin intermediul uKit sau dacă un website are deja atașat un domeniu, deschideți secțiunea Conectate la website și dați click pe butonul Conectare alt domeniu.
Introduceți numele subdomeniului.
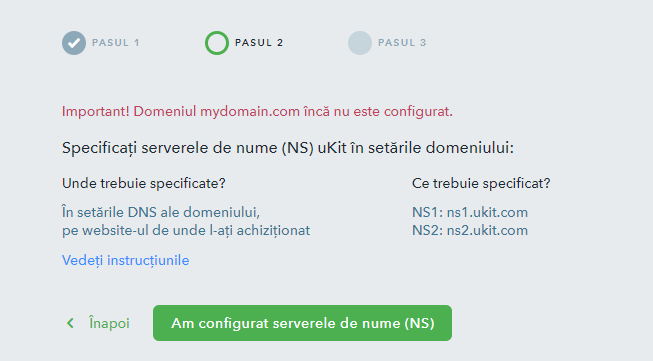
Confirmați proprietatea asupra domeniului:
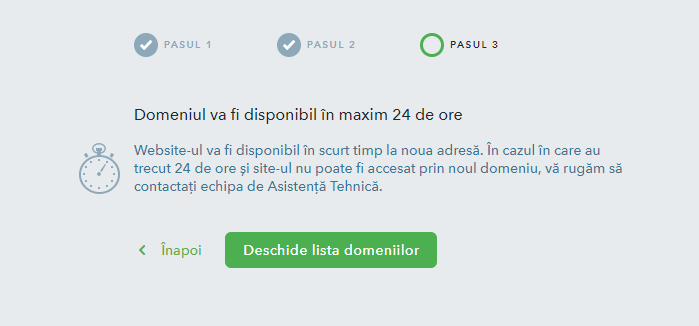
Serverele de nume uKit sunt deja indicate pentru un domeniu principal, aceleași NS vor fi stabilite automat pentru toate subdomeniile create. La al doilea pas, click pe Am configurat serverele de nume (NS):
Website-ul dvs. va fi disponibil imediat prin intermediul oricărui domeniu veți conecta.
Este posibil să creați subdomenii multi-nivel care conțin mai mult de un subdomeniu separat prin punct, de exemplu ro.help.ukit.com.
Cum conectez un subdomeniu la un website non uKit?
Dacă aveți un website creat pe o altă platformă decât uKit și doriți să conectați un subdomeniu la acesta, accesați setările domeniului principal:
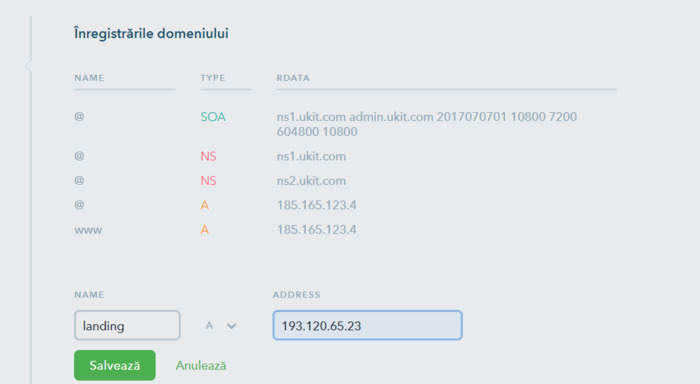
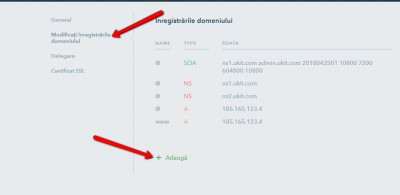
Adăugați o înregistrare pe domeniu de tip A sau CNAME și indicați subdomeniul dorit în cadrul câmpului Nume.
Un subdomeniu a fost creat, acum puteți să-l conectați la website-ul dvs.
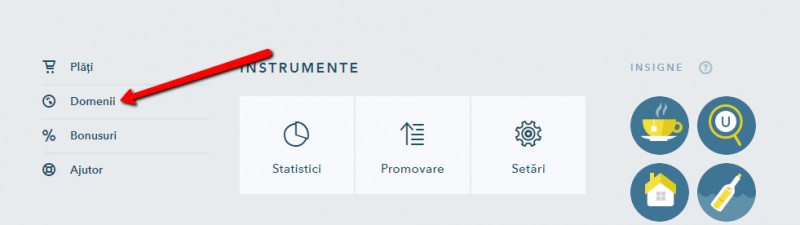
Accesați Panoul Administrativ uKit și click pe Domenii:
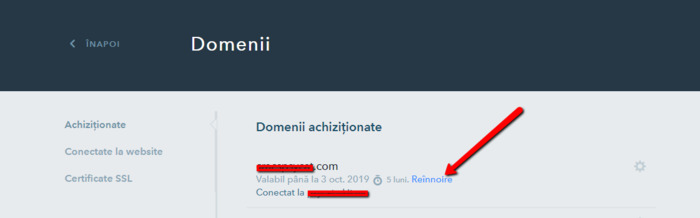
În secțiunea Achiziționate, click pe butonul Reînnoire din dreptul numelui domeniului pe care doriți să-l actualizați.
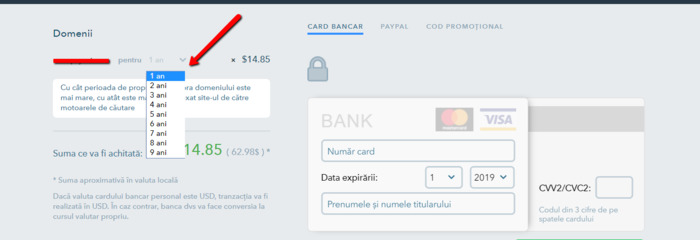
Alegeți o metodă de plată:
- Card bancar — plata prin intermediul cardurilor bancare, Visa sau MasterCard
- PayPal — plata prin intermediul PayPal sau a unui card atașat contului dvs. PayPal
Apoi, selectați perioada pentru care doriți să reînnoiți și continuați plata.
Domeniul va fi reînnoit pentru perioada selectată imediat ce plata este procesată.
Pentru a crea adrese de e-mail personalizate, puteți utiliza orice serviciu care oferă această opțiune, precum domain.yandex.com. Crearea unei adrese de e-mail prin intermediul acestui serviciu este ușoară și rapidă, trebuie doar să urmați pașii prezentați pe site-ul acestora.
Pentru a realiza o adresă de mail în baza domeniului, trebuie să modificați setările DNS ca și confirmare. Dacă aveți întrebări cu privire la crearea unei adrese de e-mail, nu ezitați să contactați echipa de Asistență Tehnică.
În secțiunea Domenii din Panoul Administrativ uKit puteți alege să înregistrați sau să conectați unul sau mai multe domenii personalizate, precum mysite.com.
După ce setările au fost configurate, website-ul dvs. va fi disponibil prin intermediul adresei conectate. De asemenea, veți avea posibilitatea de a accesa secțiunea Înregistrări domeniu.
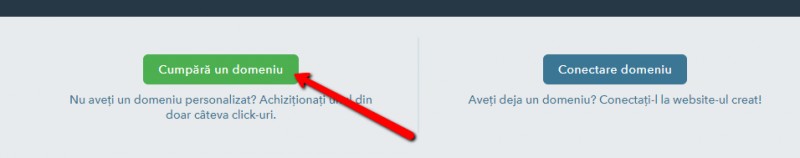
Accesați secțiunea Domenii din Panoul Administrativ:
Dați click pe Cumpără un domeniu.
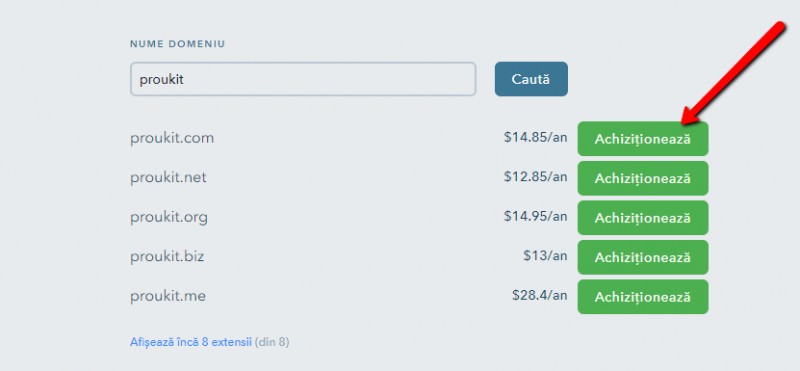
Introduceți denumirea dorită în căsuța de căutare iar sistemul va oferi câteva variante cu diferite extensii. Alegeți domeniul dorit și dați click pe Achiziționează.
Asigurați-vă că domeniul selectat este corect. Este imposibil să modificați denumirea acestuia după finalizarea procesului de înregistrare.
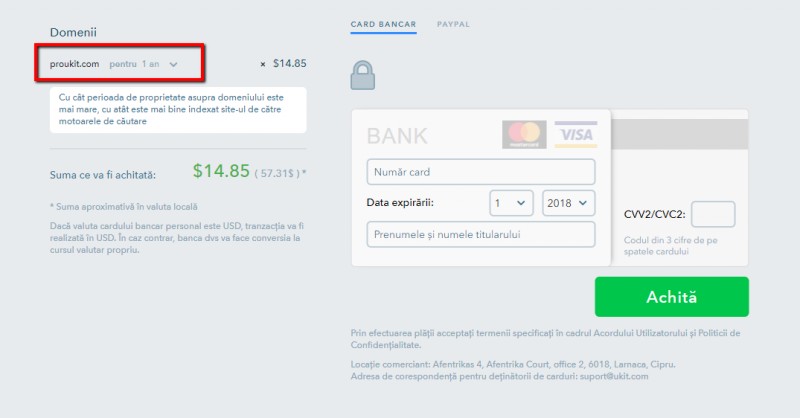
Alegeți metoda de plată dorită:
- Card bancar — se poate achita cu un card Visa sau MasterCard
- PayPal — plata prin intermediul soldului PayPal sau a unui card atașat contului Paypal
- Cod promo — dacă aveți un cod promoțional pentru domeniul, introduceți-l pentru a înregistra sau reînnoi un domeniu în mod gratuit
Apoi, selectați perioada de înregistrare și dați click pe Achită:
După efectuarea plății, completați datele pentru proprietarul domeniului, urmând instrucțiunile sistemului iar apoi selectați website-ul la care doriți conectarea domeniului.
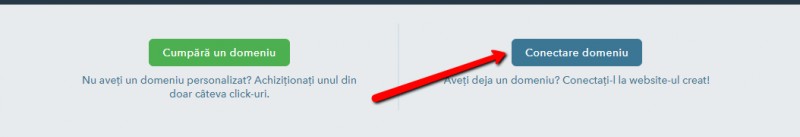
Dacă nu aveți un domeniu personalizat, puteți să-l achiziționați direct prin intermediul uKit. În acest caz, domeniul va fi conectat în mod automat, fără a fi necesare alte acțiuni din partea dvs.
Dacă aveți deja un domeniu, accesați Panoul Administrativ uKit, secțiunea Domenii.
Click pe Conectare domeniu.
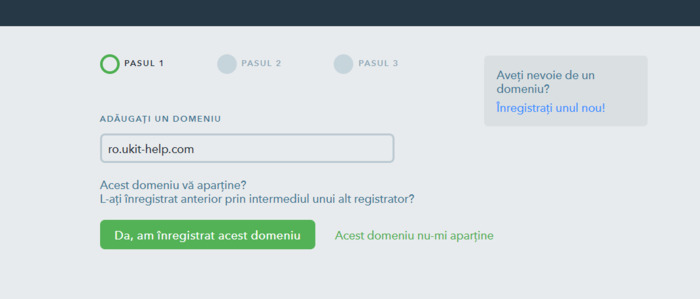
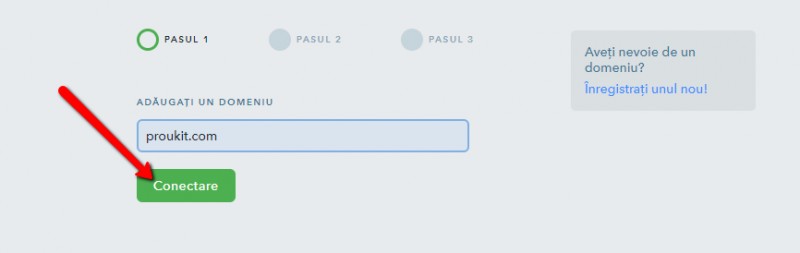
Introduceți domeniul și dați click pe Conectare:
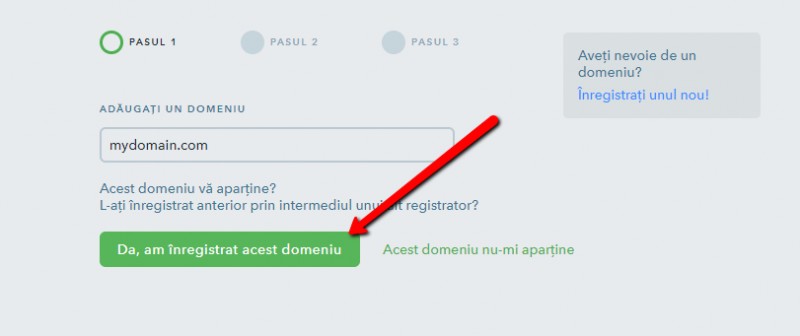
Confirmați că sunteți proprietarul domeniului dând click pe Da, am înregistrat acest domeniu:
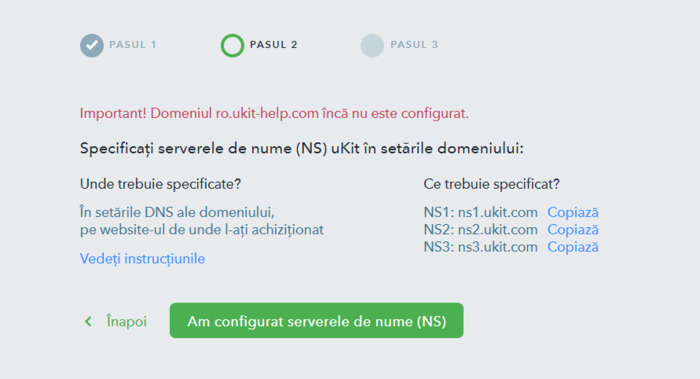
Specifecați serverele de nume uKit prin intermediul registratorului domeniului:
- ns1.ukit.com
- ns2.ukit.com
- ns3.ukit.com
La finalizare, dați click pe Am configurat serverele de nume (NS):

Website-ul va fi disponibil prin noua adresă în 6-72 ore. În mod normal durează până la 24 de ore pentru ca modificările să aibă efect.

Cum deconectez un domeniu de la vechiu meu site uKit pentru a-l atașa la unul nou?
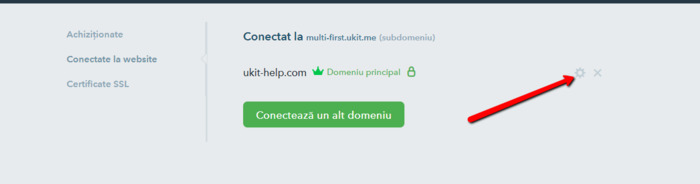
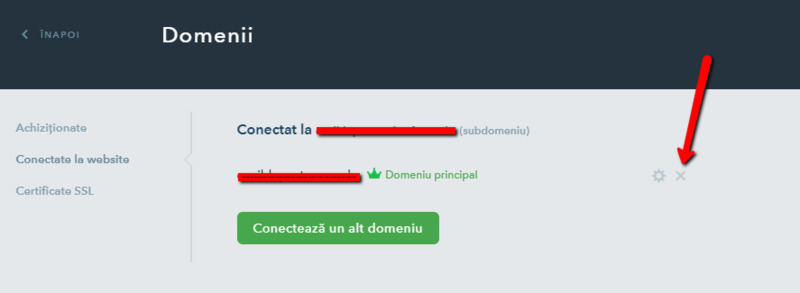
Pentru a atașa un domeniu la un nou website uKit, mai întâi trebuie să-l deconectați de la website-ul curent. Accesați secțiunea Domenii din Panoul Administrativ al website-ului vechi, căutați domeniul în cadrul tab-ului Conectate la website, apoi dați click pe pictograma X:
După ce ați deconectat domeniul, accesați Panoul Administrativ al site-ului nou, secțiunea Domenii și atașați domeniul dorit. Dacă nu ați realizat nicio modificare în cadrul setărilor domeniului, acesta va fi conectat instant la noul site.
Subdomeniul standard precum site.ukit.me nu mai poate fi modificat după crearea website-ului. Pentru a alege un nou subdomeniu, trebuie să creați un site nou.
Însă, ca și alternativă, aveți posibilitatea să achiziționați un domeniu personalizat, precum site.com prin secțiunea Domenii a Panoului Administrativ, sau să vă conectați propriul domeniu achiziționat anterior de la orice registrator de domenii.
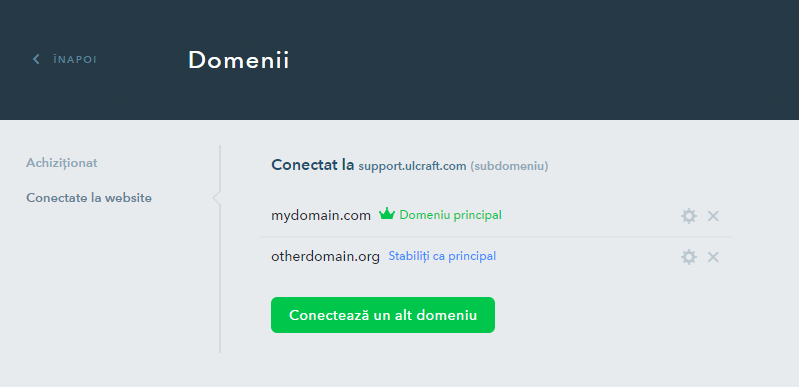
Puteți conecta un număr nelimitat de domenii la website-ul dvs. uKit.

Unul dintre domeniilor conectate este cel principal. Vizitatorii subdomeniului și a domeniilor secundare, vor fi redirecționați automat către cel principal. Puteți stabili oricare din domeniile conectate ca fiind principal.
Dacă ați conectat un domeniu personalizat la website-ul uKit, puteți crea și o adresă personalizată pentru acesta, precum nume@domeniuldvs.com.
În primul rând, trebuie să creați căsuțele de e-mail prin intermediul unui serviciu extern, ex. Gmail for Work. Apoi le puteți conecta prin adăugarea înregistrărilor necesare la domeniu, în cadrul secțiunii Domenii din Panoul Administrativ uKit.
Contactați furnizorul dvs. de hosting pentru e-mail și solicitați-le înregistrările care trebuie adăugate. Apoi, accesați Panoul Administrativ uKit > Domenii > Conectate la website > click pe pictograma cu rotiță > Înregistrări domeniu > Adaugă.
Pentru instrucțiuni pas cu pas despre cum să administrați înregistrările domeniului prin intermediul uKit, click aici.
Puteți administra înregistrările domeniului prin intermediul secțiunii Domenii din Panoul Administrativ uKit. Dați click pe pictograma "rotiță" din dreptul numelui domeniului, selectați tab-ul Înregistrări domeniu în setările care apar și specificați înregistrările CNAME, MX, TXT sau tip A.
Pentru a adăuga alte înregistrări, vă rugăm să contactați echipa de Asistență Tehnică.
uKit are următoarele servere de nume:
- ns1.ukit.com
- ns2.ukit.com
- ns3.ukit.com
După modificarea serverelor de nume în cele ale uKit, poate dura până la 24 de ore ca acestea să fie salvate și website-ul uKit să se deschidă prin intermediul domeniului conectat. În unele cazuri, în funcție de furnizorul dvs. de internet, perioada de așteptare poate fi de până la 72 de ore.
Dacă au trecut 72 de ore de la modificarea serverelor de nume, iar domeniul încă nu a fost conectat, asigurați-vă că l-ați adăugat în cadrul secțiunii Domenii din Panoului Administrativ uKit și ați urmat pașii din acest manual. Dacă ați realizat toate acțiunile corect, dar domeniul încă nu este conectat, vă rugăm să contactați echipa de asistență tehnică.

SSL este un protocol securizat care vă permite să creați un canal sigur între website-ul dvs. și vizitatori.
Un certificat SSL este o semnătură unică digitală a website-ului care este necesar pentru a crea un canal securizat între client și server.
Certificatul SSL vă permite să:
- Confirmați autenticitatea website-ului și să verificați proprietarul acestuia
- Oferiți criptarea datelor transmise
- Vă protejați împotriva falsificării datelor atunci când acestea sunt transmise în rețea
HTTPS este un protocol securizat care vă permite criptarea datelor și o transmite prin intermediul protocolului SSL.
Începând cu luna ianuarie 2017, browserele Firefox și Chrome etichetează ca site-uri sigure doar cele securizate prin HTTPS.
În cadrul uKit, puteți atașa un certificat SSL la website-ul dvs. uKit în mod gratuit.
Un certificat SSL este activat automat pentru toate website-urile uKit care au un domeniu personalizat conectat.
Înainte de activarea unui certificat SSL, trebuie să conectați un domeniu propriu la website. Nu este posibil să activați un certificat la subdomeniile de tipul siteulmeu.ukit.me. Puteți achiziționa un domeniu din Panoul Administrativ uKit sau conecta unul deja achiziționat (indiferent de registrator).
Procesul de activare a unui certificat poate dura între 15 minute și o oră. Imediat ce certificatul a fost conectat, website-ul la fi disponibil prin intermediul protocolului HTTPS.

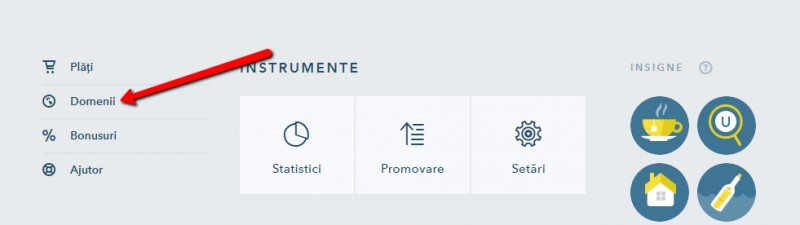
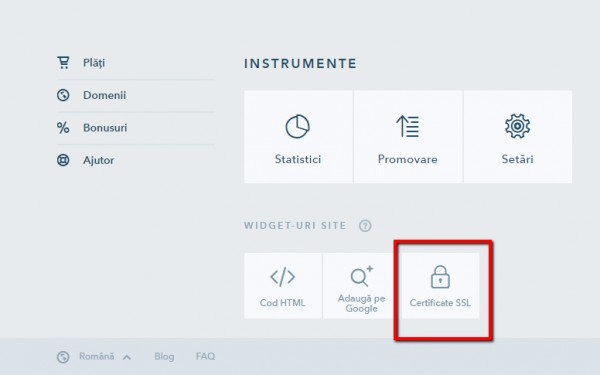
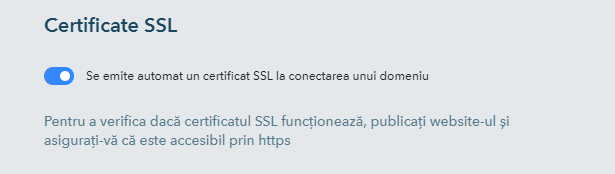
Pentru a dezactiva activarea automată a SSL, accesați Panoul Administrativ -> Certificate SSL:
Apoi, dezactivați opțiunea Se emite automat un certificat SSL la conectarea unui domeniu:

Această setare nu va deconecta SSL-urile deja active, dar certificatele nu vor fi activate pentru noi domenii.
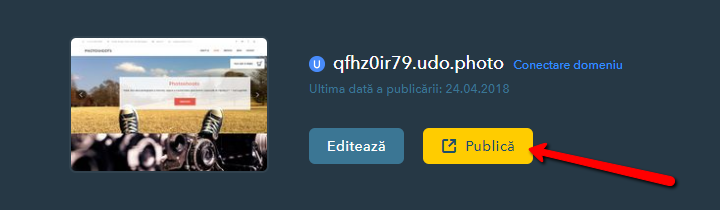
Există două variante de a vă publica website-ul::
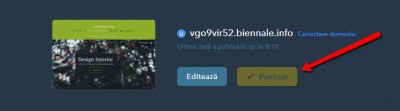
- Click pe Publică în Panoul Administrativ uKit.

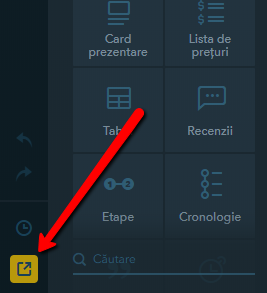
- în Constructor, click pe butonul Publică din partea stângă jos.

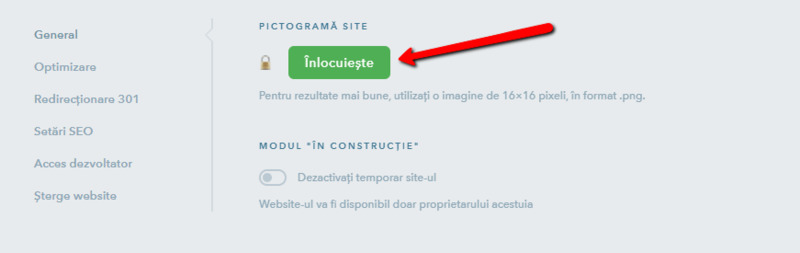
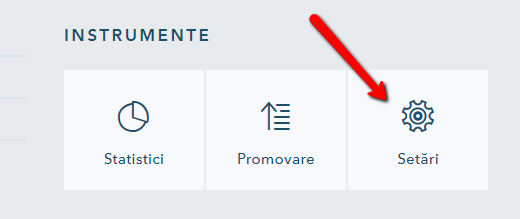
Accesați secțiunea Setări din Panoul Administrativ uKit:

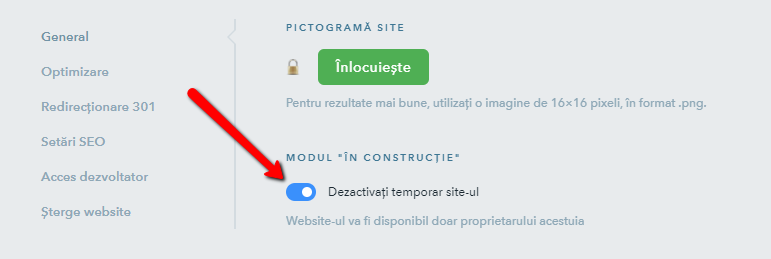
Activați modul 'Lucrări de mentenanță':

Pentru a face website-ul din nou vizibil, dezactivați modul 'Lucrări de mentenanță' și publicați din nou site-ul.
O copie de rezervă păstrează versiunea unui website dintr-un anumit moment, astfel încât dvs. să puteți reveni la aceasta mai târziu.
Recomandăm să creați copii de rezervă înainte de a realiza modificări majore la website, astfel încât să puteți reveni la versiunea anterioară, dacă este cazul.
uKit oferă 2 variante pentru realizarea copiilor de rezervă:
- Copii de rezervă automate.
Săptămânal, creăm copii de rezervă pentru întregul website. Dacă nu există vreo modificare pe site, sistemul nu va recrea copia existentă.
La finalul lunii curente, copia de rezervă din prima săptămână este stocată ca și copie lunară. Celelalte copii vor și șterse.
Dacă efectuați modificări în fiecare lună, la finalul anului veți avea 11 copii de rezervă lunare. La împlinirea unui an de la crearea site-ului, sistemul realizează copii la fiecare 4 luni. Începe prin salvarea primei copii lunare din an. Are loc dacă prima copie lunară este creată de mai bine de un an și intervalul dintre cea mai nouă copie și prima lunară este mai mare de 3 luni.
Video-ul de mai jos este o prezentare vizuală a modului în care copiile automate sunt salvate și eliminate:
2. Copii de rezervă manuale
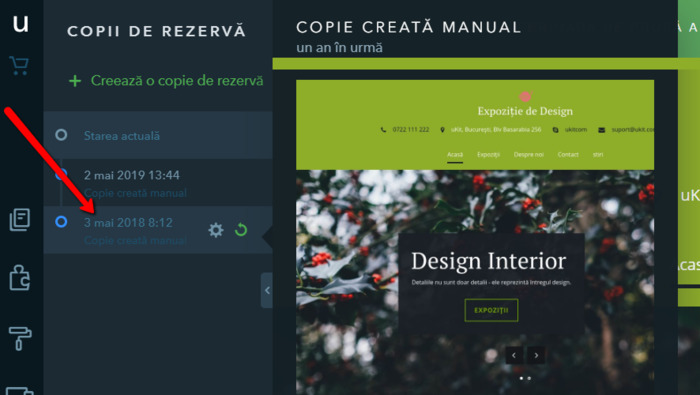
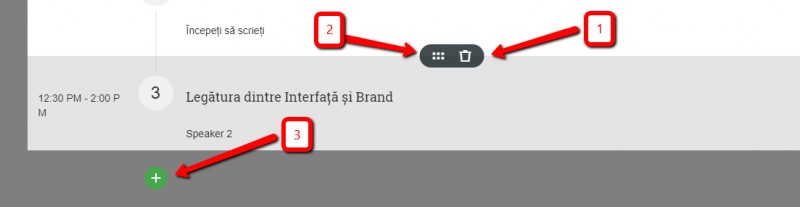
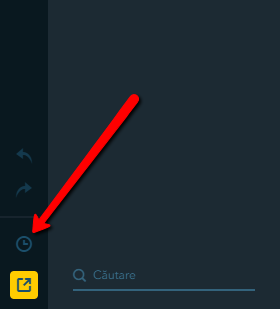
Copiile manuale pot fi realizate direct de către utilizatori, oricând doresc aceștia. Pentru a crea o copie de rezervă manuală, accesați Constructorul și dați click pe pictograma cu ceas din colțul stânga jos.

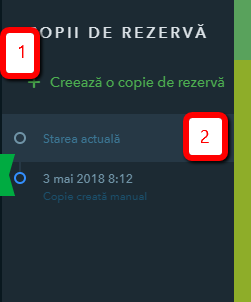
Apoi, dați click pe butonul + Creează o copie de rezervă.

Puteți crea până la 10 copii manuale. Copiile care nu vă sunt necesare pot fi ștearse oricând doriți.
Cum pot restaura o copie de rezervă?
Click pe copia de rezervă pe care doriți să o restaurați pentru a o deschide în modul previzualizare.
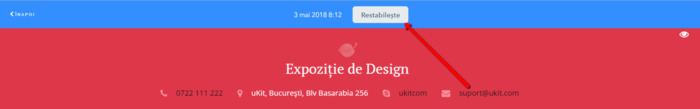
Dacă este copia potrivită, atunci dați click pe butonul Restaurează iar site-ul va fi adus la starea de la momentul creării copiei de rezervă.
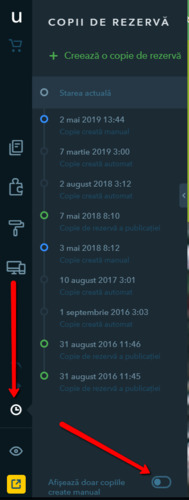
Pentru a vizualiza copiile de rezervă create automat, dezactivați opțiunea "Arată doar manual" din partea de jos a Constructorului.
Widget-ul "Produs" nu-și salvează conținutul la crearea unei copii de rezervă.
Mai jos regăsiți instrucțiunile pentru diferite browsere. Selectați browser-ul dvs. și urmați instrucțiunile.
Google Chrome
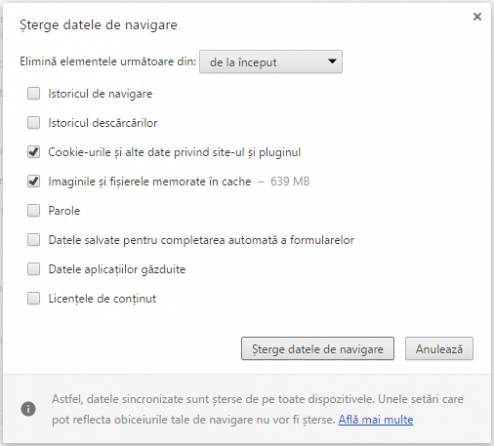
1. Utilizați combinația de taste Ctrl + Shift + Del.
2. Pe pagina care va apărea, selectați căsuțele din dreptul Cookie-uri și alte date privind site-ul și pluginul și Imaginile și fișierele memorate în cache.
3. Utilizați meniul din partea de sus pentru a selecta cantitatea de informații pe care doriți să o ștergeți. Selectați De la început dacă doriți să le ștergeți complet.
4. Click pe Ștergeți datele de navigare.
Mozilla Firefox
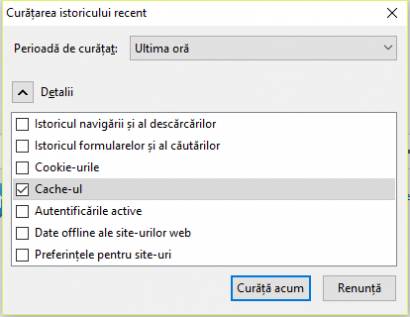
1. Utilizați combinația de taste Ctrl + Shift + Del.
2. În fereastra Șterge istoric recent, din meniul rulant, selectați perioada de timp pentru care doriți să realizați această acțiune.
3. Deschideți lista Detalii și activați doar opțiunea Cache.
4. Click pe Șterge acum.
Opera
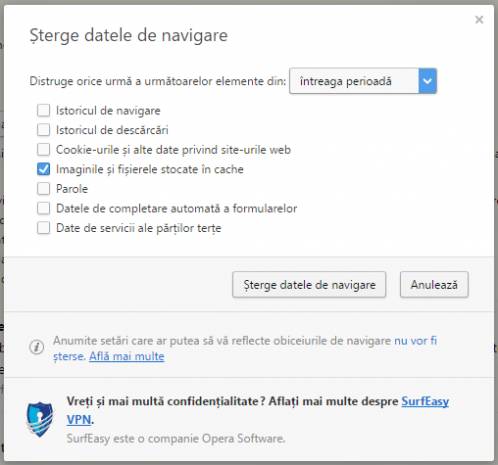
1. Utilizați combinația de taste Ctrl + Shift + Del.
2. În fereastra Șterge istoric navigare, selectați perioada de timp pentru care doriți să realizați această acțiune.
3. Asigurați-vă că doar opțiunea Imaginile și fișierele memorate în cache este activată și dați click pe butonul Ștergeți datele de navigare.
Internet Explorer
1. Utilizați combinația de taste Ctrl + Shift + Del.
2. În fereastra Șterge istoric navigare, selectați Fișiere de Internet temporare. Asigurați-vă că celelalte opțiuni sunt dezactivate.
3. Click pe butonul Șterge.

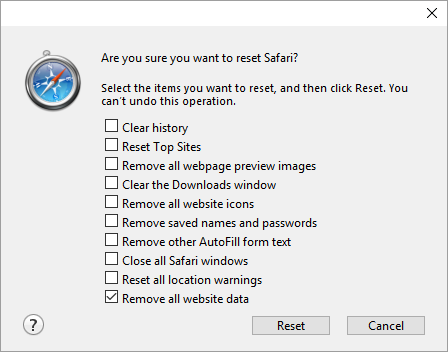
Safari
1. Click pe Safari în colțul din stânga sus a ecranului. În meniul care apare, dați click pe Preferințe.
2. În fereastra care apare, dați click pe tab-ul Confidențialitate, apoi pe butonul Șterge datele pentru toate website-urile.
3. Click pe Șterge acum în fereastra care se va deschide.

O pagină multi link este o pagină care arată minunat pe dispozitivele mobile și conține toate link-urile către serviciile dvs. de messenger și ale paginilor din media socială. Aici, puteți adăuga și alte link-uri importante, precum și informații despre afacerea dvs.
Ce beneficii are?
Cel mai des, o pagină multi link este utilizată pentru Instagram, deoarece doar un singur link poate fi specificat în antetul profilului, dar poate fi utilă dacă o adăugați și pe alte rețele, precum Facebook, Twitter, Telegram, etc. Va fi de neînlocuit în câmpul informații despre dvs. sau despre brand-ul dvs.

Cum pot crea o pagină multi link, în mod gratuit?
Autentificați-vă în cadrul website-ului uSocial și accesați secțiunea multiple link page builder.
Introduceți informații generale despre dvs.: nume sau brand, informații importante despre dvs. și link-ul principal unde se pot afla mai multe informații despre dvs.
De asemenea, puteți adăuga utilizatorul de Instagram în câmpul principal, urmând formatul @my_instagram.

Apoi, alegeți profilurile media sociale pe care doriți să le adăugați în cadrul paginii multi link și apoi introduceți URL-urile în câmpurile corespunzătoare.

Selectați stilul dorit pentru pagina multi link și stabiliți stilul butonului.

Adăugați datele de contact în secțiunea corespunzătoare.
Scrieți utilizatorul de Telegram în câmpul destinat pentru Telegram. Dacă întâmpinați dificultăți în a-l găsi, puteți apela la ghidul nostru.
Pentru câmpurile WhatsApp, Viber și Call, introduceți numărul de telefonul pe care-l utilizați, în format internațional, începând cu prima cifră. Semnul "+" va fi adăugat în mod automat.

Felicitări! Acum aveți o pagină multi link pregătită pentru publicare. Derulați pagina până în partea de jos și dați click pe Publish.

În fereastra care se va deschide, previzualizați pagina și copiați link-ul către aceasta.

Adăugați link-ul acesteia în antetul profilului din conturile media sociale pentru a crește vânzările. Acum, clienții vă pot contacta prin metoda preferată.
Ce reprezintă acest tag?
rel="canonical" este un instrument care poate fi folosit în cazul paginilor duplicate. Atunci când același conținut este disponibil la URL-uri diferite, link-urile tip canonical indică pagina principală. Aceasta este pagina (cea prioritară) care va fi indexată de către motoarele de căutare și tot traficul de pe paginile duplicate va fi redirecționat către această pagină principală.
<link rel="canonical" href="https://ukit.com/main-url" />
Acest tag este utilizat constant de către principalele motoare de căutare. Din punctul de vedere al optimizării SEO, link-urile canonical sunt considerate a fi necesare pentru anumite tipuri de pagini.
Link-urile canonical pot fi utile în cadrul uKit atunci când:
- utilizați liste de adrese (mailing lists) sau reclame, inclusiv cele care conțin tag-uri UTM, pentru a vă promova website-ul
- utilizați soluții terțe care stabilesc parametrii URL pentru paginile dvs.
În alte cazuri, utilizarea opțiunii redirecționare 301 disponibilă deja în cadrul uKit ar fi o soluție mult mai potrivită.
Cum setez rel="canonical" în cadrul uKit?
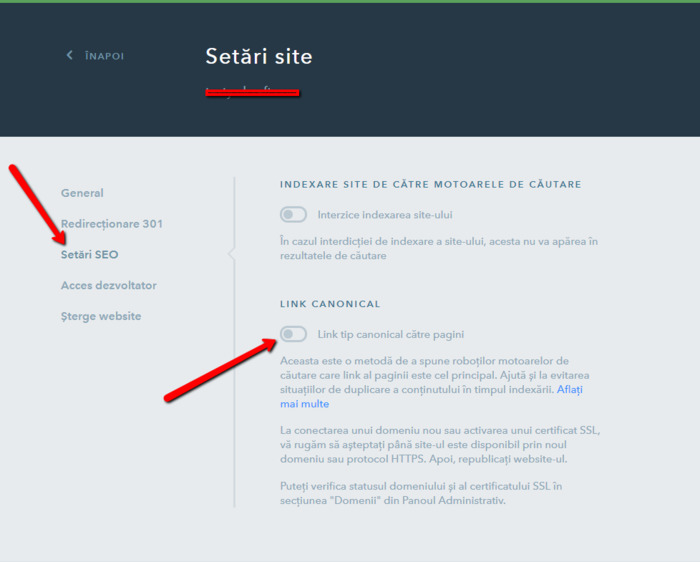
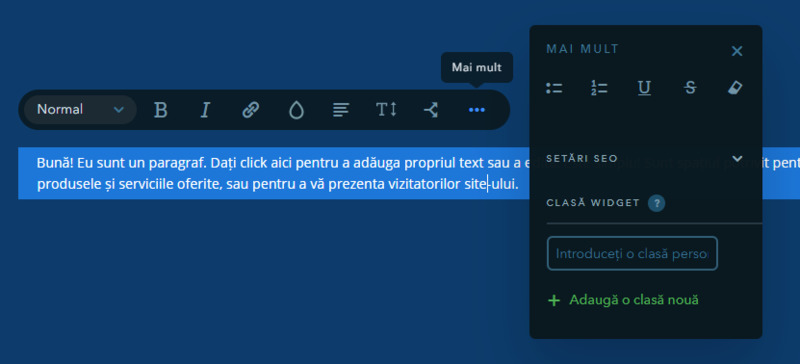
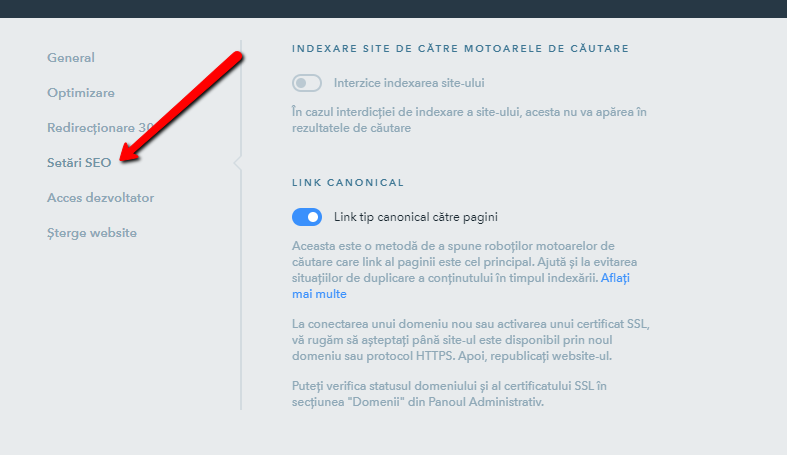
Pentru a activa link-urile canonice pentru website-ul dvs., acceasați Panoul Administrativ, dați click pe Setări -> Setări SEO și activați opțiunea Link tip canonical către pagini
La conectarea unui domeniu nou sau la activarea unui certificat SSL, trebuie să așteptați ca modificările să intre în vigoare (website-ul se deschide la noul URL sau are un protocol HTTPS) și să republicați site-ul.
Puteți verifica statusul domeniului personalizat sau a certificatului SSL în secțiunea Domenii din Panoul Administrativ.
În cadrul uKit, puteți utiliza următoarele instrumente SEO:
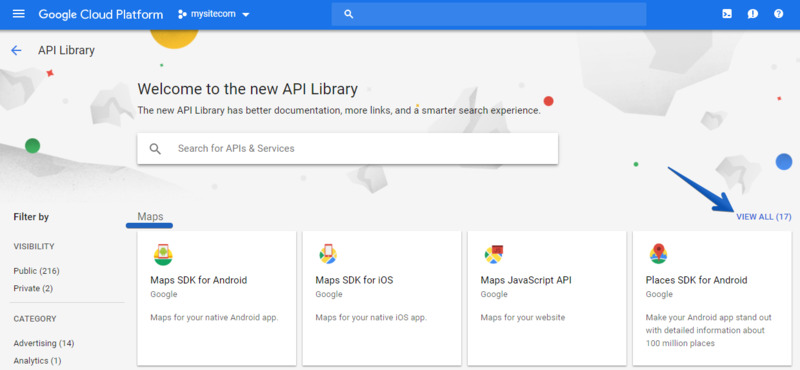
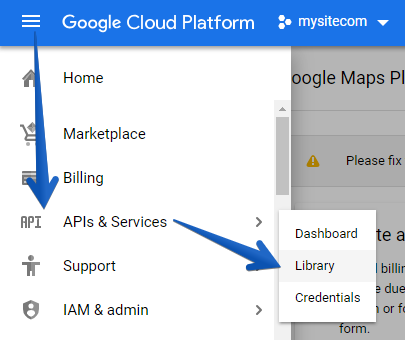
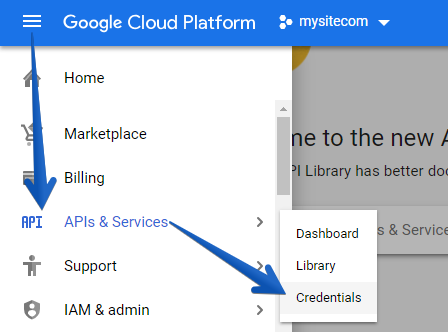
- Adăugați-vă website-ul în cadrul Google Search Console pentru a permite motorului de căutare Google să vă găsească și să vă indexeze website-ul mai rapede. Acest instrument poate fi găsit în cadrul Panoului Administrativ > Promovare > Adaugă pe Google/Yandex.
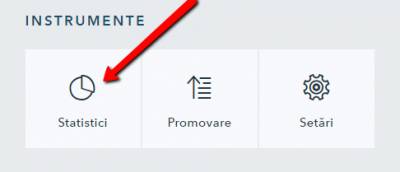
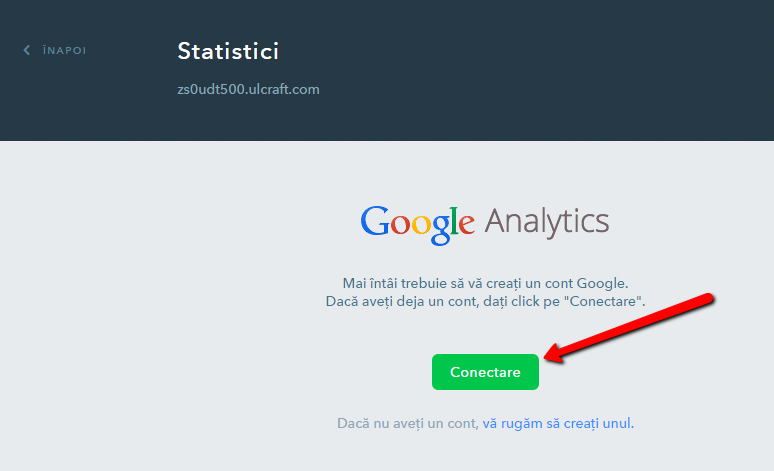
- Conectați-vă serviciul Google Analytics care vă va ajuta să colectați și să analizați informațiile despre vizitatorii website-ului. Puteți activa acest serviciu în Panoul Administrativ > Statistici.
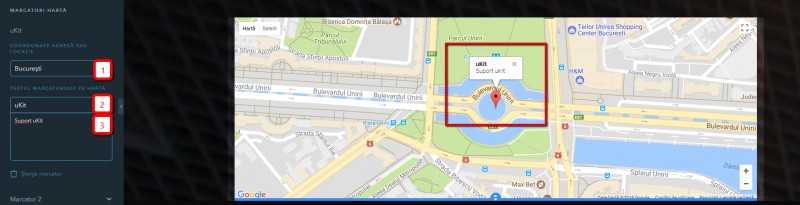
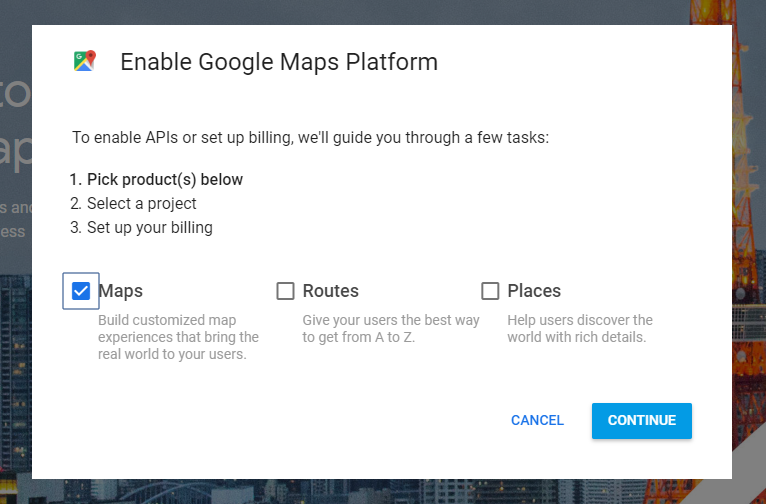
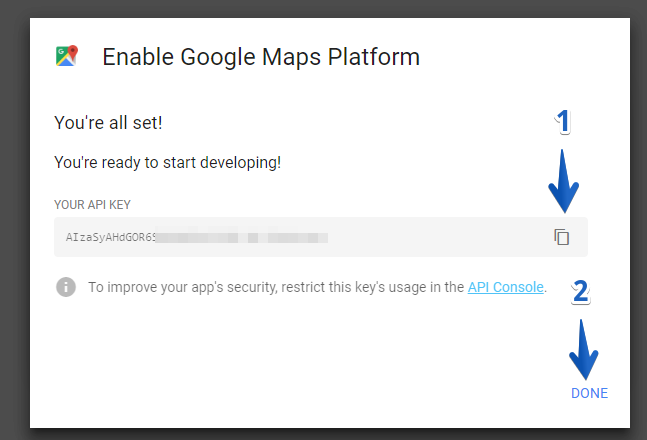
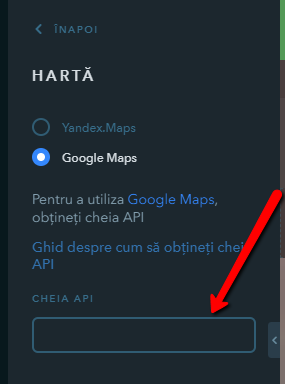
- Adăugați-vă datele companiei pe Google Maps prin intermediul Panoului Adminstrativ > Promovare > Adaugă în hărți, pentru ca website-ul să apară în rezultatele căutării pentru utilizatorii care sunt în zonă - astfel, aceștia vă vor putea găsi mult mai ușor.
- Configurați setările SEO pentru website: indexare site, link-uri canonical pentru pagini.

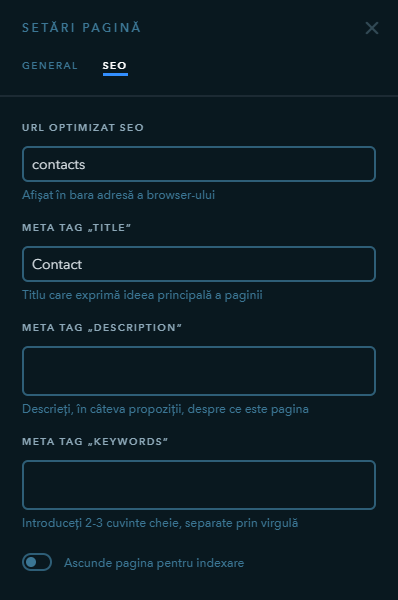
- Configurați setările SEO pentru paginile website-ului: o adresă personalizată pentru pagină, meta tag-urile Title, Description și Keywords, precum și meta tag Imagine, indexare website.

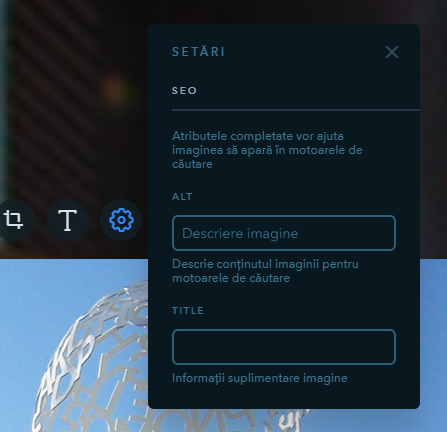
- Configurați partea de SEO pentru imagini: adăugați atributele title și alt astfel încât imaginile să apară în cadrul motoarelor de căutare

Un fișier "robots.txt" este generat în mod automat și poate fi accesat prin adăugarea "robots.txt" la finalul adresei website-ului dvs., de exemplu http://numesite.ukit.me/robots.txt.
Acest fișier conține următoarele directive:
- User-Agent: *. Înseamnă că setările specificate mai jos sunt valabile pentru toți crawlerii web.
- Allow și Disallow. În mod implicit, toate paginile website-ului dvs. sunt indexate de către motoarele de căutare - totuși, este posibil să ascundeți anumite pagini de la indexare.
- Sitemap. Spune motoarelor de căutare cum să găsească o adresă a site-ului. Fișierul "sitemap.xml" este generat în mod automat.
- Host. Această directivă apare dacă un website este conectat la unul sau mai multe domenii. Indică domeniul principal pentru crawlerii web.
Puteți dezactiva indexarea de către motoarele de căutare pentru întregul website, dar și doar pentru anumite pagini din cadrul acestuia.
Cum dezactivez indexarea întregului website?
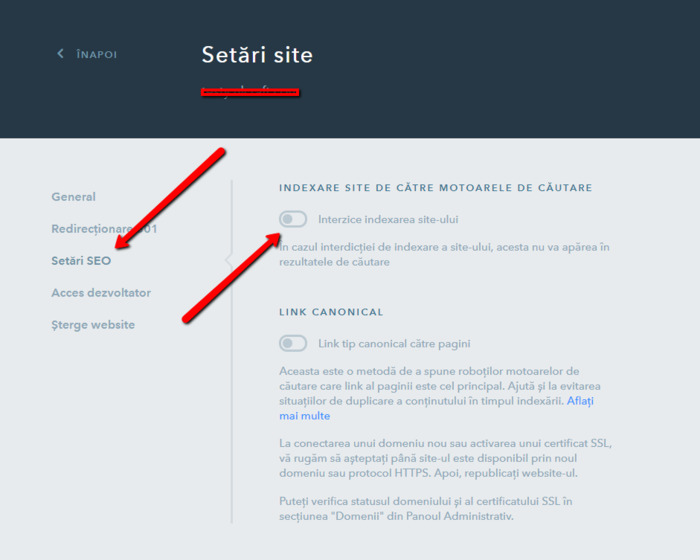
Pentru a dezactiva indexarea site-ului de către motoarele de căutare, accesați Panoul Administrativ uKit, click pe Setări -> Setări SEO și activați opțiunea Interzice indexarea site-ului.
Cum dezactivez indexarea unei anumite pagini a website-ului?
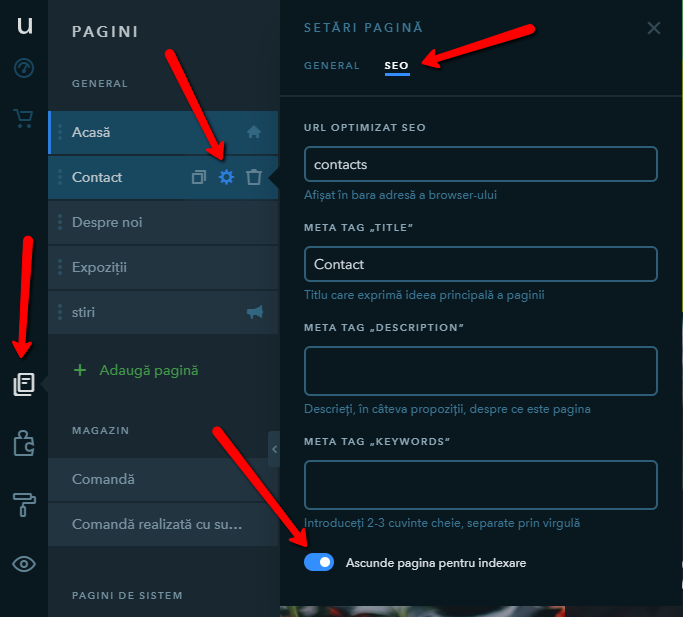
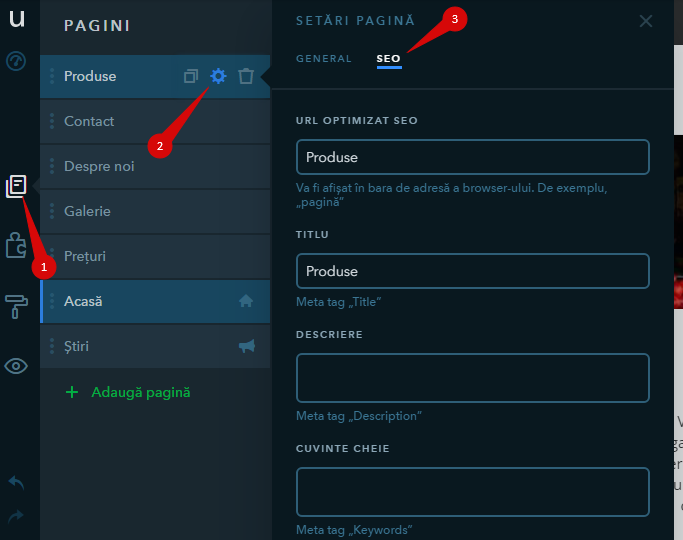
Pentru a dezactiva indexarea unei anumite pagini din cadrul website-ului, accesați tab-ul Paginile site-ului din cadrul Constructorului și dați click pe pictograma "rotiță" din dreptul denumirii paginii dorite. Apoi, click pe SEO și activați Ascunde pagina pentru indexare din partea de jos a ferestrei cu setări.

Nu este posibil să ascunde pagina principală de la indexare prin intermediul acestei opțiuni. Pagina principală poate fi ascunsă doar dacă alegeți să ascundeți întregul website.
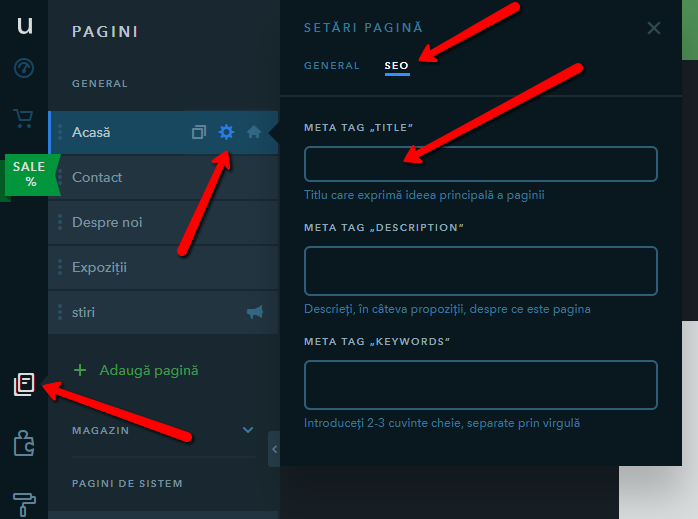
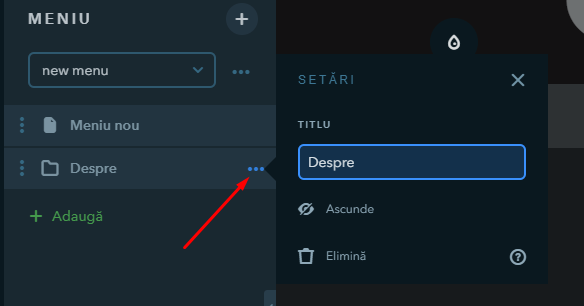
Accesați tab-ul Paginile site-ului din Constructor, click pe pictograma "rotiță" din dreptul titlului paginii necesare. În fereastra care va apărea, click pe SEO și completați câmpul Meta Tag Titlu.

Pentru a salva modificările, dați click oriunde înafara ferestrei Setări pagină și publicați website-ul.
Promovarea website-ului necesită o anumită abordare a sistemului și o contribuție regulată. Vă recomandăm să vă concentrați pe următoarele aspecte pentru a obține rezultate mai bune:
CONȚINUT
Conținutul website-ului ar trebui să fie unic și bazat pe anumite cuvinte cheie tematice. Un conținut unic reprezintă articole originale, fotografii, fișiere audio și video care nu au echivalent în rezultatele din cadrul motoarelor de căutare. Acest element are un impact semnificativ în promovarea website-ului dvs., așadar asigurați-vă că îi oferiți atenția necesară.
TAG-URI ANTET H1-H6
Tag-ul H1 ar trebui să conțină o frază cheie și să apară o singură dată per pagină. De asemenea, trebuie să fie diferită față de meta tag-ul Title al paginii.
Tag-urile H2-H6 ar trebui să conțină o scurtă descriere a textului care urmează după antet. O trăsătură importantă este că aceste tag-uri sunt utilizate pe pagină de mai multe ori.
În uKit puteți adăuga un antet H1 cu ajutorul widget-ului Titlu, prin selectarea opțiunii Utilizează tag-ul < h1 > din setările avansate ale widget-ului. De asemenea, puteți adăuga antet H1 cu ajutorul widget-ului Text, prin selectarea tag-ului < h 1 > din listă.
OPTIMIZARE ONSITE
Website-urile create cu uKit sunt deja optimizate pentru SEO. Tot ce trebuie să faceți este să utilizați instrumentele noastre SEO, să gândiți în detaliu structura și design-ul website-ului, să completați corect meta tag-urile, să interconectați paginile în cadrul website-ului și să atașați un domeniu personalizat precum site.com.
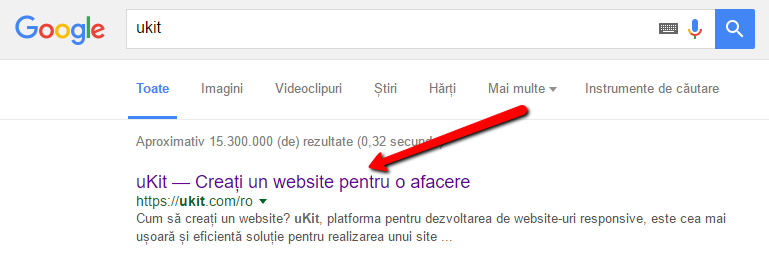
Meta tag-ul 'Title' trebuie să fie unul scurt, atractiv și să descrie clar activitatea dvs. (de exemplu, "uKit - Constructor de website-uri pentru afaceri"). Conținutul acestui meta tag este afișat în rezultatele motoarelor de căutare:

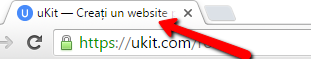
De asemenea, va deservi și a titlu pentru tab-ul browser-ului:

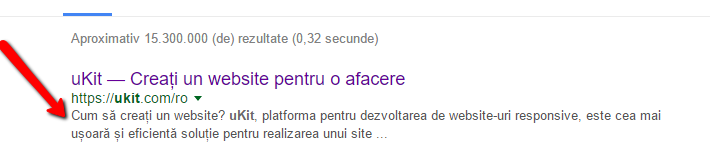
Meta tag-ul 'Description' conține o scurtă descriere a paginii pe care motoarele de căutare o vor utiliza ca și fragment:

Meta tag-ul 'Keywords' ar trebui să conțină cuvinte cheie care descriu conținutul paginii. Cuvintele cheie reprezintă cuvinte sau fraze separate care apar în cadrul textului paginii.
Meta tag-urile pot fi completate în cadrul Constructorului > Setările paginii > SEO.
OPTIMIZARE OFFSITE
Optimizarea offsite include promovarea pe website-uri terțe, prin achiziționarea de link-uri de la resurse tematice, publicarea de articole sponsorizate, etc.
Puteți verifica dacă website-ul dvs. este pregătit pentru a fi promovat prin intermediul Panoului Administrativ > Promovare > Analiză website. Acesta a devenit verde? Adăugați-l în cadrul Google Search Console și începeți promovarea sa.
Website-ul dvs. poate fi verificat pe Google în mod automat - tot ce trebuie să faceți este să vă autentificați în contul dvs. Google prin intermediul Panoului Administrativ > Promovare > Adaugă pe Yandex/Google. Nu uitați să adăugați datele companiei pe Google Maps în Panoul Administrativ > Promovare > Adaugă în hărți, astfel încât va fi mai ușor pentru clienți care sunt aproape de dvs. să vă găsească după locație.
Pentru a colecta informații despre vizitatorii website-ului, activați Google Analytics prin intermediul Panoului Administrativ > Statistici.
De asemenea, vă recomandăm să consultați și sfaturile Google pentru webmasteri.
Meta tag-urile sunt destinate pentru afișarea corectă a website-ului în cadrul rezultatelor motoarelor de căutare, dar și în cadrul media socială. Pentru a adăuga meta tag-uri, accesați modul Constructor > Paginile site-ului > click pe pictograma "rotiță".

Apoi, accesați tab-ul SEO unde veți putea adăuga următoarele meta tag-uri:
- Title este un titlu scurt pentru pagină - lungimea recomandată este de 70 caractere.
- Description este un scurt rezumat al conținutului paginii, lungimea recomandată fiind de 150 caractere.
- Keywords conțin o listă ce cuvinte cheie care sunt separate de virgulă. Vă recomandăm să adăugați între 2 și 5 cuvinte cheie.
Dacă meta tag-ul 'Title' nu este indicat, numele paginii va fi utilizat în locul acestuia. Trebuie să publicați website-ul pentru ca modificările să fie aplicate.
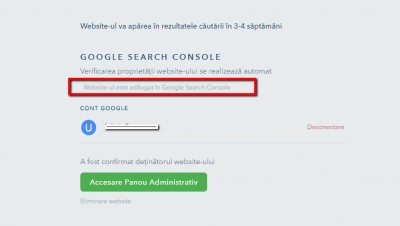
Verificarea cu Google grăbește indexarea website-ului și vă oferă mai multe posibilități de administrare a procesului de indexare.
Înainte de verificarea website-ului cu Google, asigurați-vă că acesta este publicat.
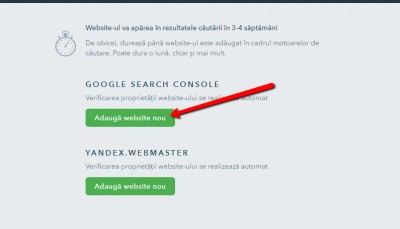
Accesați Panoul Administrativ > Promovare > Adaugă pe Google/Yandex, apoi adăugați-vă website-ul în Google Search Console.
Dacă acesta a fost verificat cu succes, veți vedea această notă:
Dacă întâmpinați dificultăți la adăugarea website-ului pe Google, vă rugăm să contactați echipa de Asistență Tehnică.
Fiecare motor de căutare are propriul algoritm de indexare, așadar afișarea unui website în rezultatele căutărilor și timpul necesar indexării poate varia. De regulă, durează câteva zile pentru ca un website să apară în cadrul căutărilor din Google. Indexarea website-ului va fi finalizată în aproximativ o lună.
Pentru a grăbi procesul de indexare, verificați-vă website-ul cu ajutorul Google.
Puteți căuta paginile website-ului care vor fi găsite în rezultatele căutărilor cu ajutorul operatorului "site:". Introduceți "site:adresă website" în bara URL, de exemplu "site:ukit.com".
Într-un mod silimar, puteți verifica indexarea unei anumite pagini, de exemplu "site:ukit.com/pricing".
Google Analytics este un serviciu gratuit pentru statistici, oferit de Google, care contorizează și oferă rapoarte cu privire la traficul website-ului. Puteți conecta Google Analytics în doar câteva click-uri:
1. Accesați Panoul Administrativ > Statistici > și dați click pe Conectează sub Google Analytics.

2. Selectați un profil Google (va fi disponibil dacă sunteți autentificat în contul dvs. Gmail).

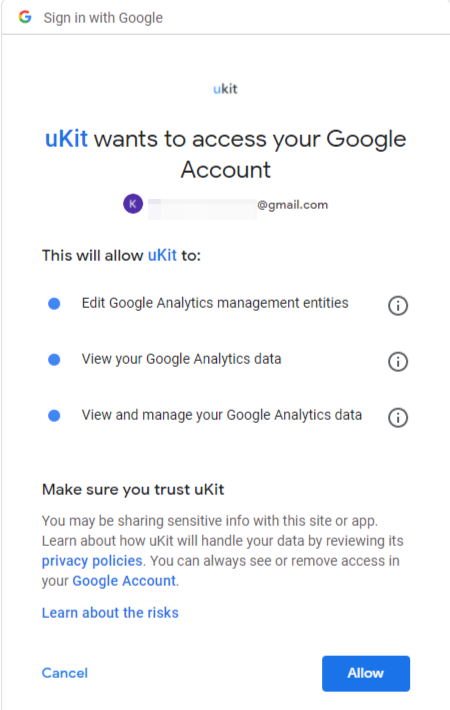
3. Permiteți ca uKit să realizeze acțiunile de mai jos:

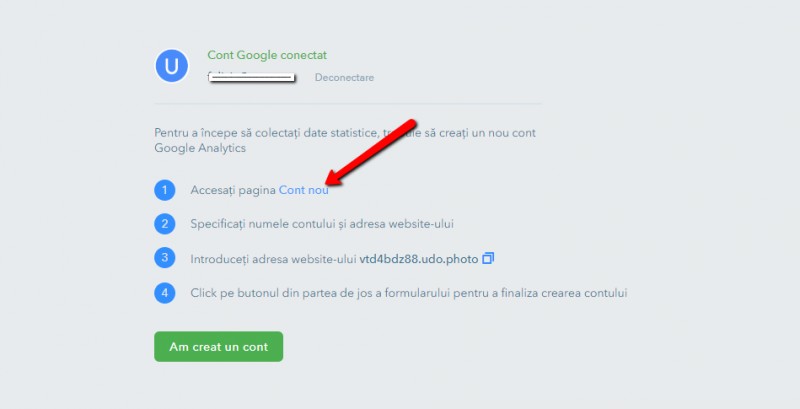
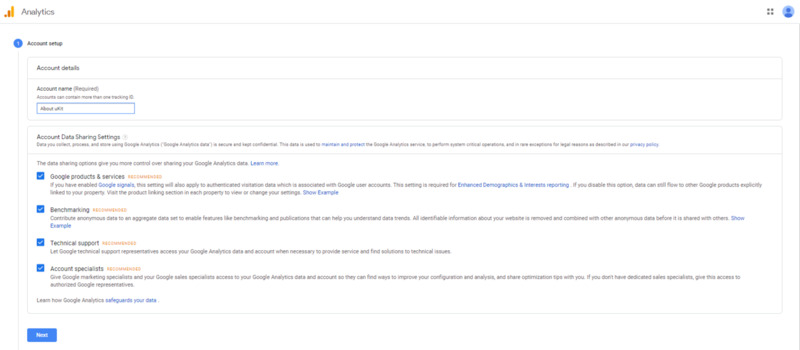
4. Creați un cont pe Google Analytics.
5. Completați datele contului.
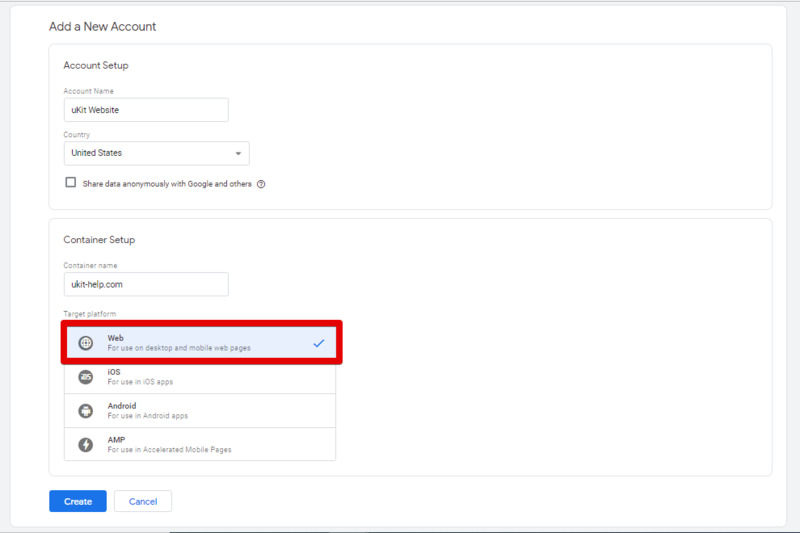
La primul pas, introduceți numele contului:
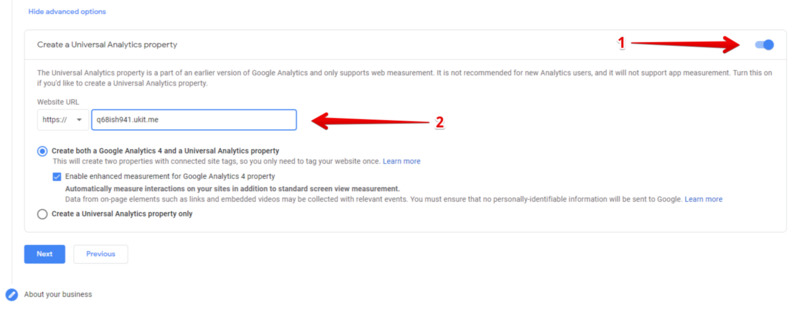
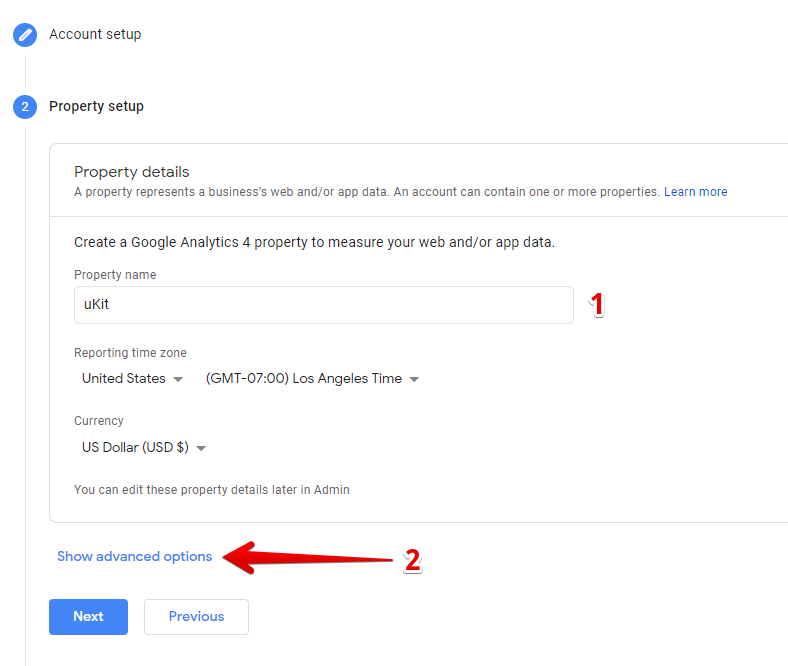
La pasul Property Setup, introduceți numele și dați click pe Show advanced options:

În setările care se vor deschide, activați opțiunea Create a Universal Analytics Property și introduceți URL-ul site-ului dvs. Apoi, dați click pe Next:
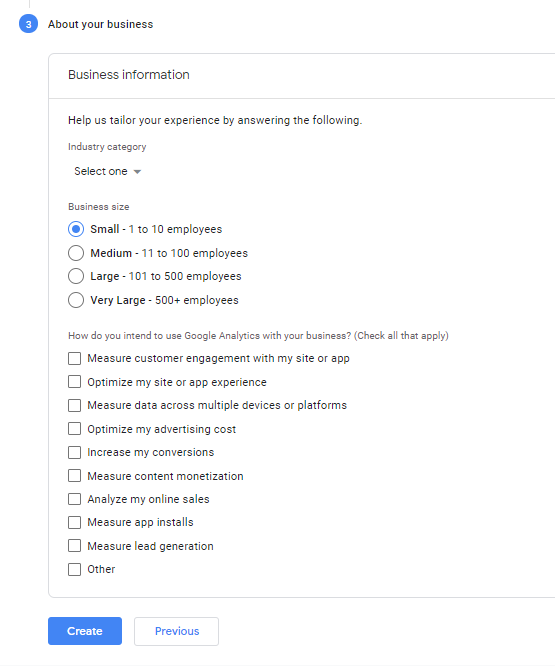
La ultimul pas, completați datele companiei și apoi dați click pe Create:

În fereastra care se va deschide, bifați căsuța pentru Google Analytics Terms of Service și confirmați acțiunile dând click pe butonul I accept.
Luați în considerare protocolul utilizat de website-ul dvs. Noi recomandăm utilizarea HTTPS deoarece este mai sigur și vă oferă o poziție mai bună în cadrul motoarelor de căutare. uKit vă oferă posibilitatea de a activa HTTPS pentru website în mod gratuit.
Dacă primiți "Eroare. Vă rugăm încercați din nou, mai târziu", creați un cont în mod manual:
1. Accesați pagina de înregistrare Google Analytics
2. Click pe Înregistrare

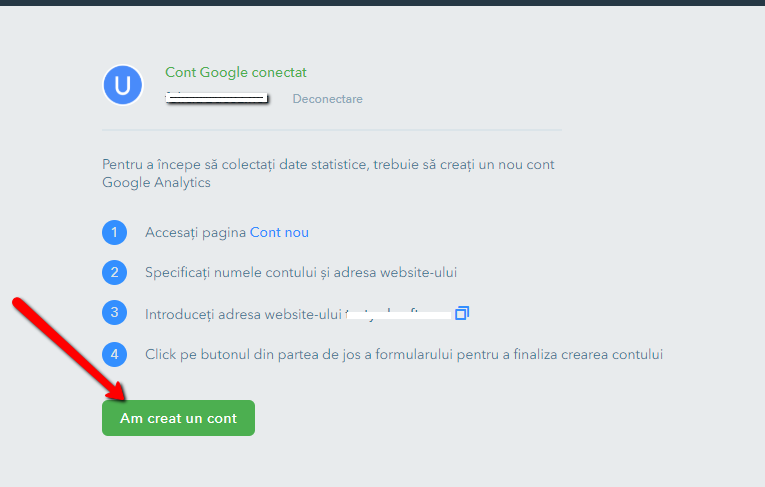
6. Mergeți înapoi în Panoul Administrativ uKit și dați click pe Am creat un cont

Un fișier "sitemap.xml" este generat în mod automat la publicarea tuturor website-urilor uKit și poate fi accesat prin adăugarea "sitemap.xml" la finalul adresei website-ului dvs., de exemplu "https://numewebsite.com/sitemap.xml". Toate paginile unui website sunt incluse în cadrul unui sitemap.

Pentru a accesa un sitemap în Google Search Console, introduceți sitemap.xml (fără slash sau adresă website).
Un obiectiv reprezintă acțiunea finalizată a unui vizitator pe website: click pe un buton, trimiterea unei solicitări, un apel sau alte activități care contribuie la succesul site-ului.
Înainte de a seta obiectivele, asigurați-vă că website-ul uKit este conectat la contul dvs. Google Analytics. Puteți verifica acest aspect în cadrul secțiunii Statistici din Panoul Administrativ.
Obiectivele pot fi stabilite pentru următoarele elemente de pe website:
- Widgetul Buton (inclusiv butoanele pentru paginile Comandă și Comandă finalizată cu succes)
- Widgetul Apelare client
- Widgetul Produs
- Widgetul Formular de contact
- Widgetul Comandă din coșul de cumpărături
- Ferestrele tip pop-up
Stabilirea obiectivelor în Google Analytics
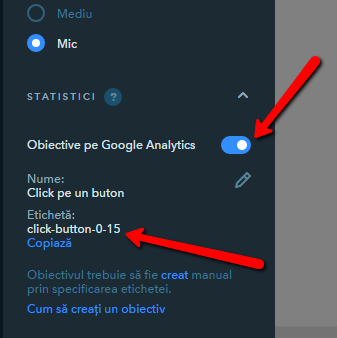
Pentru a stabili un obiectiv pentru un element de pe site, dați click pe acesta și selectați Statistici din meniul care va apărea în partea stângă. Apoi, activați Obiective pe Google Analytics și copiați eticheta.

Autentificați-vă în contul dvs. de Google Analytics, creați un obiectiv și adăugați eticheta obținută anterior. Accesați link-ul următor pentru a afla mai multe despre cum să lucrați cu obiectivele în cadrul acestui articol.
Adăugarea obiectivelor este o opțiune disponibilă în cadrul abonamentelor Premium+, eCommerce și Pro.
O redirecționare 301 este un transfer permanent de la un URL la altul. În teorie, acesta este răspunsul serverului la solicitarea pe care o primește, informând că adresa a fost modificată în mod permanent. Ca rezultat, vizitatorul website-ului și motoarele de căutare sunt redirecționate către noul URL, diferit față de cel introdus inițial în browser, sau selectat din rezultatul motorului de căutare.
De ce să utilizați o redirecționare 301?
Acest tip de redirecționare vă permite să transferați rangul link-ului de la o pagină la alta. Aceasta este utilizată, în mod obișnuit, în următoarele situații:
- schimbarea URL-ului paginii
- contopirea paginilor duplicate
- mutarea unui website de la un domeniu la altul
- redirecționarea de la www la versiunea non-www a paginilor website-ului
Cum să setați o redirecționare 301?
Accesați Panoul Administrativ > Setări.

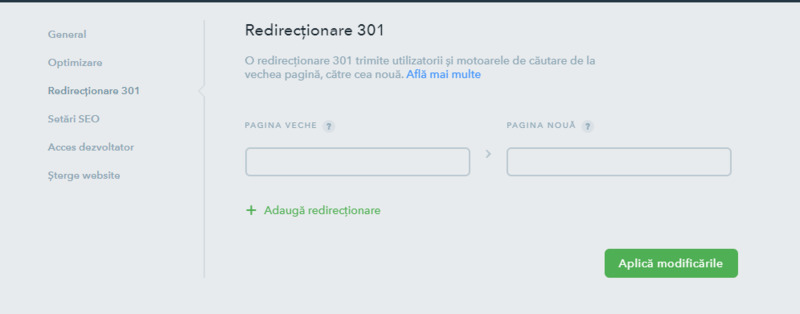
Accesați tab-ul Redirecționare 301:
Furnizați adresele paginilor noi și vechi și apoi salvați modificările.
Vechile URL-uri vor fi înlocuite, treptat, cu cele noi, în cadrul rezultatelor motoarelor de căutare.
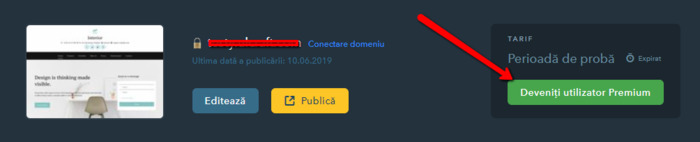
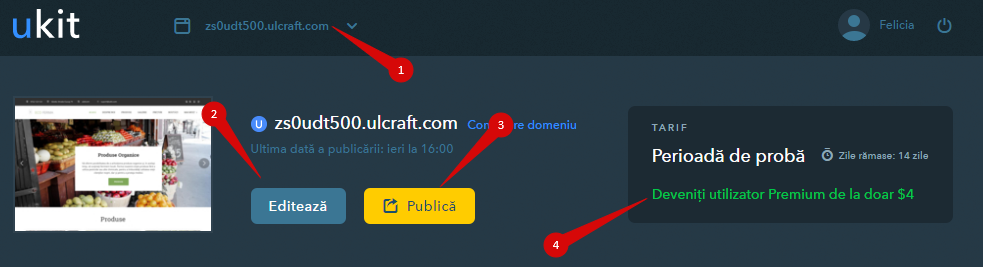
Pentru a vă păstra website-ul funcțional după ce perioada de probă se finalizează, trebuie să achiziționați unul dintre abonamentele uKit. Pentru a selecta un abonament, dați click pe butonul "Deveniți utilizator Premium":
Veți fi redirecționat către pagina cu lista abonamentelor disponibile. Selectați varianta dorită, precum și perioada de abonare. Pentru mai multe informații referitoare la abonamente, consultați acest articol.
Dacă aveți un cod promoțional, dați click pe butonul "Aveți un cod promoțional?" și introduceți codul în formular. Acesta vă va oferi o reducere suplimentară pentru serviciile noastre.
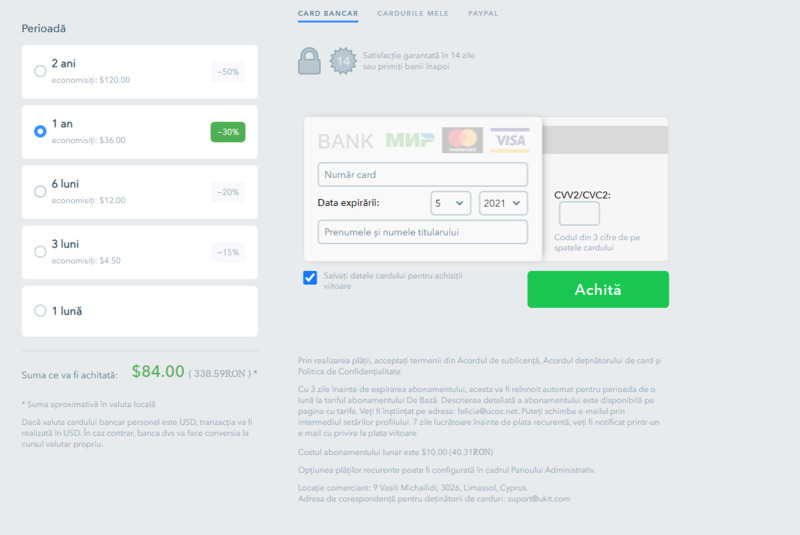
După ce v-ați decis la tipul de abonament și perioadă, click pe butonul "Cumpără" de sub abonamentul dorit. Veți fi transferat către pagina de plată, unde aveți 2 metode disponibile:
- Card bancar
- Secțiunea Cardurile mele
- PayPal
Cardurile mele
Când bifați opțiunea Salvează datele cardului pentru viitoare tranzacții, data viitoare când doriți să faceți o achiziție pe uKit, datele cardului vor fi introduse automat pe pagina de plată.
Puteți șterge un card dând click pe pictograma "coș" care apare la trecerea mouse-ului peste.
Puteți să vă duceți website-ul la nivelul următor prin achiziționarea unuia din abonamentele noastre:
- Minim oferă o colecție extinsă de design-uri pe categorii de afaceri dar și găzduire securizată pentru website. Costul lunar pleacă de la $2,5/lună (în cazul plăților unice pentru o perioadă de 2 ani).
- De Bază include toate opțiunile din abonamentul Minim, plus statistici avansate, chat online cu Asistența Tehnică, text dinamic și un pixel Facebook. Abonamentul este disponibil de la $5/lună.
- eCommerce oferă acces la opțiunile incluse în abonamentul De Bază, având în plus instrumentele necesare creării unui magazin online. Abonamentul pleacă de la costul de $6/lună.
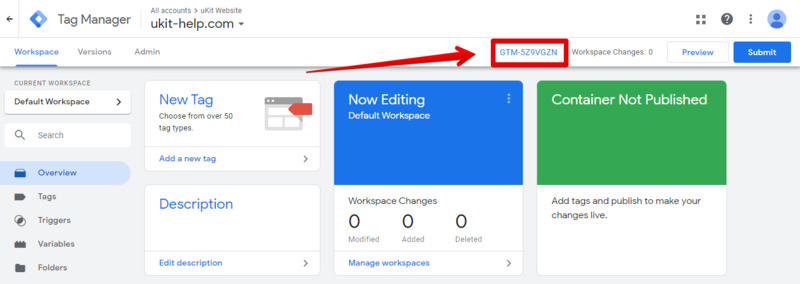
- Pro este un abonament pentru utilizatori avansați. Include toate opțiunile din abonamentul eCommerce, dar și posibilități mai creative: editor coduri HTML, Google Tag Manager și scheme de culori personalizate. Costul lunar pleacă de la $7,5/lună.
După ce perioada de probă gratuita de 14 zile ajunge la final, website-ul dvs. va fi închis publicului, până când veți achiziționa unul dintre abonamente.
Puteți utiliza una dintre următoarele metode pentru a achiziționa un abonament uKit:
- Carduri bancare Visa sau MasterCard
- cardurile bancare din secțiunea Cardurile mele, dacă ați salvat detaliile pentru plăți viitoare
- Sistemul de plăți PayPal
Tarifele abonamentelor sunt afișate în dolari americani (USD). Dar, în funcție de valuta cardului, din cont vi se va retrage contravaloarea sumei în USD (la cursul valutar al băncii emitente).
Cardurile mele
Când bifați opțiunea Salvează datele cardului pentru viitoare tranzacții, data viitoare când doriți să faceți o achiziție pe uKit, datele cardului vor fi introduse automat pe pagina de plată.
Puteți șterge un card dând click pe pictograma "coș" care apare la trecerea mouse-ului peste.
Nu ați găsit o metodă de plată potrivită? Contactați-ne!
Oferim un sistem fix de reduceri în ceea ce privește abonamentele noastre. Cu cât este mai lungă perioada de abonare, cu atât mai mare va fi reducerea de care beneficiați:
- 15% — la plata pe 3 luni
- 20% — la plata pe 6 luni
- 30% — la plata pe 12 luni
- 50% — la plata pe 2 ani
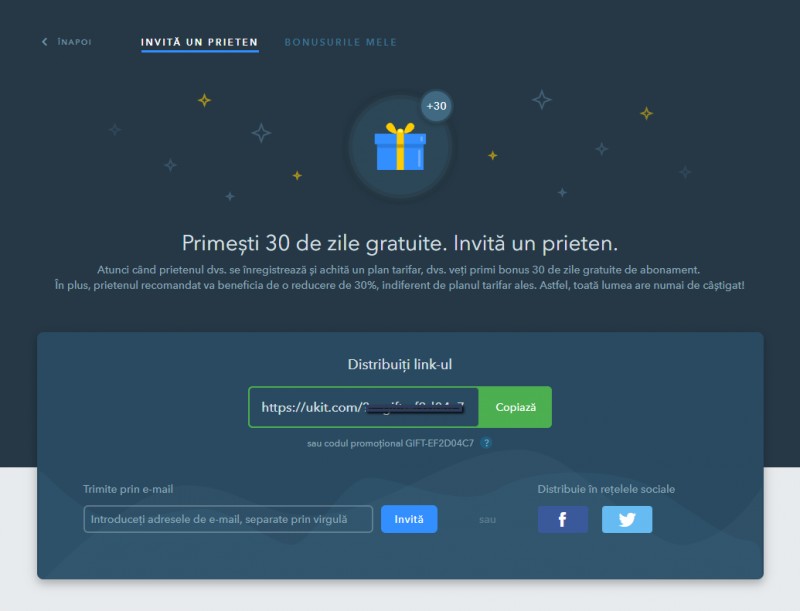
Bonusuri uKit
Pentru fiecare prieten care se înregistrează și achiziționează un abonament, veți primi 30 de zile în plus la abonamentul dvs. curent. De asemenea, la înregistrare, prietenul va primi 30% reducere. Toată lumea are doar de câștigat!
Cum obțineți bonusul:
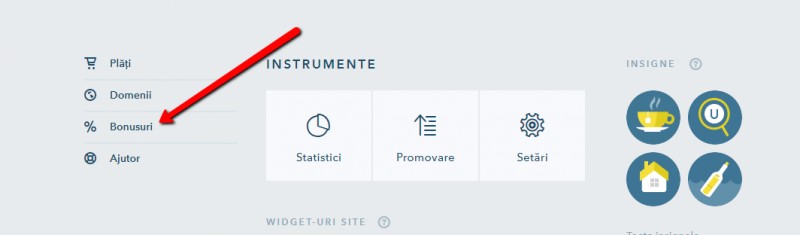
1. Accesați secțiunea Bonusuri din Panoul Administrativ uKit.
2. Oferiți link-ul unic a invitației prietenilor dvs. — puteți să-l trimiteți pe mail sau să-l publicați prin media socială.
3. Prietenii trebuie să se întregistreze cu ajutorul link-ului dvs. și să achiziționeze un abonament. Aceștia vor primi 30% reducere la orice plată unică pe 1 sau 2 ani.
Prietenii care au deja un cont uKit trebuie să utilizeze codul dvs. promo la plată.
4. Imediat ce acesta achiziționează abonamentul, dvs. veți primi 30 de zile în mod gratuit. Puteti alege website-ul pe care doriți să aplicați bonusul și să monitorizați istoricul acestora prin intermediul tab-ului Bonusurile mele.
Pe lângă aceasta, avem în mod regulat diferite promoții și oferim reduceri suplimentare. Urmăriți știrile pe blog-ul nostru oficial pentru a fi la curent cu toate ofertele speciale.
Perioada de probă de 14 zile vă oferă acces complet, gratuit, la toate opțiunile incluse în cadrul abonamentului Premium. Astfel puteți să testați, fără limitări, funcțiile platformei și să decideți dacă uKit este soluția potrivită pentru afacerea dvs.
Nu, website-ul nu va fi șters. La expirarea perioadei de probă nu veți mai avea posibilitatea de a vă publica website-ul, însă dvs. îl veți putea edita și previzualiza în continuare. Puteți să vă modificați site-ul până când considerați că este pregătit pentru a fi lansat online și atunci să achiziționați unul dintre abonamentele noastre - nu este obligatoriu ca acest moment să coincidă cu data expirării perioadei de probă. Abonamentele sunt disponibile începând cu 4$/lună.
O secțiune multi-pagină vă permite să creați o secțiune care se sincronizează pe toate paginile pe care aceasta este amplasată. Este perfectă pentru crearea unui antet/subsol pe pagină, de exemplu.
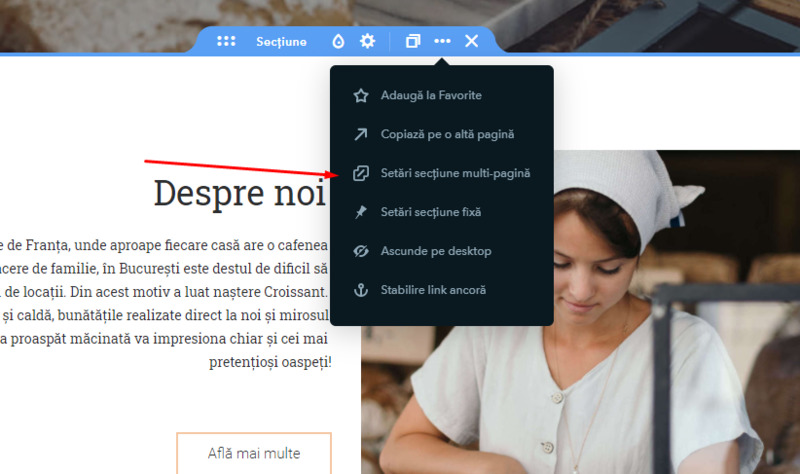
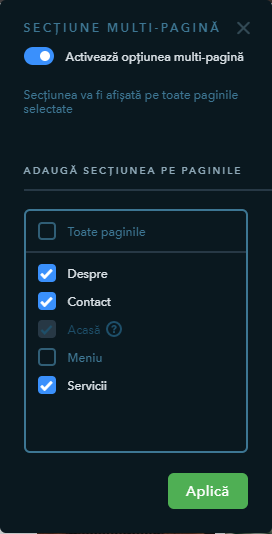
Pentru a crea o secțiune multi-pagină, accesați setările secțiunii, click pe Acțiuni și selectați select Setări secțiune multi-pagină.
În fereastra care se va deschide, activați setarea, selectați paginile unde doriți ca secțiunea să apară și apoi dați click pe Aplică.

Secțiunea multi-pagină va apărea pe toate paginile selectate, în partea de sus, sub antet (în cazul în care acesta este activat). Puteți modifica poziția secțiunii pe fiecare pagină în parte, trăgând-o în locul dorit.
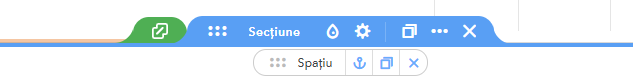
Secțiunea multi-pagină va fi marcată de o pictogramă verde. Dacă dați click pe aceasta, veți merge direct la setările sale.

Dacă modificați informațiile în cadrul unei secțiuni multi-pagină, pe orice pagină pe care aceasta este amplasată, modificările se vor aplica automat pe toate paginile.
Dacă dezactivați secțiunea multi-pagină, aceasta va deveni o secțiune obișnuită și va rămâne doar pe pagina unde vă aflați în momentul dezactivării.
Pentru a fixa o parte din conținut la rularea paginilor site-ului, puteți utiliza opțiunea Secțiune fixată.
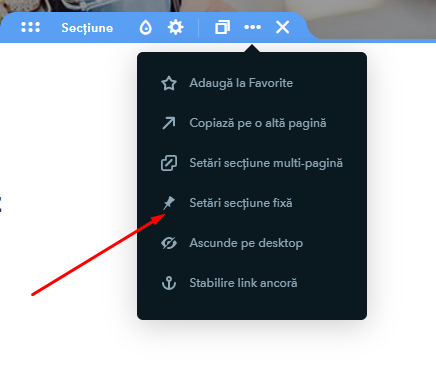
Pentru aceasta, adăugați o secțiune nouă în modul Constructor, completați conținutul pe care doriți să-l fixați pe pagină, apoi dați click pe Acțiuni din setările secțiunii și selectați Setări secțiune fixată din listă.

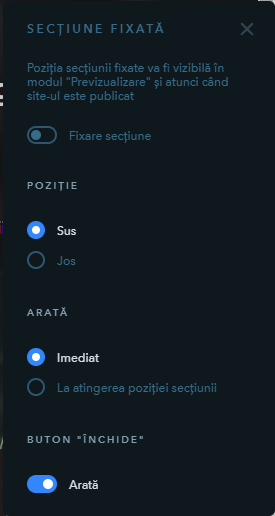
În fereastra care se va deschide, sunt disponibile următoarele setări:

- Fixare secțiune — activează sau dezactivează modul “Secțiune fixată”
- Poziție — alegeți dacă secțiunea ar trebui fixată în partea de sus sau în partea de jos a ecranului
- Arată — dacă selectați “Imediat”, secțiunea fixată va fi afișată imediat ce pagina este încărcată; dacp selectați “La atingerea poziției secțiunii”, secțiunea va fi fixată imediat ce un utilizator va ajunge la aceasta prin derularea paginii
- Buton “Închide” — permite utilizatorilor să închidă secțiunea fixată
Nu vă recomandăm fixarea secțiunilor care ocupă mai mult de 50% din înălțimea ecranului deoarece acestea nu for fi afișate complet pe unele dispozitive.
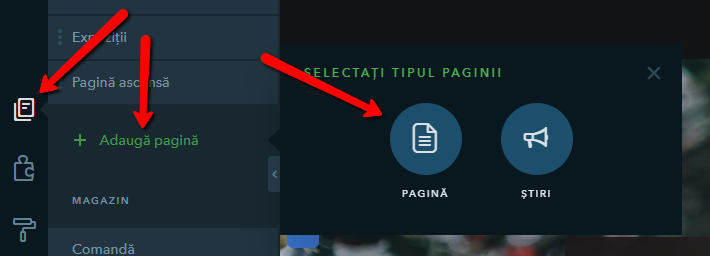
Există două tipuri de pagini în cadrul uKit: pagini obișnuite și cele tip Știri. Dacă primele sunt destinate pentru adăugarea diferitelor widget-uri, paginile tip Știri sunt utilizate pentru postarea știrilor.
O pagină Știri poate fi utilizată pentru:
- realizarea unei pagini cu noutăți
- postarea de articole
- realizarea unui blog
Nu este posibilă adăugarea de widget-uri în cadrul paginilor tip Știri.
Setările paginilor tip Știri
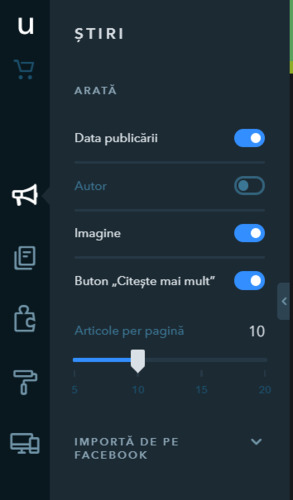
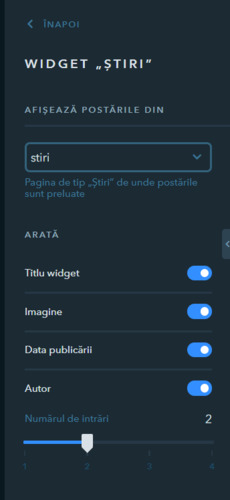
Puteți configura toate setările standard SEO pentru pagina Știri. În plus, există și alte setări, în mod special cele care vă permit afișarea următoarelor informații:
- data publicării
- autorul postării
- imaginea postării
- butonul “Citește mai mult”
- numărul de postări per pagină, înainte de afișarea butonului “Arată mai multe”
Importarea Știrilor din cadrul Facebook
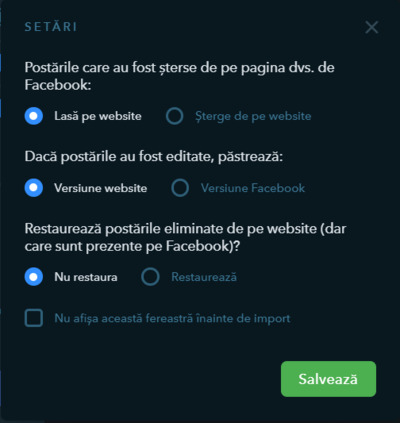
Dacă administrați un grup de Facebook, puteți importa până la 50 din cele mai noi postări, în cadrul website-ului dvs. uKit. La import, veți obține acces la un număr de setări care va permit administrarea conținutului pe website și pe Facebook:
Administrarea postărilor
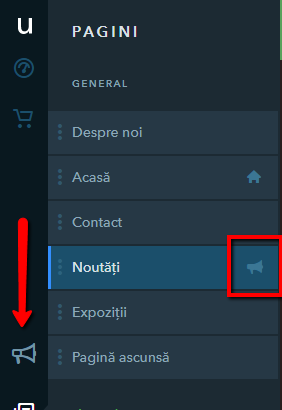
Puteți adăuga o postare nouă dând click pe acest buton din cadrul paginil Știri/Blog:
O postare poate fi editată în același mod ca și cum ați edita widget-ul Text, dar o postare tip blog vă permite și adăugarea de imagini, video-uri și a butonului “Citește mai multe” care împarte o postare într-o secțiune tip previzualizare și versiunea completă.
Setări postare
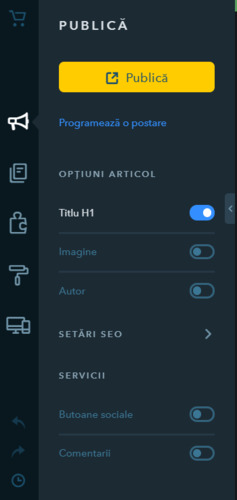
Fiecare postare are următoarele setări în panoul din partea stângă:
- publică postare
- programează o postare
- adaugă o imagine la postare
- adaugă autorul postării
- setări SEO pentru noua postare
- activați butoanele media sociale
- activați widget-ul comentarii
Publicare
Acest buton vă va permite publicarea postării. O postare nouă devine disponibilă pe website imediat ce aceasta este publicată - nu este necesară republicarea website-ului în acest sens. Data publicării va fi cea la care postarea a fost adăugată. La editarea știrii, data publicării se va modifica în cea la care a fost realizată ultima actualizare.
Programare postare
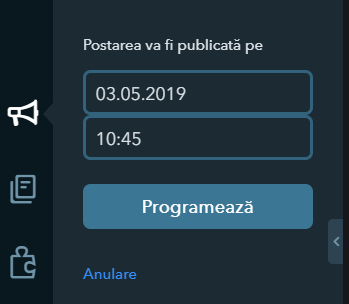
Prin utilizarea acestui buton, puteți stabili publicarea automată a unei postări la o anumită dată - doar specificați ziua și ora publicării:

Imagine
Pentru fiecare postare, puteți adăuga o imagine care va fi considerată a fi principală - aceasta va fi afișată la distribuirea postării pe rețelele sociale. Imaginea este adăugată în același mod ca și celelalte imagini de pe website.
Autor
Câmpul Autor vă permite să specificați autorul postării în cazul în care aveți mai mulți autori ai căror conținut va fi adăugat pe website. Aici puteți, de asemenea, să menționați sursa articolului.
Setări SEO
Acest buton vă oferă acces la aceleași setări pentru meta tag-uri disponibile pentru paginile obișnuite. Aici puteți stabili meta tag-uri pentru URL, Titlu, Descriere și Cuvinte cheie. Pentru a salva modificările, click pe butonul Salvează.
Butoane sociale
Pentru a permite vizitatorilor să vă distribuie postările în cadrul rețelelor sociale, puteți activa Butoanele de distribuire pentru aceste două servicii:
- YaShare
- AddThis
Serviciul YaShare este blocat pe teritoriul Ucrainei, așadar, dacă grupul țintă principal are rezidența în această țară, vă recomandăm utilizarea serviciului AddThis în loc.
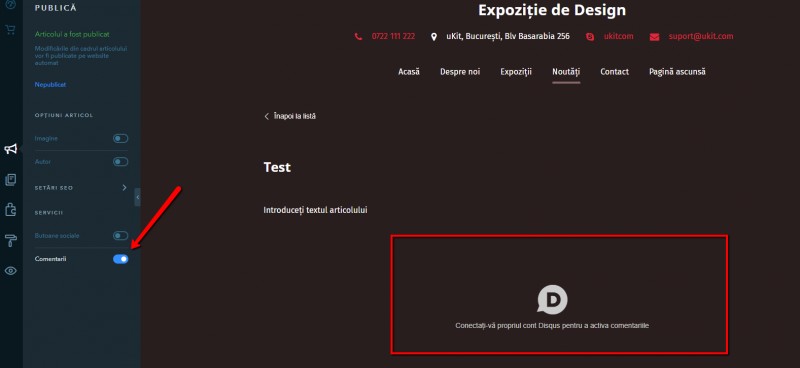
Comentarii
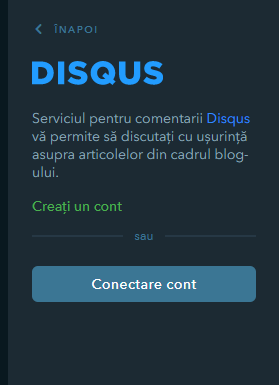
Dacă doriți comentariile de la postări să apară pe website, puteți activa serviciul Disqus. Acesta va permite utilizatorilor să lase comentarii direct pe website. Pentru a activa comentariile, trebuie să creați un cont nou în cadrul Disqus sau să conectați un cont existent.

Comentariile și Butoanele de distribuire sunt activate pentru toate postările de pe pagina Știri, concomitent.
Widget-ul Știri
De asemenea, puteți afișa câteva din cele mai recente postări pe orice pagină a website-ului prin utilizarea widget-ului Știri. Acesta poate fi adăugat ca orice alt widget. În cadrul setărilor widget-ului, puteți selecta sursa postării dar și alti parametri:
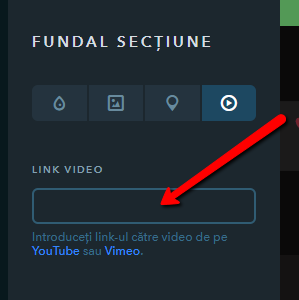
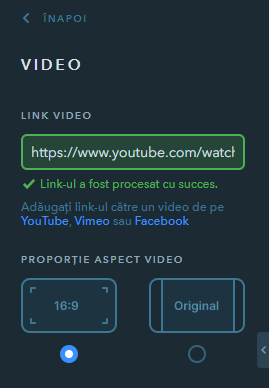
Pentru a avea un video ca fundal al unei secțiuni, treceți cu mouse-ul peste secțiunea dorită și selectați pictograma Culoare fundal:
În setările fundalului secțiunii, selectați opțiunea Video și introduceți link-ul către un video de pe YouTube sau Vimeo.

Setările unui fundal video vă permit să:
- modificați miniatura imaginii
- stabiliți culoarea și transparența suprapunerii
- centrați sau să aliniați stânga/dreapta video-ul
- setați zoom-ul
- stabiliți viteza pentru redarea video-ului
- adăugați efecte vizuale
Există 2 tipuri de formulare de feedback în cadrul uKit: widget-ul Formular de contact și un formular în Fereastra tip pop-up.
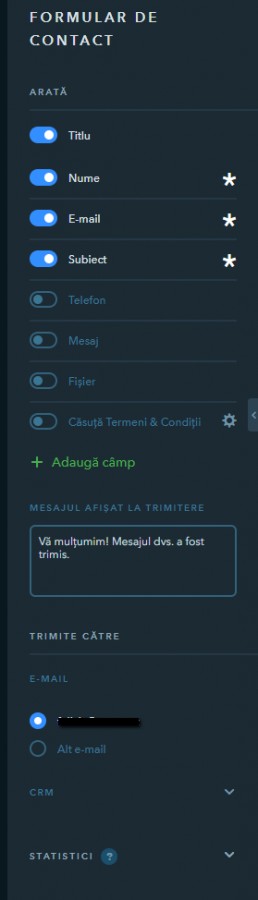
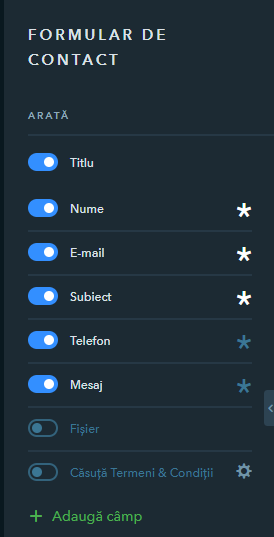
Widgetul "Formular de contact"

Trageți widget-ul pe website și dați click pe acesta pentru a deschide setările în partea stângă. În cadrul acestora, puteți:
- Design formular de feedback: afișare câmpuri verticale sau orizontale;
- Afișa/ascunde titlul;
- Configura câmpurile formularului;
- Modifica mesajul afișat după trimiterea formularului;
- Stabili pe ce adresă de e-mail vor fi transmise mesajele;
- Adăuga o clasă pentru widget;
- Activa colectarea de statistici;
- Integrarea cu amoCRM.
Textul câmpurilor poate fi modificat direct în cadrul formularului.
Un formular în fereastră tip pop-up
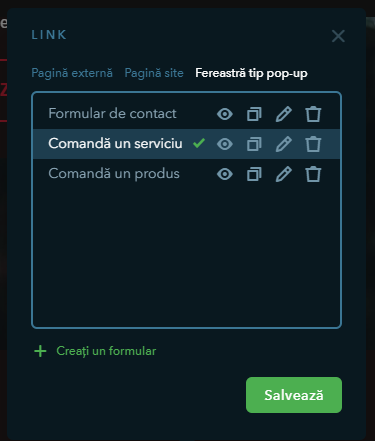
Puteți atașa o fereastră tip pop-up următoarelor widget-uri:
- Slider
- Buton
- Card
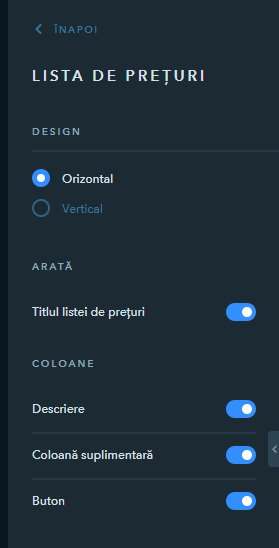
- Listă de prețuri

Puteți alege unul dintre formularele existente sau puteți crea unul nou. Atunci când creați sau editați un formular, puteți realiza următoarele modificări în meniul din stânga:
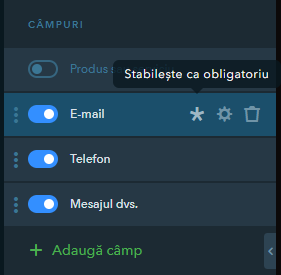
- Stabili câmpurile formularului;
- Căsuță pentru bifare Termeni și condiții;
- Modifica mesajul afișat după trimiterea formularului;
- Configura modul de marcare al câmpurilor obligatorii;
- Stabili adresa de e-mail pe care mesajele se vor trimite;
- Activa colectarea de statistici;
- Integrarea cu amoCRM;
- Schimba etichetele câmpurilor.
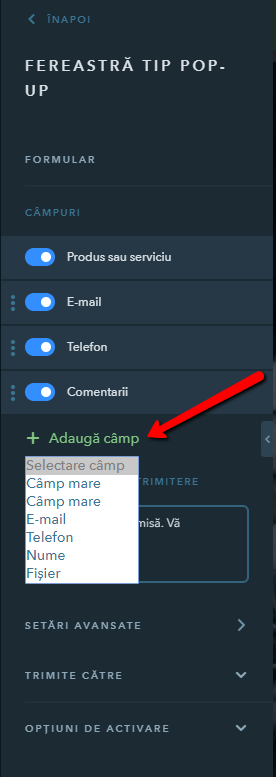
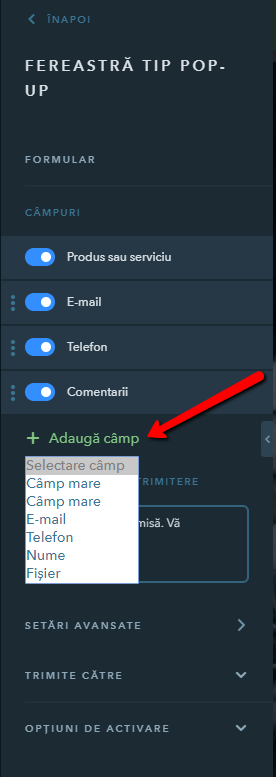
Crearea câmpurilor
Puteți crea următoarele tipuri de câmpuri:
- Produs sau serviciu: Afișează automat numele produsului/serviciului din widget-urile Card sau Lista de prețuri.
- Câmp mic: Un câmp cu o singură linie de text.
- Câmp mare: O dimensiune mai mare a câmpului vă permite să adăugați un text mai mare. De exemplu, clienții pot scrie întrebări suplimentare sau indica întreaga adresă de corespondență. Înâlțimea câmpului poate fi configurată în cadrul setărilor.
- E-mail: Câmpul este utilizat pentru a obține adresa de e-mail a clientului. Corectitudinea adresei este verificată în timp ce este scrisă.
- Număr de telefon: Câmpul este utilizat pentru a obține numărul de telefon a clientului. Corectitudinea numărului este verificată în timp ce este scris.
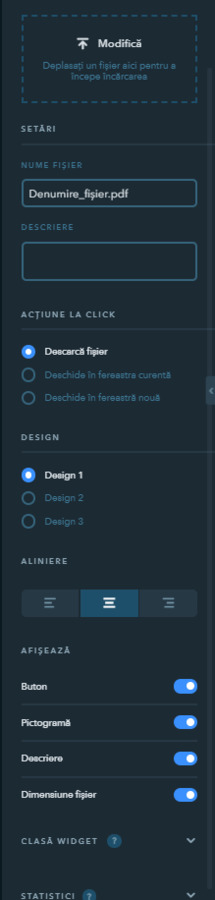
- Fișier: Acest câmp permite atașarea și trimiterea de fișiere de până la 25 Mb, având următoarele formate txt, docx, pdf, jpeg, png, gif, bmp, zip, stl, dfx, dwg, cdr, csc, cdw, cdt.
- Listă meniu rulant (doar în widget-ul Formular de contact): Vă permite createa unei liste tip meniu rulant cu selecție de opțiuni.
- Termeni & condiții: O căsuță ce poate fi bifată dacă este necesar ca website-urile să respecte cerințele GDPR sau a altor legi despre procesarea datelor personale.
Câmpurile pot avea un titlu, o descriere și un text standard. Aceste elemente pot fi modificate direct în cadrul formularului.

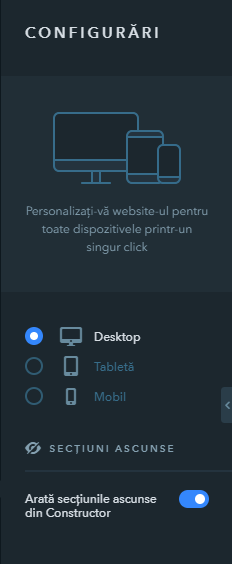
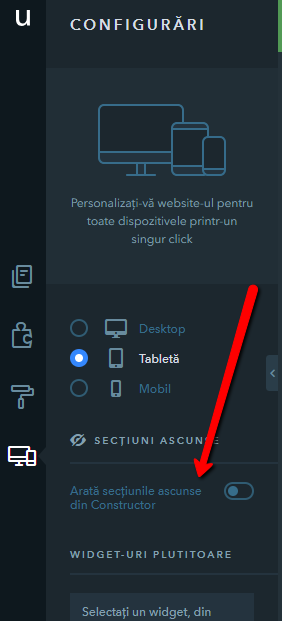
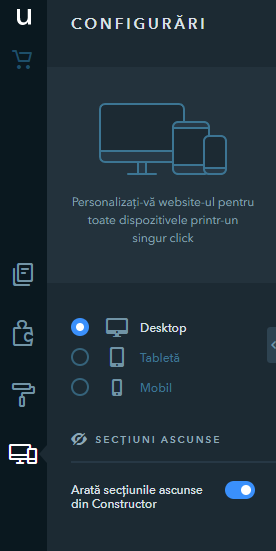
Puteți configura modul în care website-ul dvs. apare pe diferite dispozitive direct din Constructorul. Setările de adaptabilitate vă vor permite să personalizați aspectul site-ului pe desktop, tabletă sau mobil. Aceste setări vă vor permite să:
- Personalizați fundalul pentru fiecare versiune a website-ului;
- Ascunde secțiunile și widget-urile care nu sunt necesare pentru o anumită versiune;
- Configura poziția widget-urilor astfel încât să fie împărțite în două coloane în versiunea pentru tabletă;
- Configura dimensiunea textului și spațierea.

Setările widget-ului
Widget-urile individuale pot fi ascunde în versiunea pentru tabletă și mobil a website-ului. Puteți face acest lucru trecând cu mouse-ul pentru widget și dând click pe pictograma corespunzătoare din modul Constructor, pentru o anumite versiune a site-ului.

Notă
Nu este posibil să ascundeți secțiunile de pe paginile de sistem - puteți doar personaliza fundalul secțiunii.
În versiunea pentru tabletă puteți configura poziționarea widget-urilor astfel încât acestea să fie afișate pe 2 coloane, în cazul în care este mai convenabilă - click pe widget-ul necesar și selectați Două coloane. Pentru a reveni la modul de afișare original, dați click pe butonul O coloană.
Notă
Dacă o secțiune are widget-uri ascunse, va apărea o pictogramă Restaurare widget în setările secțiunii - aceasta va returna toate widget-urile la starea inițială, ceea ce înseamnă că acestea vor fi din nou vizibile și afișarea se va realiza din nou într-o singură coloană.
Notă
La editarea widget-urilor, modificările vor fi aplicate instant tuturor versiunilor website-ului, nu doar celei curente. De exemplu, dacă modificați un titlu în versiunea pentru tabletă, acesta se va modifica și în versiunea desktop și cea mobilă.
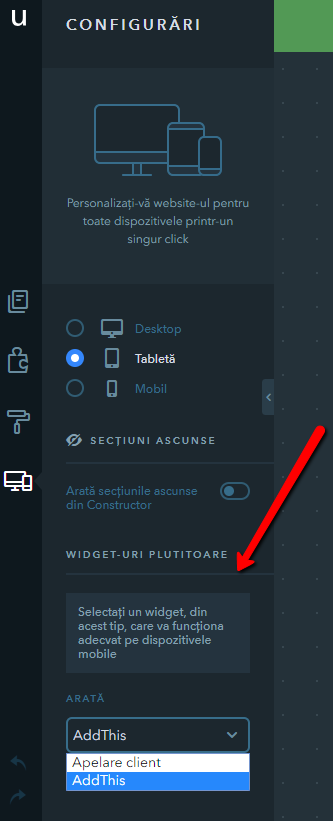
Pentru a asigura funcționarea corectă și stabilă a website-ului pe dispozitivele mobile, doar un singur widget plutitor poate fi afișat în versiunea pentru tabletă și pentru mobil. Dacă aveți mai mult de un astfel de widget în versiunea desktop, puteți să-l selectați pe cel doriț în cadrul setărilor iar celelalte widget-uri vor dispărea. Dacă aveți un singur widget plutitor pe site, această setare nu va apărea pentru dvs.

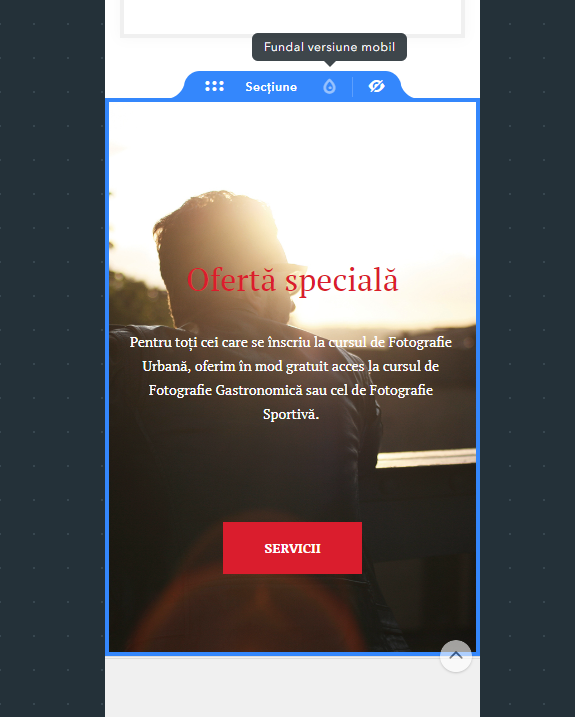
Orice secțiune, inclusiv partea superioară și cea inferioară a site-ului, pot fi ascunse pentru versiunea dorită. Pentru a ascunde o secțiune, treceți cu mouse-ul peste aceasta și dați click pe pictograma Ascunde. Secțiunile ascunde vor deveni gri în modul constructor, iar widget-urile conținute de acestea nu vor putea fi modificate.

De exemplu, dacă ascundeți partea superioară pe versiunea desktop a site-ului, aceasta va fi afișată doar în variantele pentru tabletă și mobil. Pentru ca secțiunea să fie din nou vizibilă, click pe pictograma Afișează.
Notă
Dacă opțiunea Arată secțiunile ascunse din constructor este dezactivată, secțiunile ascunde nu vor fi afișate.

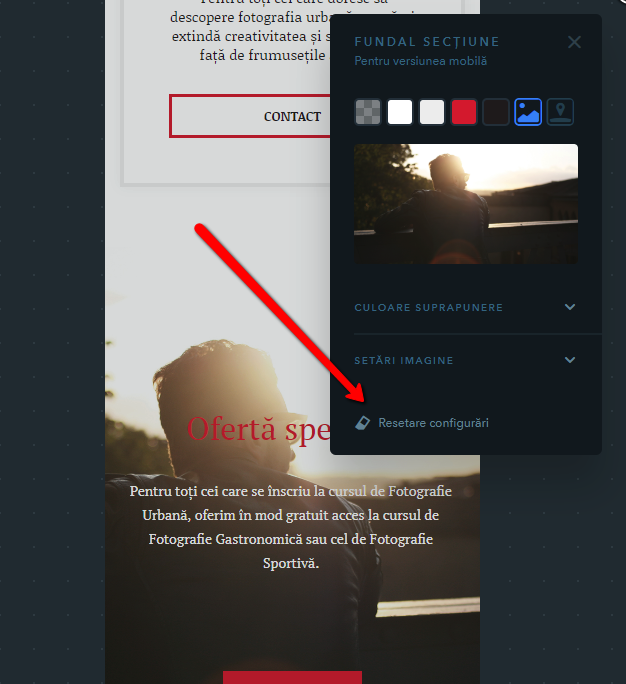
Dacă actualizați fundalul secțiunii (culoare, imagine, hartă) pentru versiunea desktop, acesta se va modifica pentru toate versiunile site-ului. Dacă fundalul secțiunii este modificat în versiunea tabletă sau mobil, modificarea va fi aplicată doar pentru aceste versiuni.
Astfel, puteți avea o versiune cu un timp mai rapid de încărcare pe mobil/tabletă prin dezactivarea imaginilor din fundalul secțiunii.

Notă
Butonul Resetare configurări vă permite să anulați toate modificările la fundalul secțiunii de pe versiunile tabletă/mobil și să restaurați fundalul din versiunea desktop.

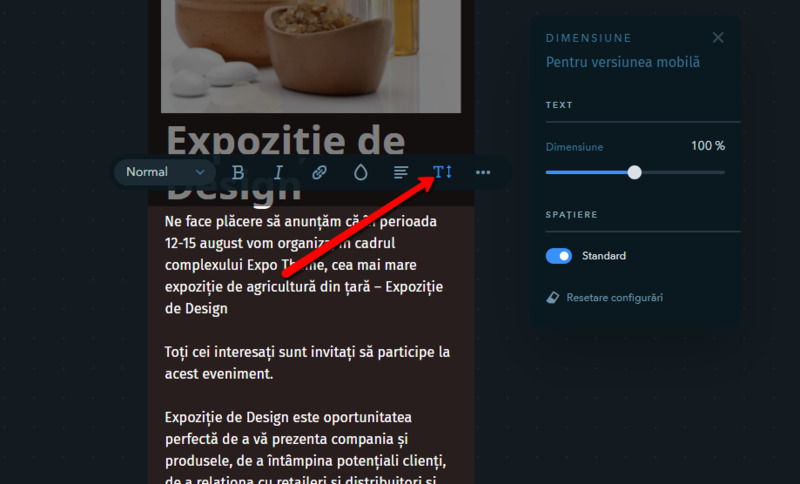
Pentru a configura dimensiunea textului și spațierea pentru fiecare dispozitiv, selectați device-ul necesar, de exemplu mobil, click pe orice parte a widget-ului Text, mergeți la setările textului și configurați dimensiunea și spațierea prin slider-ul tip zoom.
Notă
Cu ajutorul acestei setări, dimensiunea textului se aplică în mod proporțional întregului widget, nu doar anumitor cuvinte/elemente selectate.
uKit este organizat în două părți pentru a lucra mai ușor cu website-ul dvs., și anume Panoul Administrativ și Constructor.
PANOUL ADMINISTRATIV
De fiecare dată când vă autentificați în contul dvs., veți putea vedea toate activitățile într-un singur loc, prin intermediul Panoului Administrativ uKit. De aici, puteți administra website-ul și realiza următoarele acțiuni:
- Vizualiza lista tuturor website-urilor proprii, precum și să creați unul nou. Selectând un alt site din listă, informațiile din Panoul Administrativ se vor modifica, astfel încât să reflecte datele site-ului ales.
- Accesa modul de editare al website-ului selectat.
- Publica website-ul.
- Achiziționa un abonament.

În partea inferioară a Panoului Administrativ, puteți:
- Administra plățile și vizualiza istoricul acestora.
- Achiziționa un domeniu personalizat sau conecta unul existent, precum și să administrați setările domeniului.
- Conecta Google Analytics și vizualiza statisticile vizitatorilor.
- Utiliza instrumentul de Promovare pentru a analiza nivelul de optimizare a website-ului pentru motoarele de căutare. Tot aici puteți verifica site-ul prin intermediul Google Search Console și marca locația acestuia pe Google Maps.
- Ascunde website-ul, astfel încât să nu fie vizibil publicului.
- Contacta echipa de Asistență Tehnică.

CONSTRUCTOR
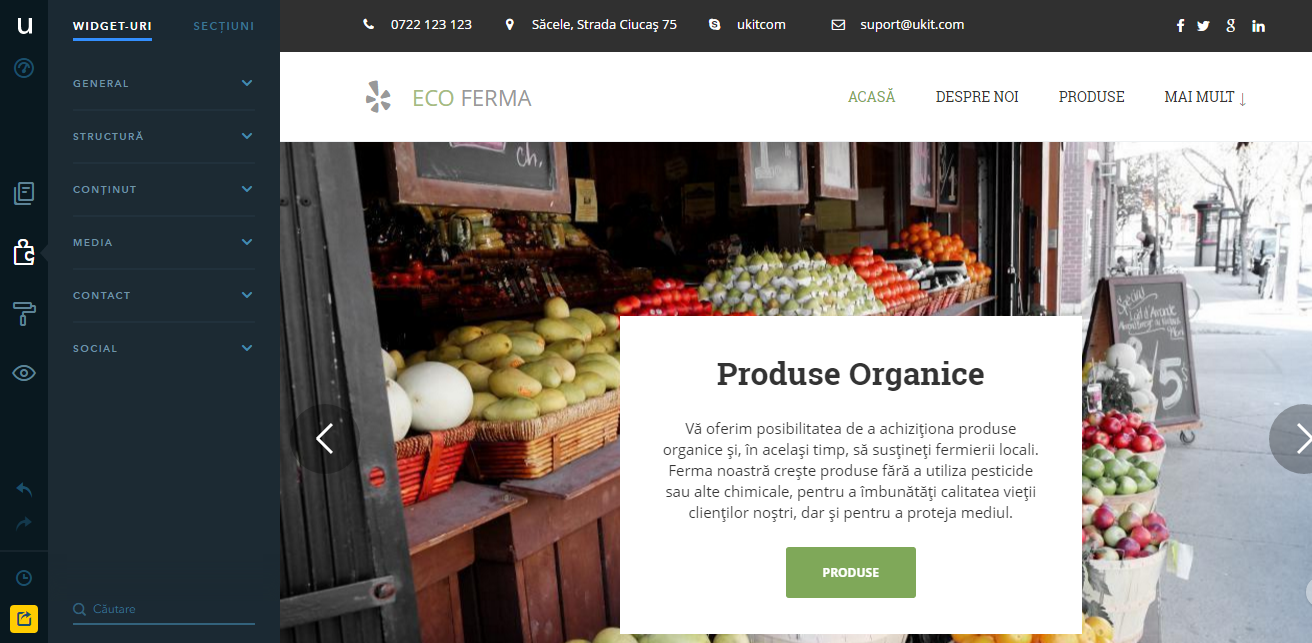
Constructorul uKit este locul în care puteți personaliza și modifica website-ul. De aici, puteți modifica imaginile, textele, rearanja/adăuga secțiuni, modifica schemele de culori, adăuga noi elemente, previzualiza website-ul pe diferite dispozitive și multe altele.

Toate modificările se realizează prin intermediul meniului din partea stângă. De asemenea, oferă posibilitatea de a anula sau a reface acțiunile, crea copii de rezervă, publica website-ul și de a accesa direct Panoul Administrativ.
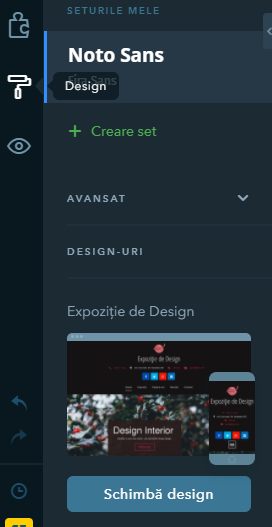
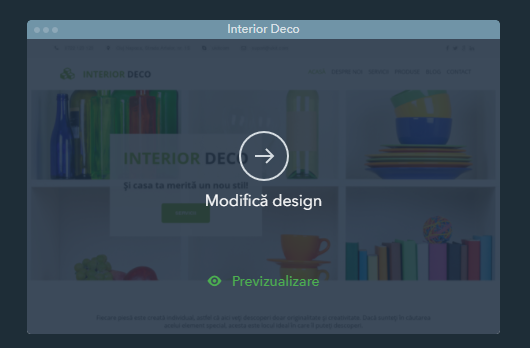
Pentru a înlocui șablonul website-ului, accesați tab-ul Design din modul Constructor, apoi click pe Schimbă Design.

Selectați șablonul pe care-l doriți și dați click pe Modifică design.

Șablonul website-ului se va modifica, în timp ce conținul va rămâne la fel.
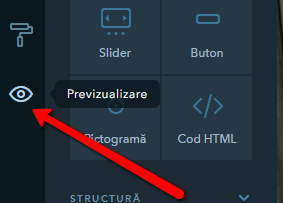
Toate elementele website-ului se adaptează la rezoluția ecranului dispozitivului de pe care este accesat. Puteți verifica modul de afișare al acestuia pe diferite dispozitive dând click pe butonul Previzualizare:

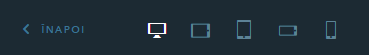
Pentru a schimba tipul dispozitivului și orientarea ecranului, dați click pe pictograma corespunzătoare din panou:

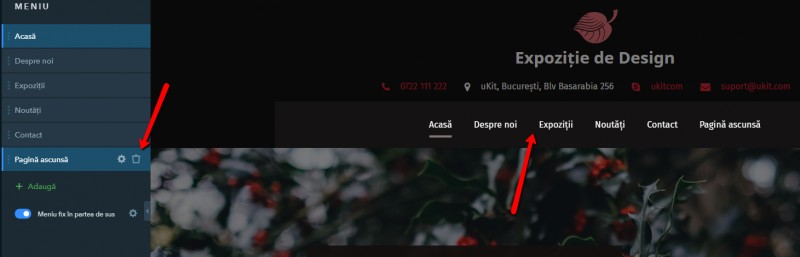
Meniul din fiecare design este adaptiv, în sensul că se pliază pe rezoluția dispozitivului de pe care website-ul este accesat. Numărul de elemente care se încadrează înainte de tab-ul Mai multe depinde de rezoluția ecranului, design-ului selectat și a lungimii denumirilor elementelor sale.
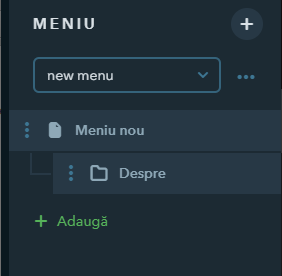
Un meniu pe nivele poate fi creat în 2 moduri:
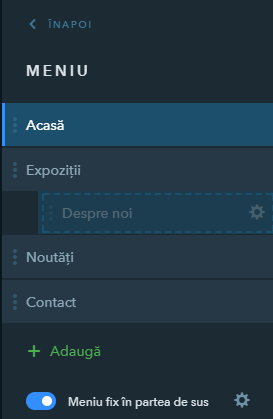
1. Click pe bara meniu pentru a deschide setările acesteia.
Selectați un element de meniu și trageți-l sub cel de bază.

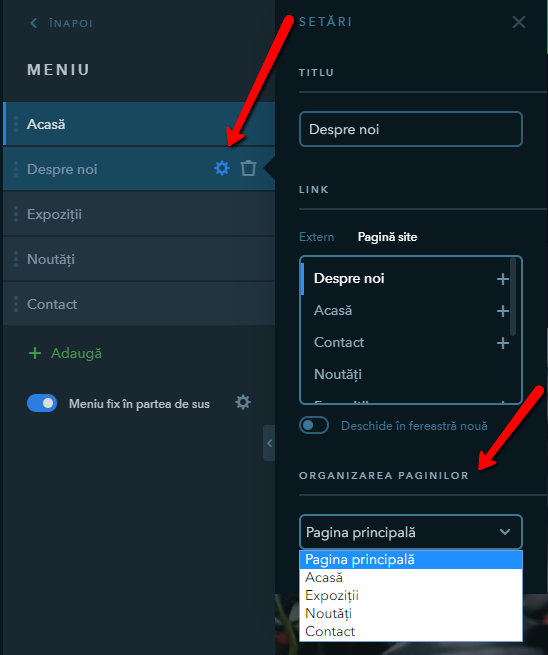
2. Accesați setările elementului de meniu pe care doriți să-l relocați și specificați pagina principală în secțiunea Organizarea paginilor.

Trebuie să publicați website-ul din nou pentru ca opțiunile să fie aplicate.
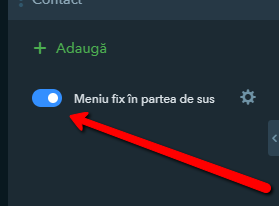
Click pe meniu și activați opțiunea Meniu fix în partea de sus din panoul din partea stângă.

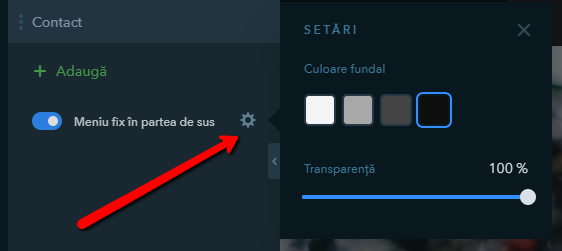
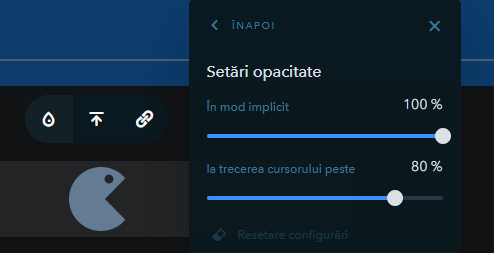
Dacă dați click pe pictograma "rotiță", se vor deschide setările de fundal: aici puteți configura culoarea și opacitatea.

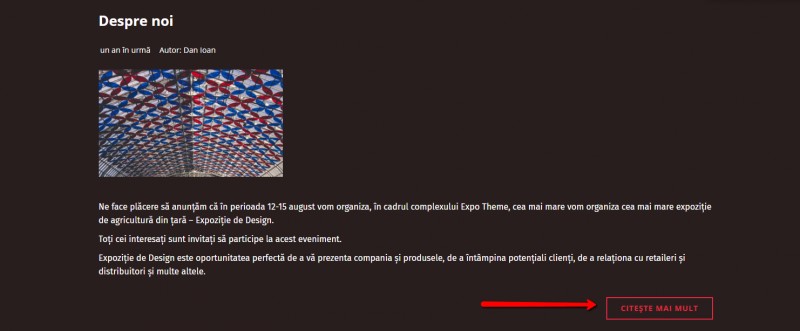
Pentru paginile Știri, puteți selecta ca o parte din textul postării de pe blog să fie afișată în feed-ul Știri. Pentru aceasta,
- Accesați postarea dorită
- Amplasați cursorul în locul în care doriți să împărțiți textul
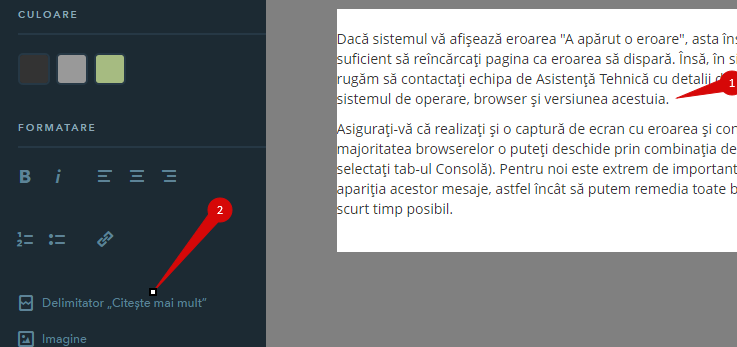
- Click pe Delimitator "Citește mai mult" din panoul din partea stângă

Partea selectată a textului din știre va fi afișată în cadrul feed-ului. Vizitatorii vor fi redirecționați către textul complet al postării atunci când vor da click pe butonul Citește mai mult.
Link-urile tip ancoră sunt utilizate, în mod normal, pe website-uri cu o singură pagină (tip site-uri de prezentare) astfel încât fiecare element din meniu derulează pagina în sus sau în jos, către partea dorită de pe website.
O ancoră poate fi stabilită pentru un anumit widget sau o întreagă secțiune.
- Antet
- Text
- Imagine
- Galerie
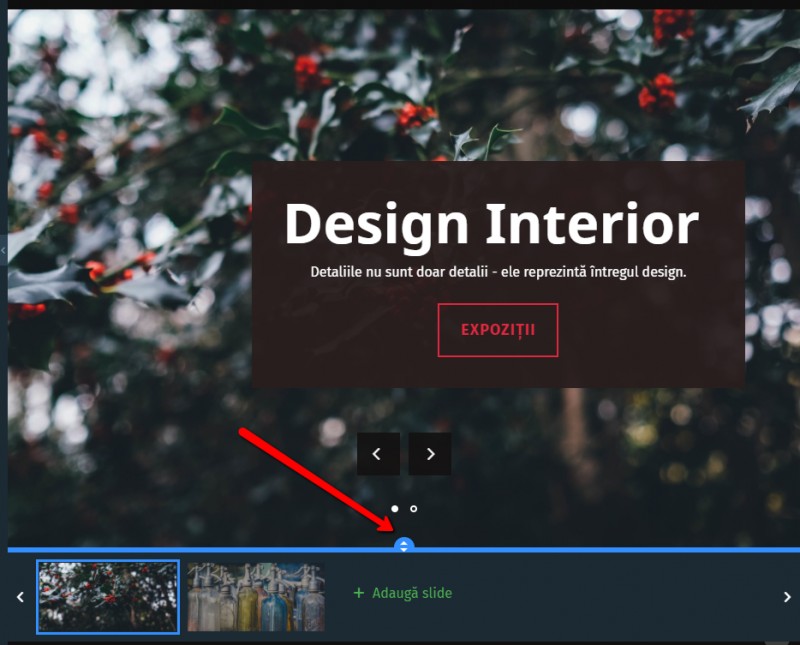
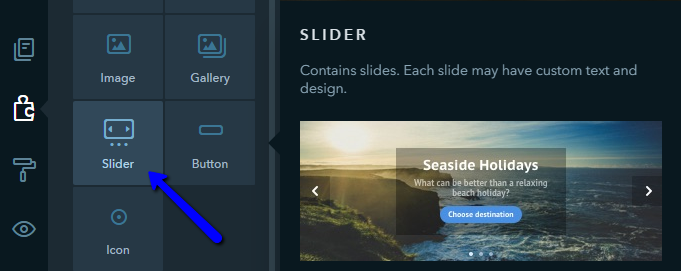
- Slider
- Buton
- Pictogramă
- Separator
- Spațiu
- Card
- Listă de prețuri
- Tabel
- Tabel Pro
- Recenzii
- Etape
- Cronologie
- Citat
- Cronometru
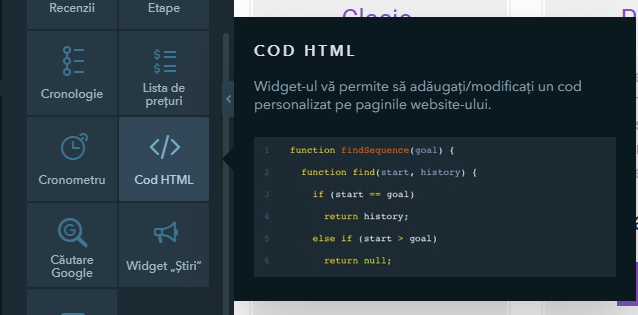
- Cod HTML
- Produs
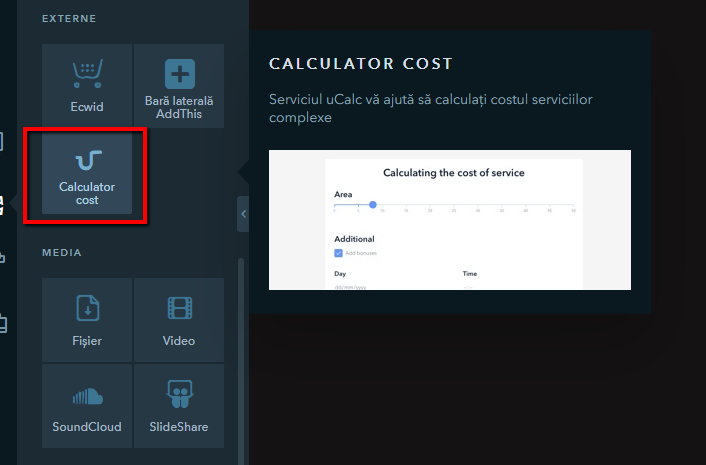
- Calculator cost
- Fișier
- Video
- SoundCloud
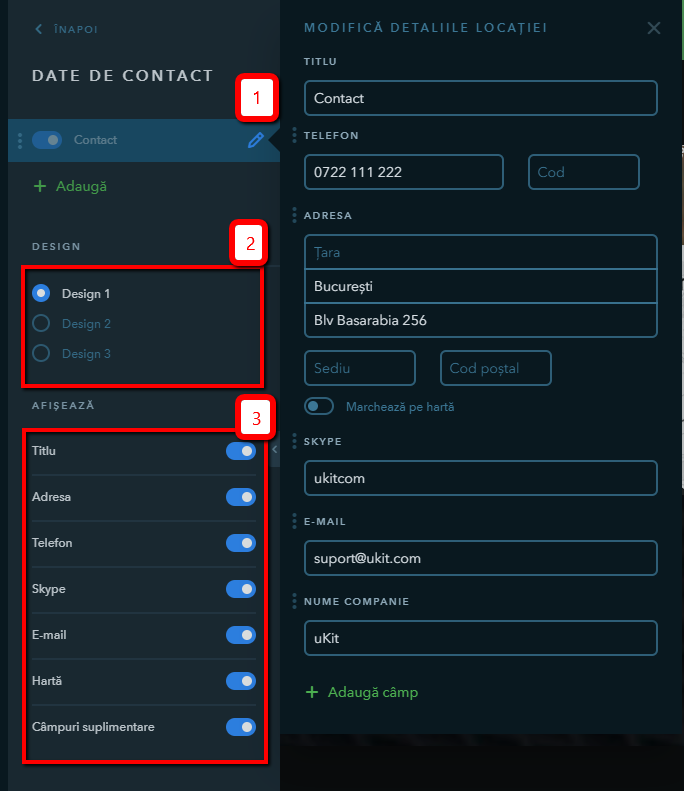
- Date de contact
- Formular de contact
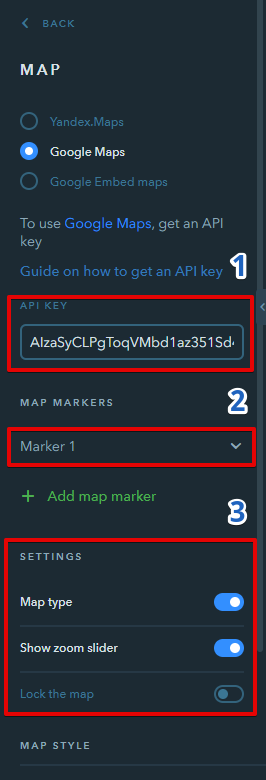
- Hartă
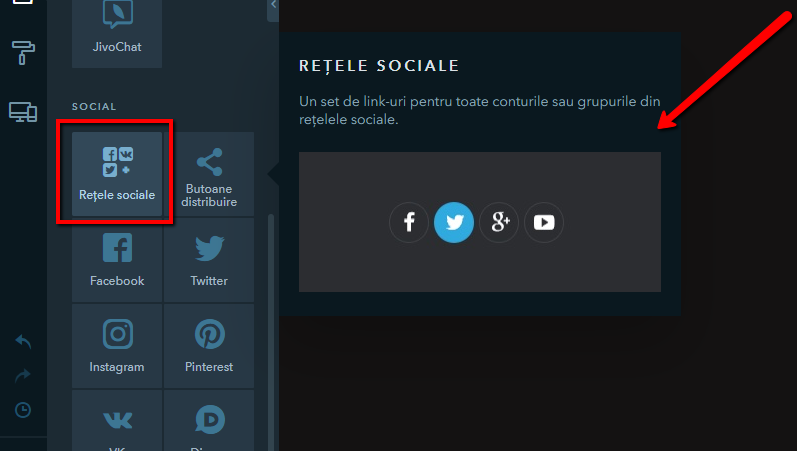
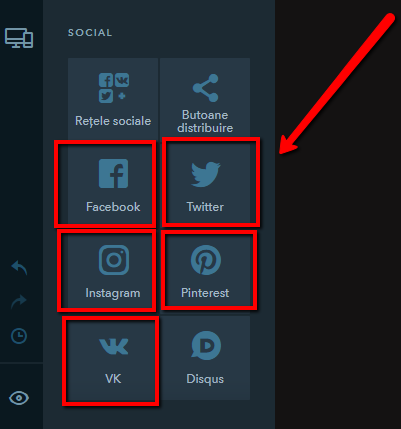
- Rețele sociale
- VK
- Disqus
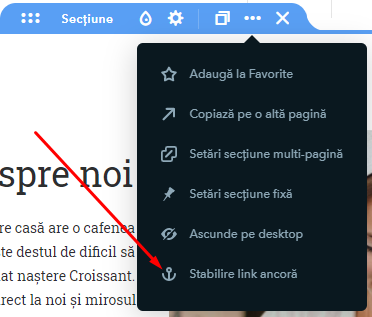
Pentru a stabili o ancoră pentru o secțiune, click pe Acțiuni în setările secțiunii și selectați Stabilire link ancoră:

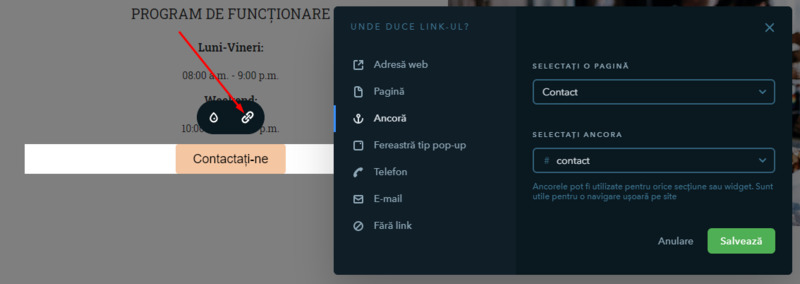
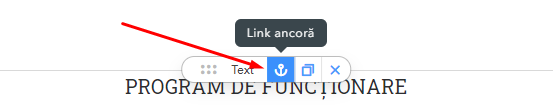
Pentru a stabili un link ancoră pentru un widget, click pe pictograma "Link ancoră" din panoul administrativ:

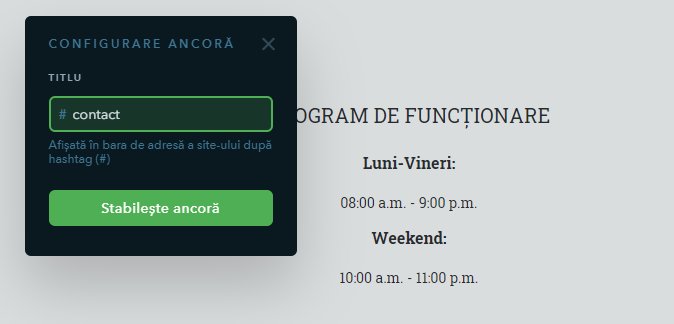
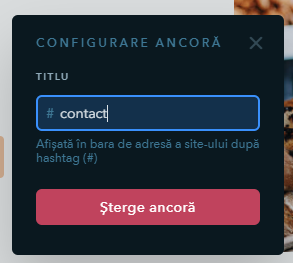
În fereastra care va apărea, introduceți titlul link-ului și apoi click pe Stabilește ancoră:

Titlul ancorei trebuie să fie unic pentru pagina curentă, poate conține doar litere latine, cifre și cratime. Nu este permisă utilizarea caracterelor speciale sau a spațiilor
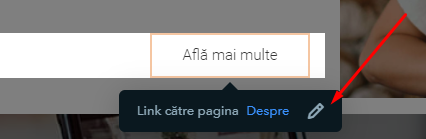
După crearea unui link tip ancoră, mergeți la setările link-ului pentru elementul care, la click, vă va duce la secțiunea/widget-ul cu link-ul ancoră. Un ghid complet despre stabilirea unui link pentru diferite widget-uri este disponibil aici.

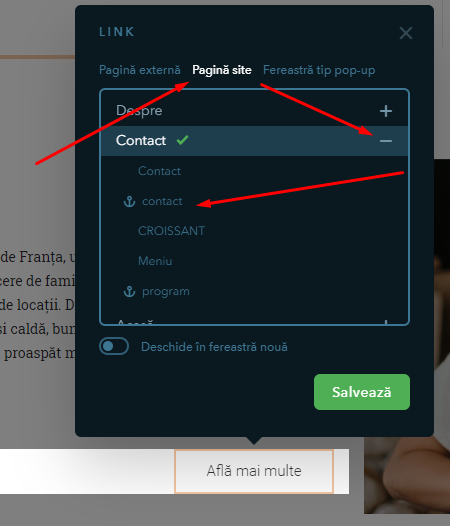
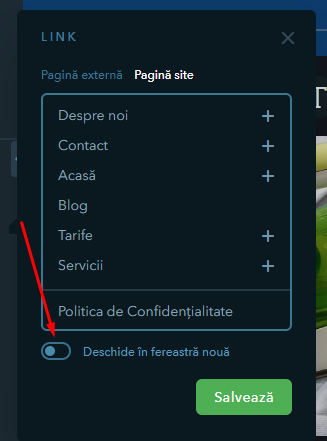
În setările link-ului, în secțiunea Pagină site, click pe pictograma "+" din dreptul numelui paginii pentru a vedea lista tuturor link-urilor ancoră și selectați-l pe cel necesare. Acum, butonul va derula pagina către ancoră.

Widget-ul Antet va apărea automat în listă cu link-uri ancoră.
Pentru unele widget-uri, puteți stabili un link ancoră dând click pe widget iar apoi pe pictograma link din setările care apar deasupra acestuia.
Pentru a elimina ancora, accesați setările elementului și dați click pe butonul corespunzător.

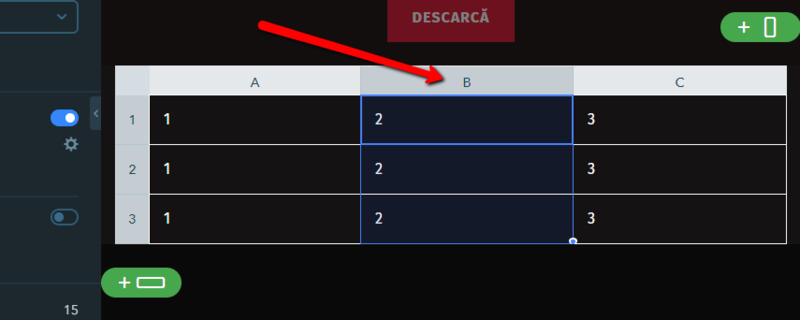
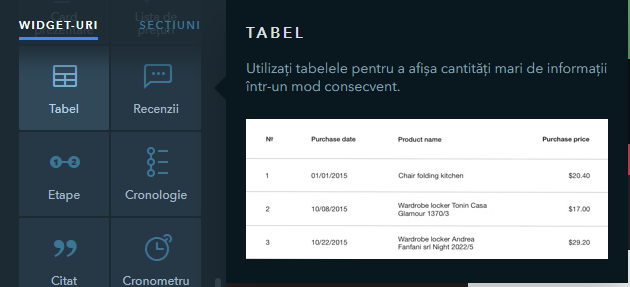
Un tabel poate fi adăugat în două moduri:
- cu ajutorul widget-ului Tabel
- prin utilizarea widget-ului Listă de prețuri (acest widget oferă un buton în cadrul ultimei coloane).
Widget Tabel

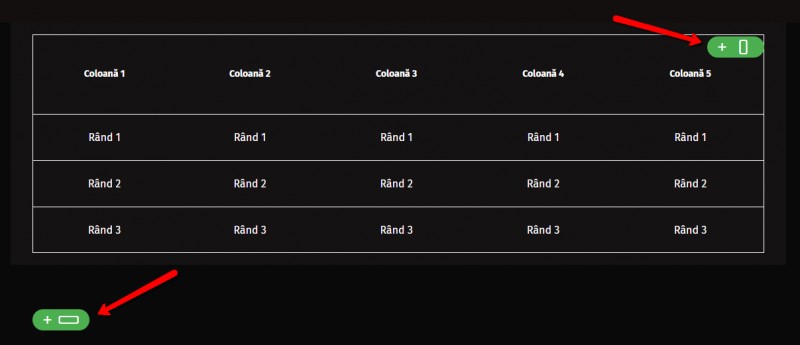
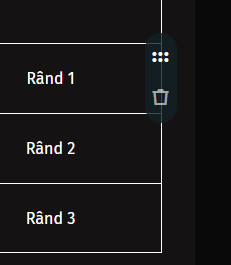
Trageți widget pe pagină și dați click pe acesta pentru a afișa setările unde puteți configura culoarea chenarului, culoarea textului și pentru a stabili afișarea/ascunderea antetului tabelului. Puteți șterge sau muta rândurile și coloanele cu ajutorul elementelor din partea de sus și din partea dreaptă a tabelului:

Pentru a adăuga o nouă coloană, dați click pe butonul verde din colțul dreapta sus a tabelului. Butonul verde din colțul stânga jos adaugă un nou rând:
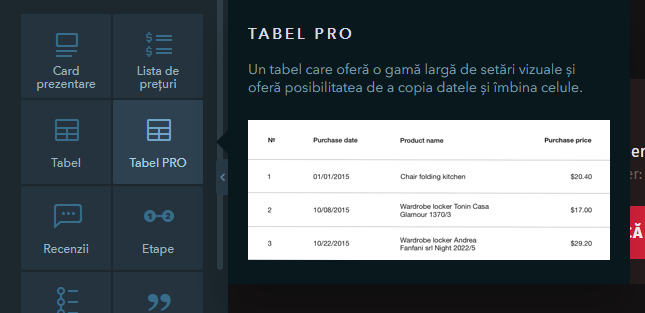
Widget Tabel PRO

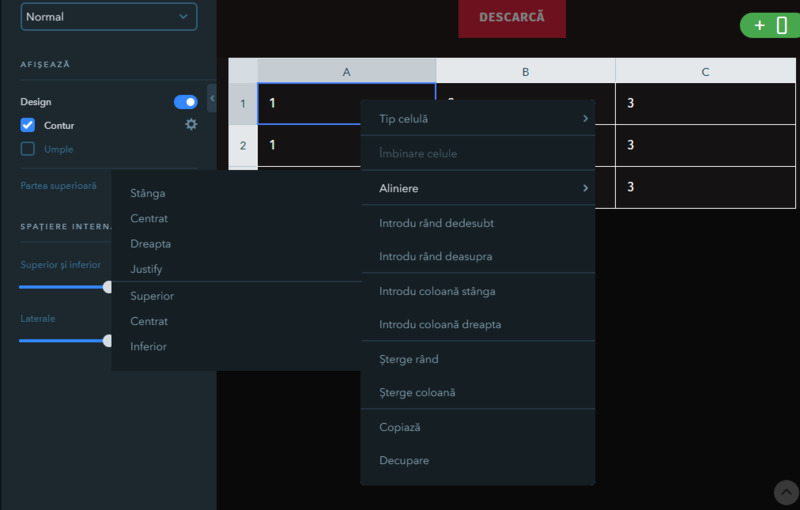
Trageți widget-ul în locul dorit pe pagină și dați click pe acesta pentru a deschide setările. Aici, puteți modifica formatarea și culoarea textului din tabel, ajusta bordurile și stabili culoarea fundalului celulelor, selecta locația antetului și configura dimeniunea celulelor.
Lucrul cu tabelele PRO este similar cu cel de creare a foilor de lucru Excel sau Google — pentru orice acțiune asupra celulelor tabelului, trebuie să selectați celulele necesare și să dați click dreapta pe acea zonă. Setările tabelului PRO vă permite:
- unirea/despărțirea de celule
- alinierea conținutului celulelor
- adăugarea de noi coloane și rânduri
- ștergerea coloanelor și a rândurilor
- copierea și introducerea celulelor tabelului
Pentru a adăuga o coloană sau un rând nou la finalul tabelului, puteți utiliza butoanele verzi: cel din colțul dreapta sus al tabelului pentru adăugarea unei coloare iar cel din colțul stânga jos pentru adăugarea unui rând.
Pentru a muta o coloană care deja are conținut într-un alt loc din tabel, dați click pe litera din partea de sus a coloanei și selectați-o, apoi trageți coloana acolo unde este necesar. La fel se procedează și în cazul rândurilor unui tabel.
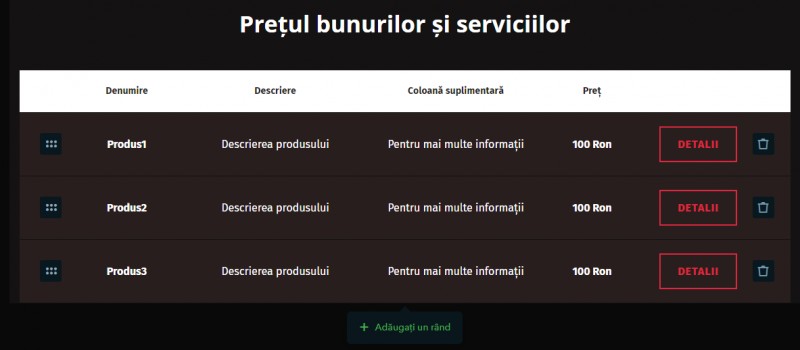
Widget Lista de prețuri
Trageți widget pe pagină și dați click pe acesta pentru a afișa setările care vă permit să modificați design-ul tabelului și să activați/dezactivați anumite elemente:

Tot ce mai rămâne de făcut este să completați datele din tabel.
Un link poate fi adăugat la următoarele elemente:
- orice parte a widget-ului Text
- widget-ul Imagine
- widget-ul Galerie
- widget-ul Slider
- widget-ul Buton
- widget-ul Pictogramă
- widget-ul Citat
- widget-ul Card
- widget-ul Tabel
- widget-ul Tabel Pro
- widget-ul Etape
- widget-ul Cronologie
- widget-ul Listă de prețuri
- widget-ul Buton standard
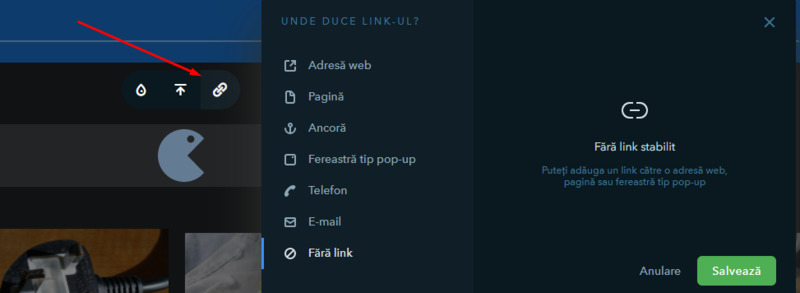
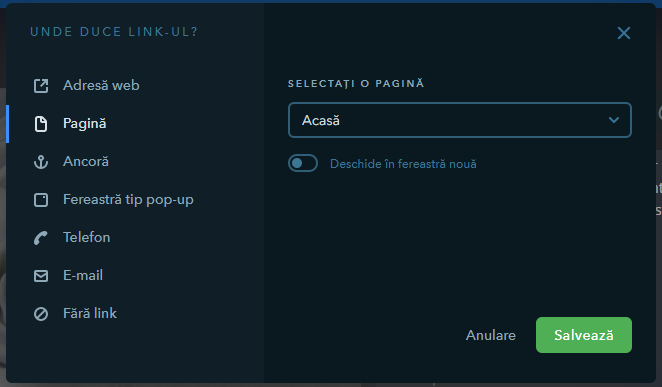
În setările sale, puteți alege unul din cele trei tipuri de link-uri:
- Extern — un link către un site terț
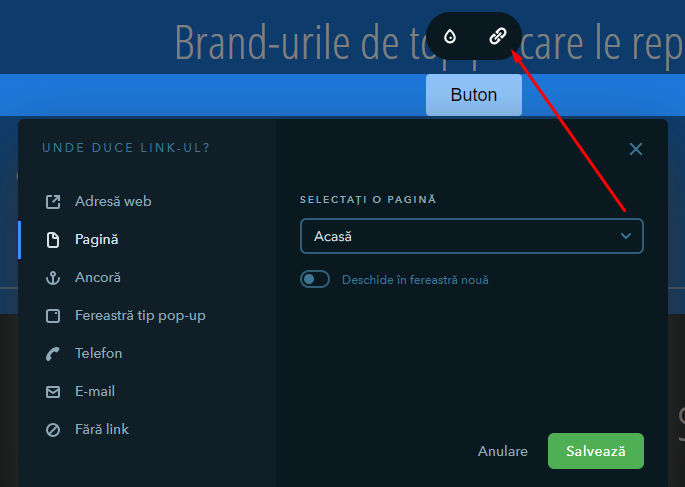
- Pagină site — un link către o pagină din cadrul site-ului. Aceasta poate fi selectată din listă.
- Fereastră pop-up — atunci când se dă click pe un element, o fereastră tip pop-up se va deschide. Fereastra poate fi selectată din listă.
Un link către o fereastră tip pop-up se poate selecta doar pentru anumite widget-uri, nu este o opțiune general valabilă.
De asemenea, puteți alege dacă link-ul se va deschide într-o fereastră nouă sau în cea curentă. Pentru a o configura, activați butonul Deschide în fereastră nouă.

După ce ați creat link-ul, salvați modificările.
Cum creez un text cu link?
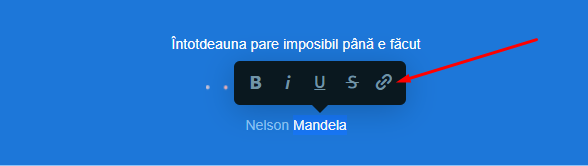
Click pe elementul necesar și selectați partea de text dorită. Apoi, dați click pe pictograma "link" care va apărea în bara cu instrumente din partea de sus.

Tipuri suplimentare de link-uri sunt disponibile pentru widget-ul Text. Pe lângă link-ul extern, un link către o pagină din site, un link tip ancoră sau o fereastră tip pop-up, puteți, de asemenea, stabili un link către adresa dvs. de e-mail sau chiar un număr de telefon, astfel încât atunci când se dă click pe el de pe un dispozitiv mobil, vizitatorul site-ului vă poate suna direct.

Cum pot adăuga un link la widget-ul Imagine?
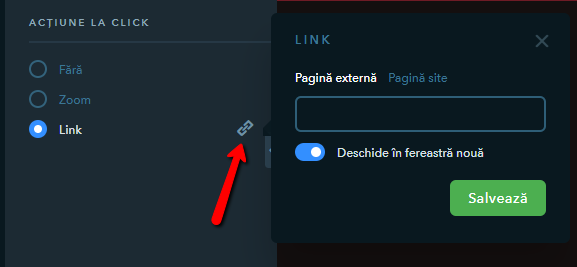
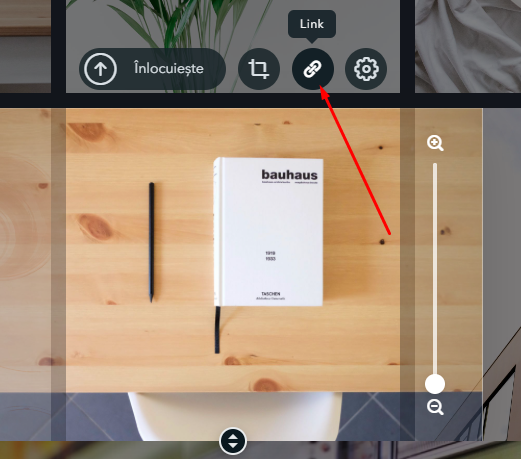
Click pe imagine, apoi selectați Link sub tab-ul Acțiune la click și configurați setările acestuia:

Cum pot adăuga un link la widget-ul Galerie?
Click pe widget-ul Galerie. Apoi, click pe imaginea la care doriți să stabiliți link-ul. Click pe pictograma "link" și creați link-ul necesar.

Cum pot adăuga un link la widget-ul Slider?
În widget-ul Slider, puteți crea un link pentru textul de pe suprapunere, dar și pentru buton. Pentru a crea link-ul pentru text, selectați partea dorită și dați click pe pictograma "link".
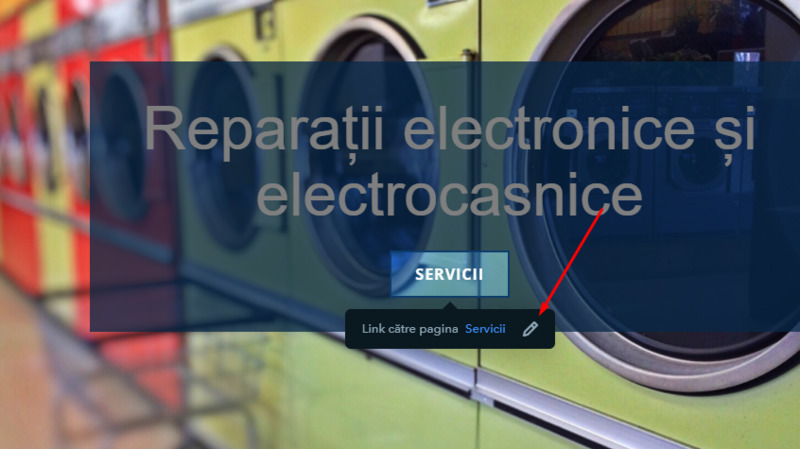
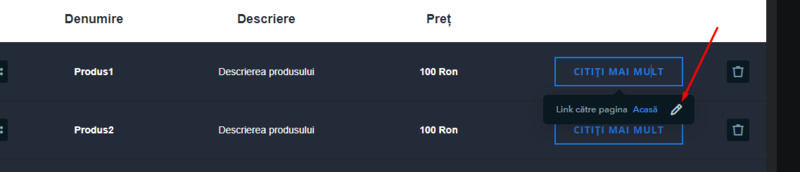
Pentru a crea un link pentru butonul din slider, click pe acesta și selectați pictograma "creion" din meniul afișat.
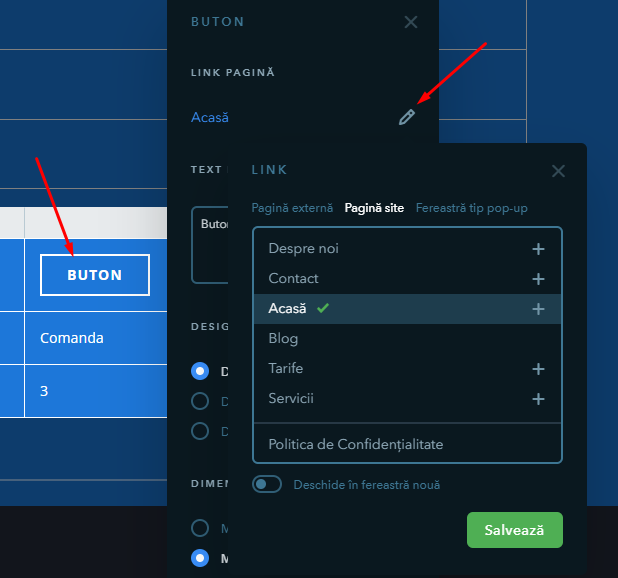
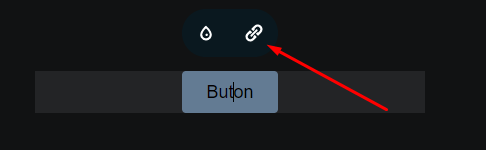
Cum pot adăuga un link la widget-ul Buton?
Сlick pe pictograma "link" care va apărea în meniul din partea de sus, alegeți destinația link-ului și salvați modificările. Pe lângă link extern, puteți stabili un link către o pagină din cadrul website-ului, un link tip ancoră, o fereastră tip pop-up și chiar și un link către adresa dvs. de e-mail sau un număr de telefon pe care, atunci când se dă click de pe dispozitivele mobile, se poate apela direct.

Cum pot adăuga un link la widget-ul Pictogramă?
Click pe widget și apoi pe pictograma "link" din setările de deasupra sa, pentru a configura setările link-ului:
Puteți stabili un link extern, un link către o pagină din cadrul site-ului, un link tip ancoră, o fereastră tip pop-up și chiar și un link către adresa dvs. de e-mail sau un număr de telefon pe care, atunci când se dă click de pe dispozitivele mobile, se poate apela direct.
Cum pot adăuga un link la widget-ul Citat?
În widget-ul the Citat, puteți crea un link către text sau către autorul citatului. Selectați partea de text și dați click pe pictograma "link".

Cum pot adăuga un link la widget-ul Card?
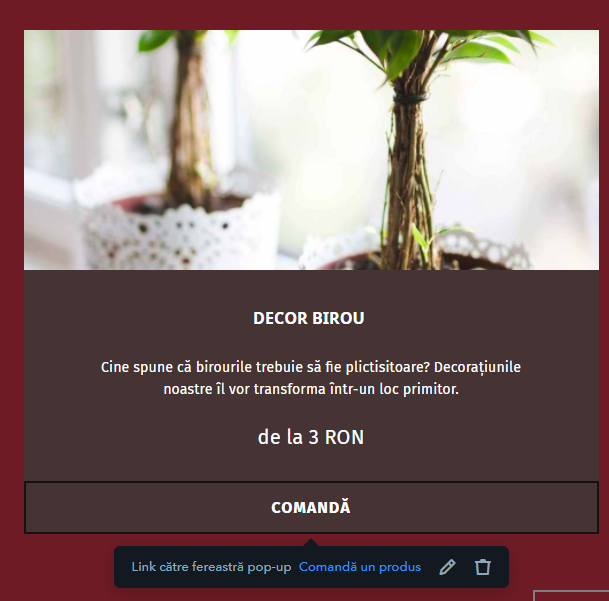
Click pe card și apoi pe pictograma "creion" din meniu. În fereastra care va apărea, introduceți link-ul extern sau selectați o pagină internă către care va duce link-ul și alegeți metoda de deschidere a acestuia - într-o fereastră nouă sau în cea curentă. La fel ca în cazul widget-ului Buton, cardurile pot avea atașate ferestre tip pop-up ce conțin formulare de comandă.

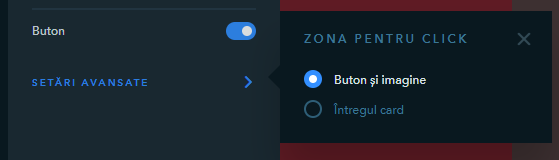
În panoul din partea stângă, în meniul Setări avansate, puteți alege zona pentru click a widget-ului:

Cum pot adăuga un link la widget-ul Tabel?
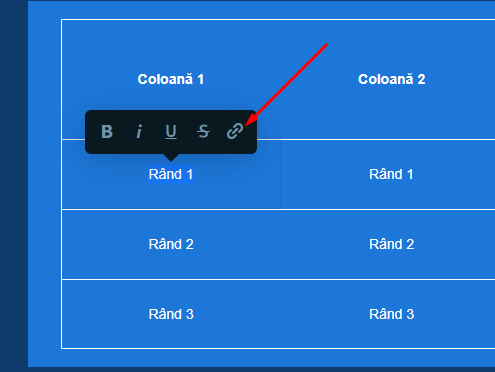
În acest widget, puteți crea un link pentru orice parte a unul text din orice celulă. Selectați partea de text și dați click pe pictograma "link".

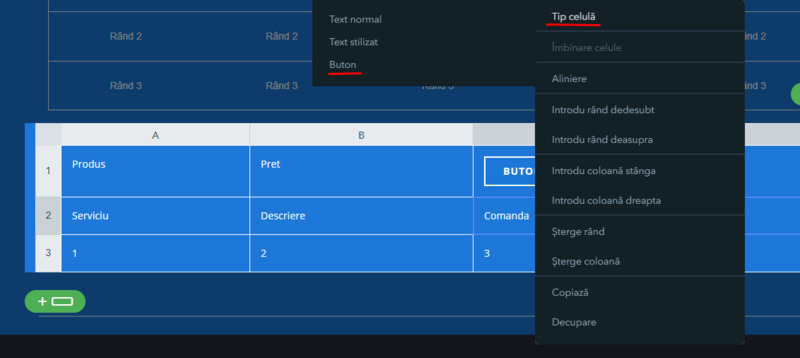
Cum pot adăuga un link la widget-ul Tabel Pro?
În cadrul widget-ului Tabel Pro, puteți crea un link doar pentru tipul de celulă Buton. Click pe widget pentru a deschide setările acestuia. Apoi, click dreapta pe celula care trebuie să conțină un link. Accesați Tip celulă > Buton.
Dublu click pe buton pentru a-i deschide setările. Selectați pictograma "creion" și creați link-ul.

Cum pot adăuga un link la widget-ul Etape?
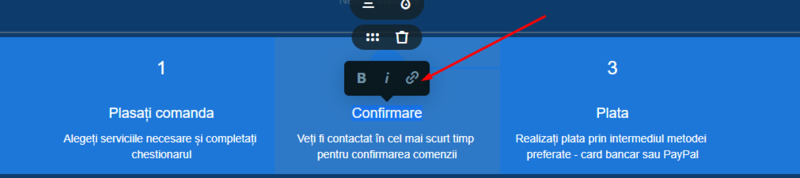
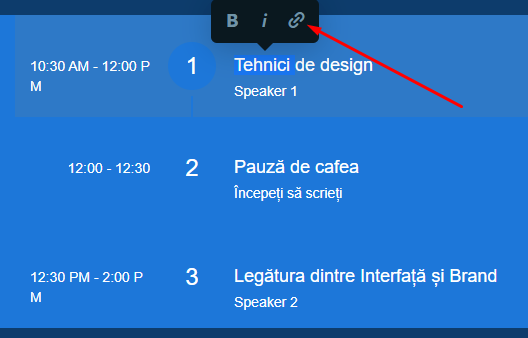
În widget-ul Etape, puteți crea un link pentru titlul etapei. Selectați partea de text dorită și click pe pictograma "link".
Cum pot adăuga un link la widget-ul Cronologie?
În widget-ul Cronologie, puteți crea un link pentru titlul pasului. Selectați partea de text și dați click pe pictograma "link".

Cum pot adăuga un link la widget-ul Listă de prețuri?
În widget-ul Listă de prețuri, puteți crea un link pentru buton. Dați click pe acesta și selectați pictograma "creion".
Cum pot adăuga un link la widget-ul Buton standard?
Click pe buton și selectați pictograma "creion".

Dacă pictograma "link" nu apare, atunci unui element sau unui text nu i se poate atașa un link.
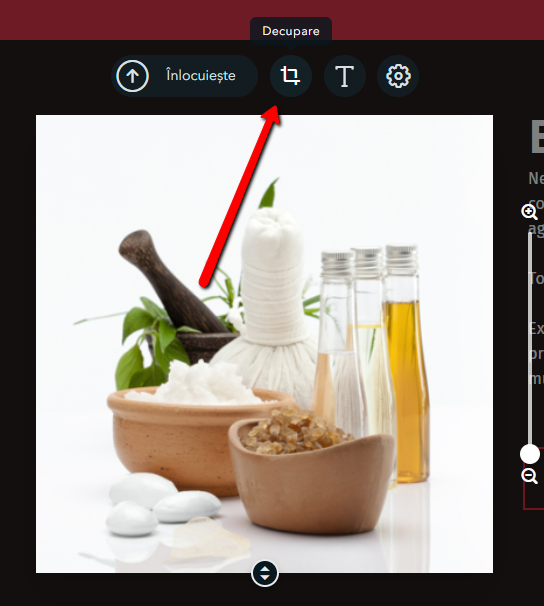
Alegeți imaginea pe care doriți să o modificați și dați click pe pictograma "Decupare":

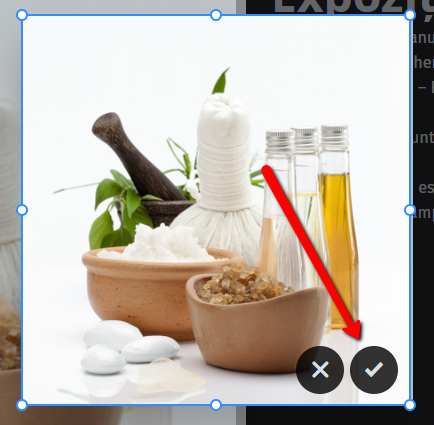
Trageți de chenar sus/jos și stânga/dreapta pentru a selecta zona pe care doriți să o decupați și confirmați modificările:

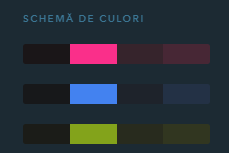
Click pe tab-ul Design din cadrul Constructorului:

Selectați una dintre schemele de culori sugerate:

Crearea unei scheme de culori personalizate este o opțiune disponibilă doar în cadrul abonamentului Pro.

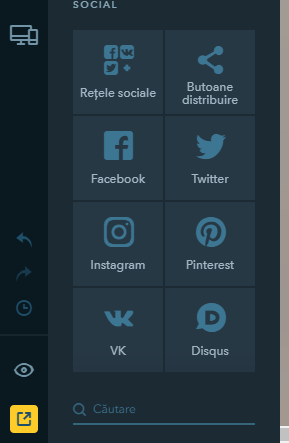
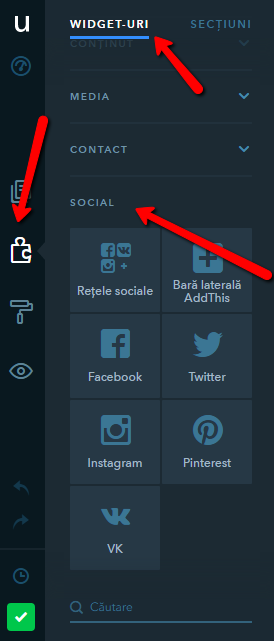
Pentru a adăuga un widget pentru rețele sociale pe website-ul dvs., accesați tab-ul Constructor din meniul lateral al site-ului, apoi Widget-uri -> Social. Trageți widget-ul și amplasați-l pe locul dorit de pe website.

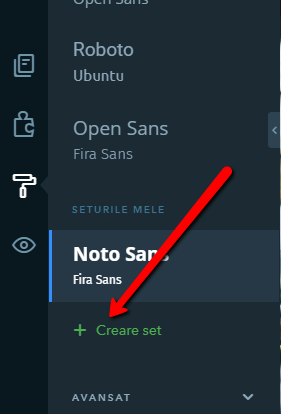
Pentru a modifica font-ul, accesați tab-ul Design și selectați setul dorit din cadrul secțiunii Font-uri:

Pentru a adăuga un set personalizat, click pe butonul Creare set:

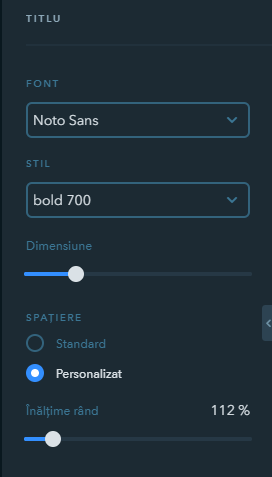
Click pe pictograma "creion" pentru a selecta font-ul și configura următoarele setări:
- font
- stil
- dimensiune
- spațiere

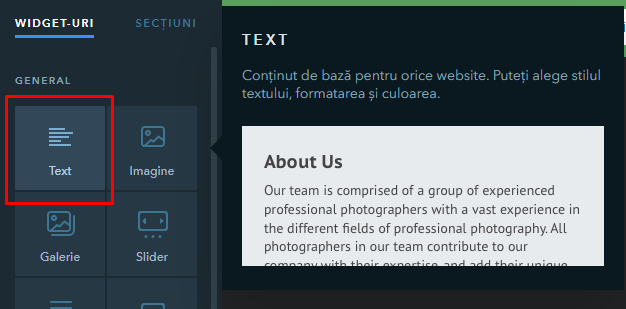
Widget-ul Text
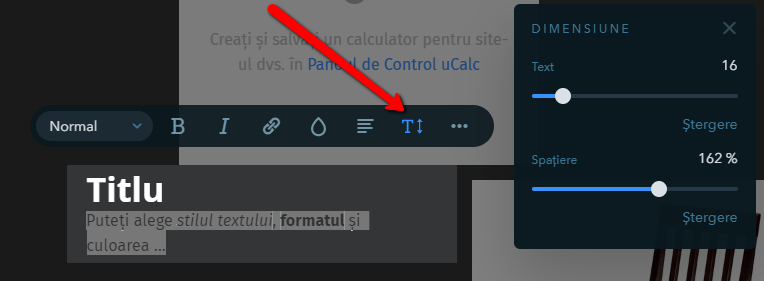
Acum puteți configura font-ul textului din cadrul widget-ului dedicat. Selectați widgetul sau o parte a textului și dați click pe pictograma Dimensiune din setările sale. Aceasta vă va permite să modificați dimensiunea textului și spațierea dintre linii cu un slider zoom.

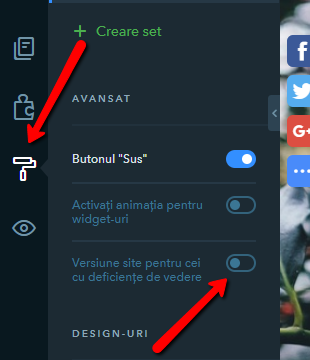
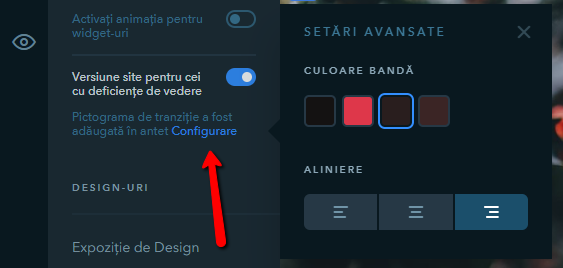
O versiune pentru cei cu deficiențe de vedere poate fi activată în modul Constructor, tab-ul Design:

În fereastra Configurare, puteți stabili culoarea și alinierea pictogramei de activare:

Proprietarii de site-uri deseori se întreabă cum pot face paginile site-ului mai relevante pentru utilizatorii lor. Evident, dacă utilizatorii vad exact ce caută pe o pagină, se vor uita mai cu atenție la informația de pe site și atunci șansele sunt mai mari să efectueze acțiunile dorite.
Conținutul dinamic este o modalitate de a schimba textul în baza comportamentului, preferințelor și intereselor unui utilizator.
În uKit, puteți implementa un text dinamic cu ajutorul widget-ului Text. Această opțiune este disponibilă pentru abonamentele De Bază, eCommerce și Pro.
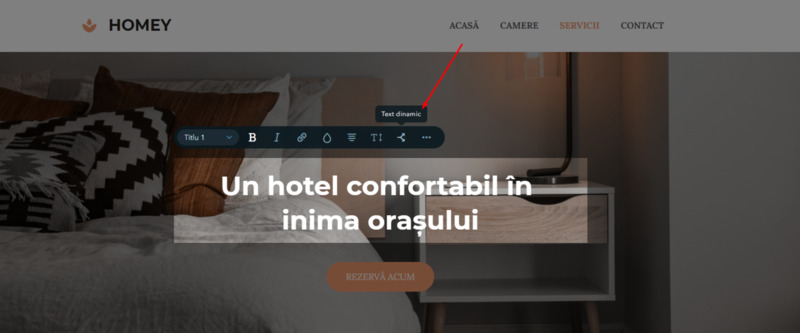
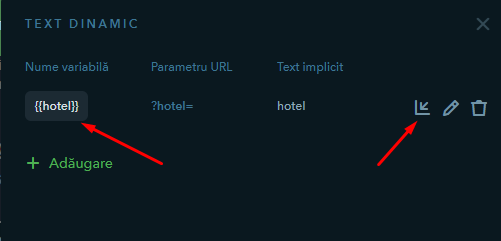
Pentru a stabili un text dinamic, dați click pe pictograma Text dinamic din setările widget-ului Text și adăugați o nouă variabilă.
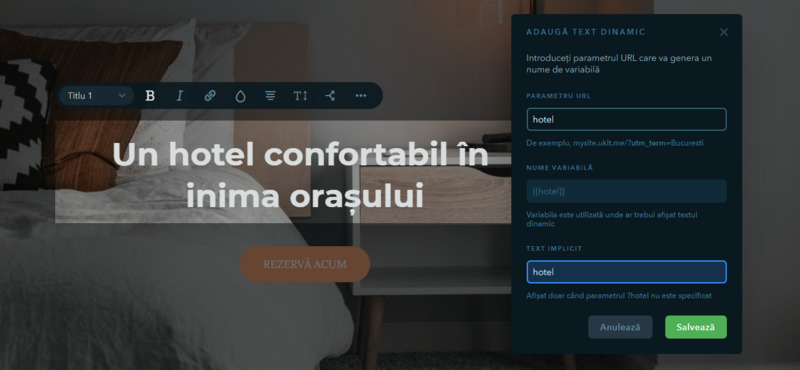
În fereastra care se va deschide, stabiliți variabilele completând câmpurile:
- URL Parametru: numele parametrului, Doar caractere latine și cifre sunt permise.
- Nume variabilă: variabila este utilizată în cadrul editorului. Este general automat din URL-ul parametrului.
- Text implicit: acest text este afișat atunci când URL parametru nu este stabilit.
Acum, puteți utiliza variabilele create, în cadrul textului. Copiați numele variabilei sau dați click pe pictograma Adaugă în text pentru a amplasa textul dinamic în locul dorit.

Cum funcționează textul dinamic?
Publicați website-ul și accesați editorul. În locul variabilei {{hotel}}, textul specificat în câmpul Text implicit va fi afișat.
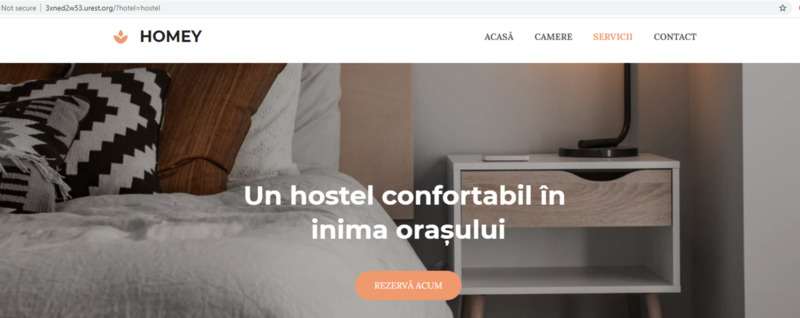
Dacă adăugați parametrul variabilei create la link, textul din valoarea parametrului va fi afișat în locul variabilei. URL parametru este format astfel: semn de întrebare + nume variabilă + valoare variabilă cu semnul egal.
Priviți la exemplul de mai jos. Dacă introduceți informația de mai jos în bara de adresă:
- http://3xned2w53.urest.org//?hotel=hostel
“Un hostel confortabil în inima orașului” va fi afișat pe website, în loc de will be displayed on the website instead of “Un {{hotel}} confortabil în inima orașului”.
Widget-ul Text reprezintă conținutul de bază al oricărui website. Puteți să îl utilizați pentru a adăuga informații despre afacerea dvs.

Amplasați widget-ul Text pe paginile site-ului. Când dați click pe el, setările sale se vor deschide în panoul de deasupra butonului. Selectați întregul text sau o parte din acesta, pentru personalizare.
Următoarele setări sunt disponibile:
- Stil: stiluri de text prestabilite pentru un design rapid. Acestea pot fi înlocuite cu alte setări, în funcție de preferințe
- Font: puteți stabili un text îngroșat sau înclinat
- Link: stabiliți un link extern pentru textul selectat, un link către o pagină din site, un link tip ancoră sau o fereastră tip pop-up; de asemenea, puteți stabili un link către o adresă de email sau un număr de telefon, astfel încât, atunci când dați click pe el de pe un dispozitiv mobil, vizitatorul site-ului să vă poată suna direct
- Culoare: selectați culoarea pentru separator din schema standard de culori a șablonului sau creați una personalizată. În plus, puteți stabili un fundal colorat pentru text
- Aliniere: stabiliți ca textul să fie aliniat stânga, dreapta, centrat sau pe întregul rând
- Dimensiune: selectați dimensiunea textului și spațierea cu ajutorul slider-ului zoom
- Text dinamic: o modalitate de la schimba textul în funcție de comportament, preferințe sau interesele utilizatorului. Citiți mai multe în articolul “Cum adaug un text dinamic?”
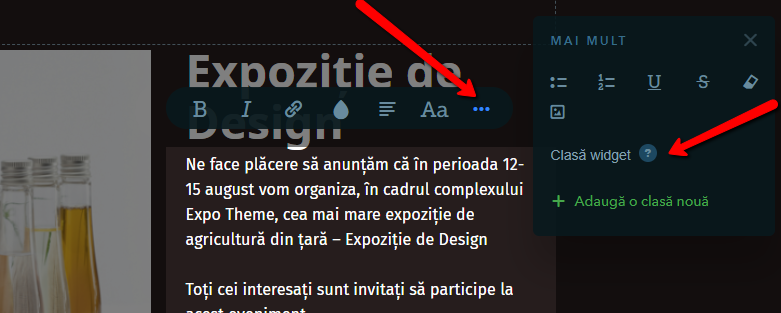
Când dați click pe pictograma "3 puncte" din panoul de deasupra widget-ului, puteți găsi următoarele setări:
- Crea o listă cu buline sau numere
- Modifica stilul textului în subliniat sau tăiat
- Șterge formatarea resetează setările de formatare a textului
- Setările SEO vă permit să adăugați tag-uri de titlul de la H1 la H6, precum și tag-urile div și span . Tag-urile de titlu arată importanța secțiunii de după antet: tag-ul H1 ar trebui să conțină o frază cheie și apare o singură dată per pagină, în timp ce tag-ul H6 este cel mai puțin important tag pentru promovare
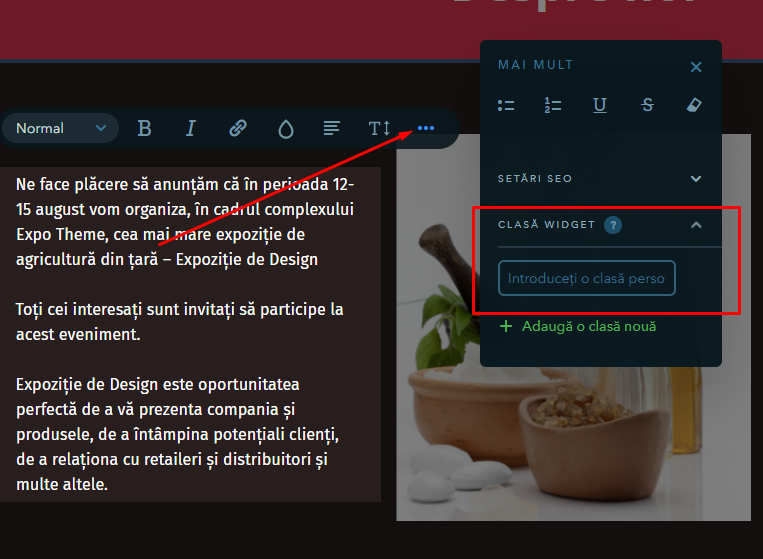
- Adaugă un clasă pentru widget pentru a amplasa codul referitor la ea.
Cum pot configura dimensiunea unui text și spațierea pentru tablete și dispozitive mobile
Setările de adaptivitate vă permit să personalizați modul de afișare a website-ului pe PC-uri, tablete și telefoane mobile.

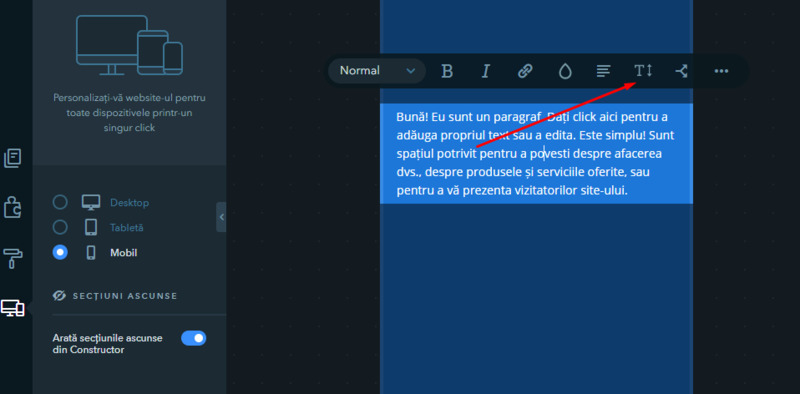
Pentru widget-ul Text, puteți configura doar dimensiunea textului și spațierea pentru fiecare tip de dispozitiv. Pentru aceasta, selectați dispozitivul necesar, de exemplu, un telefon mobil, click pe orice parte a widget-ului, accesați setările textului și modificați dimensiunea sau spațierea.
Cu ajutorul acestei setări, dimensiunea textului se aplică în mod proporțional întregului widget, și nu doar anumitor cuvinte sau elemente selectate cu ajutorul cursorului
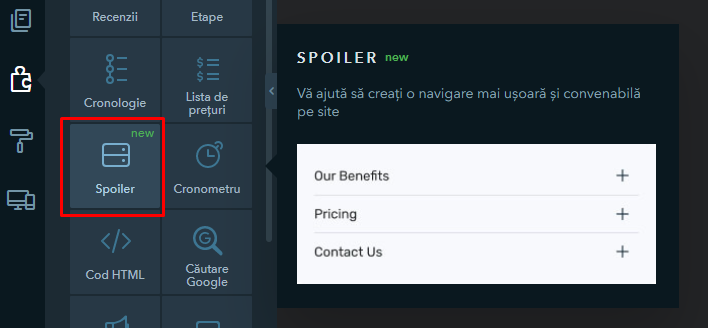
Widget-ul Spoiler vă va ajuta să aranjați navigarea pe site și structura paginii într-un mod mai convenabil. Vă permite să ascundeți texte lungi, descrieri detaliate, întrebări/răspunsuri și multe altele. Conținutul ascund va fi vizibil doar când dați click pe acesta, și va fi ascuns din nou, dând iar click pe el.

Amplasați widget-ul Spoiler pe pagina site-ului. Dând click pe acesta, setările se vor deschide în partea din stânga a paginii, dar și în panoul de deasupra widget-ului.
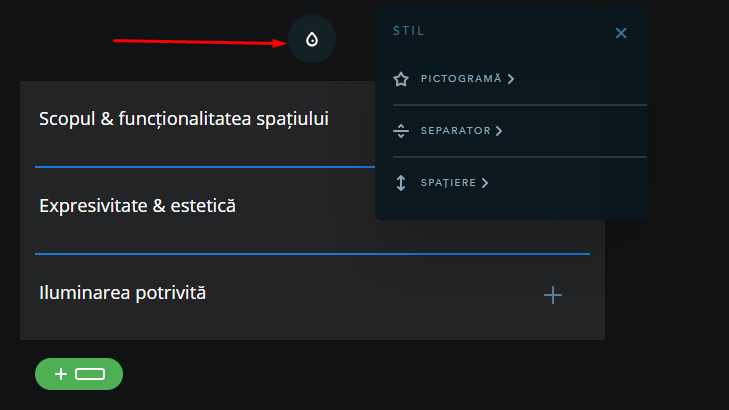
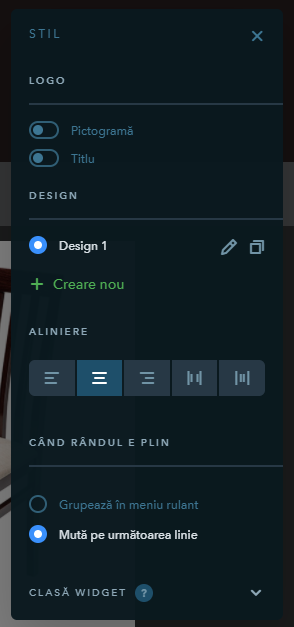
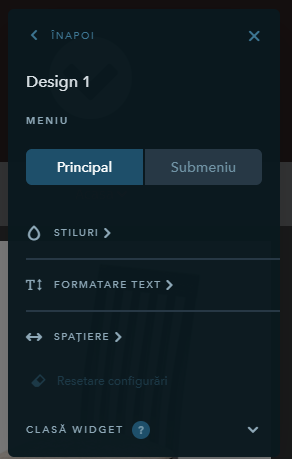
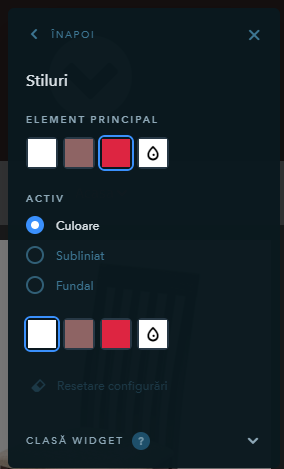
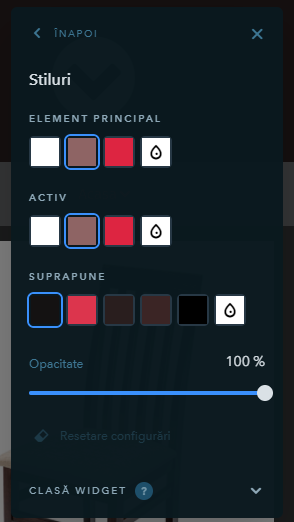
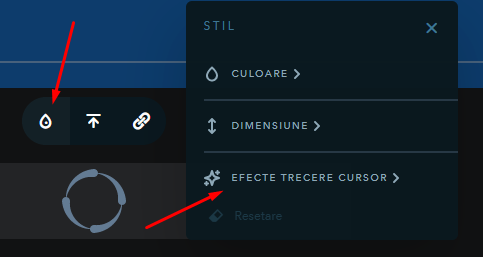
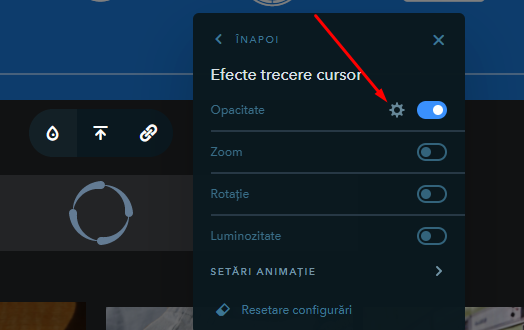
Dați click pe pictograma “picătură” pentru a modifica design-ul butonului. Următoarele setări de design sunt disponibile:
- Pictogramă: selectați tipul pictogramei și culoarea din opțiunile disponibile
- Separator: selectați culoarea separatorului din schema standard de culori a șablonului sau creați o schemă de culori personalizată, stabiliți grosimea și opacitatea
- Spațiere: stabiliți spațierea în partea de sus și de jos

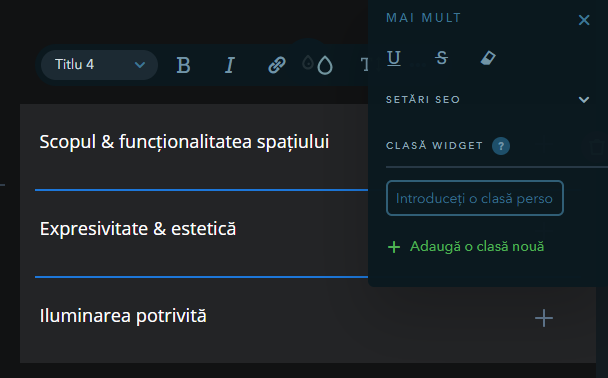
În partea stângă, puteți adăuga o clasă pentru widget.
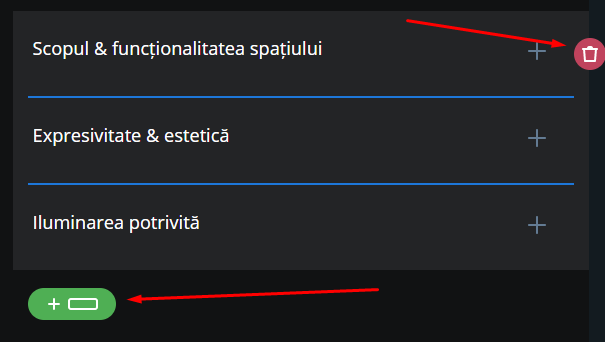
Când dați click pe textul din Spoiler, setările acestuia se vor deschide. Fiecare titlu și text ascuns se pot personaliza în mod separat. Pentru a adăuga un text ascund, click pe pictograma “+”.
Următoarele setări de text sunt disponibile:
- Stil
- Culoare
- Font
- Link
- Dimensiune
- Setări SEO
- Clasă widget

Pentru a șterge un element care nu este necesar din widget-ul Spoiler, click pe pictograma “coș” care apare atunci când treceți cu mouse-ul peste element.
Pentru a adăuga un element nou în cadrul widget-ului, click pe pictograma “+” de sub widget.

Widget-ul Separator vă ajută să separați elementele site-ului, într-un mod mai plăcut vizual.

Amplasați widget-ul Separator pe pagina site-ului. Dând click pe el, setările acestuia se vor deschide în partea stângă la imaginii, dar și în panoul de deasupra butonului.
Dați click pe pictograma “picătură” pentru următoarele setări de design:
- Stilul separatorului: există 5 opțiuni, printre care solid, liniuțe, pătrate, puncte și bare
- Culoare: selectați culoarea pentru separator din schema standard de culori a șablonului sau creați una personalizată. În plus, puteți ajusta transparența cu ajutorul slider-ului zoom
- Grosime: separatorul poate avea o grosime între 1 și 50 pixeli
- Spațiere: stabiliți spațierea în partea de sus și de jos (de la 10 la 100 pixeli)

Atunci când dați click pe widget, panoul cu setări se va deschide în partea stângă - acolo puteți adăuga o clasă pentru widget și amplasa codul aferent acesteia.
Acum puteți adăuga widget-ul Meniu oriunde doriți pe pagină. În plus, puteți crea mai multe meniuri. Stabiliți un nume pentru fiecare meniu, care va fi afișat în listă (1), adăugați unul nou dând click pe pictograma "+" (2) apoi alegeți-l pe cel necesar din listă (3) după adăugarea widget-ului pe pagină.

Cum creez și configurez un element de meniu?
În setările meniului, click pe Adaugă și alegeți tipul de meniu:
- Un link vă permite să stabiliți un link pentru un element de meniu care să trimită la o adresă web sau pagină (veți putea să o deschideți în aceeași fereastră sau într-una nouă), o pagină tip ancoră, o fereastră tip pop-up, număr de telefon, e-mail sau lăsați elementul fără un link.
- Un meniu rulant (drop-down) vă permite să creați un element gol, fără link.

Dacă dați click pe pictograma "...", următoarele setări se vor deschide:
- Modificare titlu
- Înlocuire link
- Ascunde
- Elimină
Dacă eliminați elementul principal, toate sub-elementele vor rămâne în listă.

Pentru a modifica ordinea elementelor din meniu, trageți elementul vertical în locul dorit din meniul din partea stângă. Trăgând spre dreapta, veți muta elementul sub un alt element element (va deveni sub-element). Puteți crea un meniu pe trei nivele.

Design Meniu
Pentru a modifica design-ul meniului, dați click pe widget și apoi pe pictograma "picătură" din setările din partea de deasupra.

Următoarele setări sunt disponibile:
- Logo: activați un logo și nume de site, de exemplu, pentru a modifica antetul website-ului.
- Design: creați până la 5 design-uri personalizate.
- Aliniere: aliniați elementele în interiorul secțiunii meniu.
- Când linia este plină: stabiliți modul de afișare a elementelor care depășesc linia, mutându-le pe un rând separat sau adăugându-le într-un meniu rulant.
- Adaugă o clasă pentru un widget.

Setări design meniu
Puteți personaliza design-ul elementelor principale și secundare. Pentru aceasta, trebuie să dați click pe pictograma "creion" din setăr. Puteți modifica stilurile, formatarea textului și spațierea.

În setările Formatare text, puteți alege dimensiunea textului pentru un element, în Spațiere, puteți ajusta spațierea dintre elementele de meniu, precum și spațiul de deasupra și de dedesubt.
În setările Stiluri pentru elementele principale, puteți:
- Selecta culoarea textului în stare normală.
- Selecta culoarea textului pentru un element activ și modul de afișare, de ex. culoarea elementului deschis pe pagină și la trecerea mouse-ului peste. Când este selectat, elementul activ își poate modifica culoarea, fundalul sau textul poate fi subliniat.

Pentru subelemente, aceleași setări sunt disponibile.
În setările Stil, puteți selecta culoarea textului pentru elementul principal și activ, precum și cea pentru suprapunere și opacitatea fundalului meniului rulant.

Pixelul este un instrument de analiză web care vă permite să măsurați eficiența campaniilor de marketing și să analizați acțiunile persoanelor de pe website.
În cadrul constructorului uKit, puteți conecta un Pixel Facebook pentru website. Această opțiune este disponibilă pentru abonamentele de Bază, eCommerce și Pro.
De ce am nevoie de un Pixel?
Pixel este un instrument foarte util și convenabil pentru retargeting, urmărirea ratelor de conversie și optimizarea campaniilor de marketing. Vedeți detaliile mai jos:
- Retargeting este o metodă de a afișa o reclamă în funcție de interesele vizitatorilor. De fiecare dată când un vizitator nou accesează site-ul, pixelul salvează informații despre media socială a vizitatorului și le afișează reclame targhetate.
- Urmărirea ratei de conversie. Un pixel permite webmaster-ului să monitorizeze acțiunile vizitatorului de pe orice dispozitiv. Pixelul salvează informații despre acțiunile vizitatorului și afișează acestuia reclame targhetate.
- Optimizare campanii de marketing. Adăugarea unui pixel este un mod foarte bun de a eficientiza eforturile de promovare prin verificarea și optimizarea anumitor parametri. După colectarea informațiilor despre acțiunile vizitatorilor, pixelul realizează modificări asupra configurației reclamei pentru a mări eficiența și creste vânzările pe website-ul dvs.
Cum configurez un Pixel Facebook
1. Click pe widget-ul Facebook Pixel din Panoul Administrativ
2. Creați un cont Facebook și accesați Events Manager pentru a crea un pixel.
3. În fereastra care va apărea introduceți numele pixelului și adresa URL a site-ului apoi dați click pe Continue.

4. Închideți fereastra care conține codul de instalare a pixelului și copiați ID-ul pixelului pe pagina care va apărea.
5. Mergeți înapoi în Panoul Administrativ uKit, introduceți ID-ul în câmpul aferent și dați click pe Salvează.

Google Tag Manager este un instrument extrem de util și convenabil pentru administrarea tag-urilor și codurilor serviciilor externe precum Google Analytics și altele care ușurează instalarea acestora. Datorită Google Tag Manager, nu mai este necesar să adăugați codul pentru fiecare serviciu - doar introduceți-le în cadrul Google Tag Manager. Singurul serviciu extern care va trebui să-l configurați este Google Tag Manager și este disponibil doar pentru abonații Pro.
Cum adaug Google Tag Manager pe website-ul meu?
Click pe widget-ul Google Tag Manager din Panoul Administrativ

-
Accesați Tag Manager și creați un cont nou.
-
Pe pagina contului, introduceți toate informațiile necesare și configurați zona dând click pe Web ca și Target Platform.
-
Închideți fereastra codului care va apărea.
-
În Panoul Administrativ, copiați Container ID. De asemenea, îl puteți copia pe Pagina principală a Google Tag Manager după ce ați creat secțiunea.
-
Accesați, din nou, Panoul Administrativ uKit, introduceți ID-ul în câmpul necesar și dați click pe Salvează

Câteodată este mai ușor să găsiți anumite informații pe un website cu ajutorul funcției de căutare în site. În cadrul uKit, oferim posibilitatea de a adăuga Căutarea Google pe site-ul dvs.
Înainte de adăugarea Căutării Google, asigurați-vă că v-ați verificat website-ul prin Google Search Console.
1. Amplasați widgetul Căutare Google în locul dorit pe website.
2. Click pe widget -> De unde obțineți ID-ul? -> Căutare personalizată -> introduceți adresa website-ului dvs. în secțiunea Sites to search:
3. Click pe Create și apoi selectați Control Panel pe pagina următoare:

4. În cadrul Details, veți găsi Your search engine ID - copiați această informație

5. Introduceți ID-ul în cadrul câmpului Search Engine ID pentru a conecta căutarea la website-ul dvs.:

Căutarea în site poate fi implementată doar pentru paginile indexate care au fost verificate de către Google. Paginile nou adăugate, pot lipsi din căutare o perioadă de timp.
Puteți activa efecte de animație pentru widget-ul Pictogramă, prin intermediul setărilor sale. Pentru a selecta un efect, click pe widget iar apoi pe imaginea "picătură" din setările de deasupra sa. În fereastra care se deschide, selectați Efecte trecere cursor.

Efectele disponibile sunt:
- Opacitate
- Zoom
- Rotație
- Luminozitate

Activarea oricărui efect de animație va afișa pictograma "rotiță" care vă va permite să stabiliți animația în mod implicit sau la trecerea cursorului peste:
- În mod implicit — configurează modul în care pictograma este afișată imediat ce aceasta este încărcată pe site
- La trecerea cursorului peste — configurează efectul de animație care începe atunci când se trece cu mouse-ul peste pictogramă

Comportamentul animației poate fi, de asemenea, personalizat în cadrul Setări animație. În această secțiune, puteți stabili viteza sau întârzierea în secunde, precum și să selectați tipul mișcării:
- liniar
- start rapid (quick start)
- start lent (slow start)
- final lent (slow end)

Google și-a actualizat Termenii de Utilizare a serviciului Maps. Acum, pentru a adăuga o hartă pe website, trebuie să obțineți cheia API și să o adăugați în setările widget-ului Hartă.
Pentru a obține cheia API, accesați Google Maps și dați click pe butonul Get started. O fereastră pop-up va fi afișată - aici veți crea un nou proiect.

Vă recomandăm utilizarea domeniului site-ului fără punct ca și nume de proiect, deoarece acesta permite doar litere latine, cifre, spații și cratime. Mai târziu, proiectul va fi listat în cadrul platformei Google Cloud sub acest nume.
După crearea unui proiect, veți fi redirecționat către contul Google Cloud. Click pe Create billing account:
Alegeți țara și bifați că sunteți de acord cu Google Terms of Service:
Apoi, completați adresa de client și datele cardului bancar. Aceste informații sunt solicitate de Google pentru a confirma contul. Pentru a verifica acest card, Google va retrage $1 din contul dvs. și va returna suma în maxim o oră.
Sistemul vă va emite o cheie - copiați-l și dați click pe Done pentru a închide fereastra.

Accesași meniul Google Cloud Platform -> APIs and Services -> Library:

Click pe View All sub categoria Maps:
Selectați Geocoding API și activați-l:
Acum, reveniți la uKit și introduceți cheia API pe care ați copiat-o anterior, în setările widget-ului Hartă:

De asemenea, puteți obține cheia API din tab-ul APIs and Services -> Credentials:

Veți primi un credit gratuit de $300 în contul dvs. de pe Google Cloud Platform, pe care-l puteți folosi în decurs de 12 luni. Dacă depășiți suma sau perioada de utilizare se finalizează, perioada gratuită se încheie iar Google vă va solicita activarea unui abonament cu plată.
Suma din contul dvs. va fi utilizată pentru descărcarea hărților pe website. Google a impus anumite tarife și limite. Dacă nu depășiți limita de 100,000 vizualizări a hărții pe lună (atunci când cineva vizitează o pagină cu o hartă, este echivalentul a 1 vizualizare), costul a 1000 vizualizări hartă va fi de $7. Mai multe informații despre abonamente pot fi găsite aici.
Puteți administra limita în cadrul IAM and admin > Quotas:

Utilizând o clasă pentru elementul site-ului, puteți adăuga un cod HTML care va funcționa doar pentru un anumit widget sau secțiune.
Această opțiune pentru adăugarea unei clase personalizare, pentru și posibilitatea de a adăuga coduri HTML sunt disponibile doar în cadrul abonamentului Pro.
Adăugarea unei clase pentru o secțiune
Accesați Aspectul secțiunii:
Deschideți Clasă secțiune în panoul din partea stângă, click pe Adaugă o clasă nouă și introduceți numele acesteia.

Puteți elimina o clasă de care nu aveți nevoie, în orice moment, și să instalați una nouă, în locul ei. Pentru a șterge clasa, click pe pictograma coș:

Clasele adăugate vor fi afișate în partea de sus a secțiunii, dacă treceți cu mouse-ul peste aceasta:

Puteți crea până la 3 clase personalizate pentru fiecare element.
Titlul poate include doar caractere latine, cifre, cratimă și linie de subliniere.
Adăugarea unei clase pentru un widget
Puteți specifica o clasă personalizată pentru widget-urile Text, Buton, Card, Pictogramă și Recenzii.
Pentru a adăuga o clasă, click pe widget-ul dorit și creați o clasă în panoul de setări care se va deschide în partea stângă — exact ca în cazul secțiunilor.

Dacă un widget nu are panoul de setări din partea stângă (de exemplu, Text), opțiunea pentru adăugarea unei clase poate fi găsite sub tab-ul Mai multe a barei cu setări.

SendPulse este o platformă care ofertă multiple canale de comunicare cu clienții: e-mail, notificări tip web push, SMS și Viber. Puteți trimite diferite tipuri de mesaje separat, sau chiar să le combinați în răspunsuri automate.
Pentru a conecta SendPulse la website-ul dvs., click pe butonul SendPulse din Panoul Administrativ.

Accesați sendpulse.com și înregistrați-vă în cadrul serviciului, sau autentificați-vă, dacă aveți deja un cont. Accesați tab-ul Push și click pe Add new website:
Introduceți numele domeniului principal al site-ului, în câmpul aferent, în formatul mysite.com și selectați tipul protocolului acestuia — HTTP sau HTTPS.
Sau, puteți introduce numele domeniului în forma https://mysite.com/ și SendPulse va identifica automat protocolul acestuia.
Configurați tipul cererii de abonare și aspectul acestuia, apoi treceți la următorul pas.
Veți primi un cod pe care să-l adăugați pe site. Nu trebuie să instalați codul — doar copiați ID-ul unic al website-ului. Iată un exemplu de ID: be02b659b02e92374761bff265682269_0
Mergeți înapoi la Panoul Administrativ uKit, introduceți ID-ul website-ului în câmpul pentru conectarea SendPulse, apoi dați click pe Save.
Dacă totul este realizat corect, veți vedea un pop-up ce vă va informa că SendPulse a fost conectat cu succes. Publicați website-ul astfel încât notificările tip push să înceapă să funcționeze.
Cum realizez o campanie tip push?
Accesați contul dvs. SendPulse, selectați website-ul și dați click pe Create a push campaign. Apoi, completați toate câmpurile necesare, configurați setările și dați click pe Send.
Pentru a crea o campanie tip push, trebuie să aveți cel puțin un abonat. Accesați-vă website-ul și abonați-vă la notificări, astfel încât să puteți crea campaniile.
Pentru mai multe informații cu privire la SendPulse, vă invităm să consultați secțiunea lor de Întrebări frecvente.
Aceste două widget-uri arată succesiunea unei acțiuni, aranjată în mod vertical (Cronologie) sau orizontal (Etape). Pot fi utilizate pentru vizualizarea etapelor de lucru, programelor, agenda de evenimente și altele.
Următoarele setări pot fi configurate pentru aceste widget-uri:
- Pictogramă etapă — evidențiază în mod vizual fiecare etapă. Există 3 opțiuni pentru design: numere, pictograme (fiecare etapă poate avea propria pictogramă) și puncte.
- Separator — conectează imaginile etapelor cu o linie întreruptă / continuă (această opțiune nu este disponibilă dacă utilizați pictograme pentru afișarea etapelor) sau o săgeată.
- Interval orar (doar pentru Cronologie) — are ca scop afișarea intervalului stabilit pentru o anumită etapă, dar poate fi utilizat și pentru introducerea altor texte.
- Titlu — numele etapei.
- Descriere — permite adăugarea de informații despre etapa respectivă.
Etapele pot fi șterse (1), mutate (2) și adăugate (3) cu ajutorul butoanelor corespunzătoare.
amoCRM este un sistem de management a relațiilor cu clienții (CRM) care contorizează potențialii clienți și comenzi, ajutând la creșterea vânzărilor.
Pentru a integra website-ul dvs. cu amoCRM, dați click pe widget-ul amoCRM din Panoul Administrativ uKit.

Creați un cont nou și autentificați-vă.

1. Creați un cont nou
Introduceți numele și adresa dvs. de e-mail și dați click pe Creare cont.

Veți primi un mesaj cu datele contului pe adresa dvs. de e-mail. Autentificați-vă pe amoCRM și finalizați înregistrarea urmând instrucțiunile oferite de către sistem.
2. Conectarea unui cont existent
Dacă aveți deja un cont în cadrul amoCRM, click pe Am creat deja un cont și introduceți următoarele date:
- adresă cont
- e-mail cont amoCRM
- cheia API
Unde găsesc aceste date?
Autentificați-vă în cadrul contului amoCRM.
- Adresă cont este o parte unică a adresei contului amoCRM. Puteți să o găsiți în bara URL înainte de "amocrm.com".

- e-mail AmoCRM este adresa de e-mail indicată la înregistrare. Pentru a o găsi, accesați Settings > Users - aici veți vedea contul admin și adresa de e-mail conectată la el - aceasta este informația necesară.
- Cheia API este un cod personal unic, necesar pentru conectarea contului amoCRM la website-ul dvs. uKit. Accesați Settings, click pe propriul Avatar > Profile din colțul stânga sus și copiați API key.
Aflați mai multe detalii despre cum puteți utiliza amoCRM prin secțiunea lor FAQ.
Pentru a contoriza clienții prin amoCRM, trebuie să configurați în mod corect formularele de feedback, ferestrele tip pop-up și formularele de comandă din magazinul online uKit.
Cum pot configura un formular de feedback?
Un mesaj trimit prin intermediul unui formular de feedback sau de comandă în cadrul magazinului online uKit devine, automat un Lead în amoCRM. Dacă doar vreți să păstrați comenzile clienților într-un singur loc, atunci nu trebuie să realizați nicio modificare la formulare. Dar, dacă scopul dvs. este de a crea o bază de date a clienților cu nume și date de contact (List în amoCRM), trebuie să vă asigurați că formularele de feedback de pe website-ul uKit sunt configurate într-un anume mod.
AmoCRM utilizează următoarele date pentru a crea un contact în baza de date a clienților:
- Nume
- Email sau Număr de telefon
Asigurați-vă că ambele câmpuri Nume și E-mail/Număr de telefon sunt incluse în formularele website-ului uKit și marcate ca obligatorii. Este important să selectați tipurile de câmpuri Nume, Telefon sau E-mail din listă, atunci când le adăugați:

.
Configurarea formularelor
Verificați dacă formularul are câmpurile necesare:
- Nume
- E-mail sau Număr de telefon

Stabiliți aceste câmpuri ca obligatorii pentru a avea o comunicare mai facile cu clienții dvs.
Câmpul E-mail este activ în setările ferestrei în mod implicit, în timp ce câmpul Nume trebuie activat în mod manual.

Stabiliți aceste câmpuri ca obligatorii.

Dacă nu sunteți sigur dacă sunt utilizate tipurile de câmpuri corecte pentru colectarea numelor, e-mail-urilor și a numerelor de telefon, vă recomandăm să le ștergeți și să adăugați din nou câmpurile Nume, E-mail sau Telefon.
Accesați setările magazinului online.

Dați click pe Formular de comandă și stabiliți următoarele câmpuri ca obligatorii:
- Nume
- E-mail sau Număr de telefon
Este ușor să vă asigurați că formularul este configurat corect — acesta va conține câmpurile obligatorii Nume, E-mail și Număr de telefon (acestea au o pictogramă în partea dreaptă). Dacă unul dintre câmpuri nu are o pictogramă, ștergeți-l și adăugați-l din nou.
După ce câmpurile sunt configurate, amoCRM va începe să vă creeze baza de date a clienților cu date de contact, dar va crea și o listă cu lead-uri.
Există 2 opțiuni pentru chat live în cadrul uKit: LiveChat și JivoChat. Acestea sunt disponibile în cadrul Constructorului, secțiunea Contact.

Pentru a adăuga un chat live, trageți widget-ul și amplasați-l în partea stângă/dreaptă a website-ului dvs.:
Click pe widget-ul adăugat, apoi click pe Creare cont din panoul din partea stângă a paginii, sau conectați un cont existent.

Setările principale ale chat-ului sunt disponibile în contul furnizorului de servicii. De exemplu, acolo puteți configura design-ul chat-ului, modul în care este afișat pe site dacă toți agenții sunt offline și multe altele.
Widget-ul Calculator cost vă permite să creați un formular pentru calcularea costului produselor sau serviciilor. Formularul include opțiunea de plată online și vă transmite un mesaj imediat ce achiziția a fost finalizată.

Trageți widget-ul pe website, click pe acesta pentru a afișa setările și creați un cont prin intermediul uCalc sau conectați un cont existent.

După ce ați conectat cu succes contul uCalc la website, alegeți unul dintre calculatoarele deja create pe uCalc.

Aflați cum să lucrați cu acest widget prin intermediul uCalc knowledge base.
Adăugarea unui cod personalizat HTML este o opțiune disponibilă doar abonaților Pro. Această opțiune se adresează profesioniștilor care au nevoie de elemente avansate și știu cum să le utilizeze.
Cunoștințele HTML, CSS și JavaScript sunt necesare pentru lucrul cu acest widget. Erorile de cod pot avea ca rezultat funcționarea/afișarea incorectă a website-ului.
Există 2 moduri prin care puteți adăuga un cod HTML:
- În cadrul constructorului: Trageți widget-ul Cod HTML pe website și dați click pe acesta pentru a activa editarea:

- În sau la finalul: Click pe widget-ul Cod personalizat din Panoul administrativ uKit:
În setări puteți alege paginile în cadrul cărora codul va fi afișat, dar și poziția pe o anumită pagină.

Trebuie să publicați website-ul pentru ca modificările să fie aplicate.
Un widget este o secțiune esențială presetată cu un conținut standard și anumite funcții. Widget-urile sunt împărțite în categorii și pot fi găsite în cadrul tab-ului Widget-uri din panoul din partea stângă.

Acesta este un set de bază de elemente necesare pentru crearea unui website.

- Text: Conținului de bază al oricărui website. Puteți alege stilul textului, formatarea și culoarea
- Imagine: Adăugați propriile imagini sau alege unele din bibliotecă
- Galerie: Ajută la aranjarea imaginilor într-un mod plăcut
- Slider: Un set de slidere, fiecare poate avea un text și design personalizat
- Meniu: Ajută la crearea meniului de navigare
- Buton: Este utilizat pentru a afișa o acțiune sau să integrați un link
- Pictogramă: Este utilizată pentru a sublinia aspectele cheie ale textului și a adăuga un marcaj vizual conținului

- Separator: Ajută la separarea elementelor website-ului într-un mod plăcut
- Spațiu: Creează un spațiu gol între widget-uri

- Citat: Vă permite să vă completați conținutul website-ului cu citate
- Card: Este perfect pentru prezentarea elementelor cheie și a ofertelor, sau descrierea produselor și serviciilor
- Tabel: Poate fi utilizat pentru aranjarea unei cantități mari de informații, într-un mod consecvent
- Tabel Pro: Poate fi utilizat pentru crearea de tabele, cu opțiuni avansate de design, copia și uni celule
- Recenzii: Vă permite să adăugați până la 9 recenzii despre produsele, serviciile și modul dvs. de lucru
- Pași: Aranjarea orizontală a unei secvențe de pași
- Cronologie: Aranjarea verticală a unei secvențe de pași
- Listă de prețuri: O listă de produse și servicii, cu o scurtă descriere și prețul aferent
- Spoiler: Vă ajută să aranjați într-un mod mai convenabil navigarea site-ului și structura paginii. Vă permite să ascundeți un text lung, descrieri detaliate, întrebări-răspunsuri și multe altele.
- Temporizator: O numărătoare inversă până la finalul unei oferte speciale sau lansarea unui produs
- Cod HTML: Vă permite să adăugați și să modificați codul HTML de pe paginile website-ului
- Căutare Google: Ajută vizitatorii să găsească ce au nevoie în cadrul website-ului
- Calculator cost: Creează un calculator al costului pentru produsele și serviciile dvs,. chestionare și formulare de feedback, prin intermediul uCalc
- Widget-ul Știri: Arată o previzualizare a celor mai noi știri adăugate în cadrul blogului site-ului
- Buton de bază: este utilizat pentru afișarea unei acțiuni sau încorporarea unui link. Vă recomandăm utilizarea widget-ului Buton care poate fi găsit în secțiunea de Bază. Include toate funcțiile widget-ului vechi și are setări avansate pentru design și link

- Produs: Un widget încorporat pentru magazin online, oferit de uKit

- Ecwid: Widget pentru magazin online, oferit de către Ecwid
- Bara laterală AddThis: Un instrument simplu pentru a adăuga o bară laterală cu butoanele de Distribuire pe website
- Calculator cost: Creează un calculator de costuri pentru produse și servicii, chestionare și formulare de feedback cu ajutorul uCalc
- Vremea: Arată vremea actuală și prognoza meteo pentru următoarele zile, pentru orașul selectat

- Fișier: Un document, software sau orice alt document care poate fi descărcat de pe website-ul dvs.
- Video: Vă permite să adăugați un video de pe YouTube sau alte servicii de găzduire video
- SoundCloud: Vă permite să adăugați melodii din cadrul serviciului SoundCloud direct pe website-ul dvs.
- SlideShare: Un serviciu pentru distribuirea de prezentări, documente și video

- Date de contact: Afișează datele dvs. de contact
- Formular de contact: Vă ajută să creați un formular de feedback, un formular de comandă sau un formular de recenzie
- Apelare client: Permite vizitatorilor website-ului dvs. să solicite să fie apelați
- Hartă: Arată locația companiei dvs. pe hartă, specifică orele de lucru și alte informații utile
- MailChimp: Un serviciu pentru trimiterea de e-mail-uri automate. Adăugați formularul MailChimp pe website și începeți să colectați abonați
- LiveChat, LiveAgent și JivoSite: Chat-uri online pentru a oferi suport live vizitatorilor website-ului

- Rețele sociale: Un set de link-uri către conturile sau grupurile dvs. din media socială
- Butoane distribuire: Creați butoane pentru distribuire și apreciere pentru website-ul dvs., prin intermediul uSocial
- Bara laterală AddThis: Un instrument simplu pentru a adăuga o bară laterală cu butoane de distribuire pe website-ul dvs.
- Facebook: Afișează feed-ul și persoanele care vă urmăresc pagina de Facebook
- Twitter: Afișează stream-ul cu Tweet-urile dvs.
- Instagram: Afișează imaginile de pe contul dvs. de Instagram
- Pinterest: Imaginile de pe panoul dvs. Pinterest
- VK: Arată abonații de pe grupul dvs. VK

- Galerie: Vechea versiune a Galeriei, de asemenea ajută să aranjați imaginile într-un mod plăcut. Vă recomandăm să utilizați versiunea actualizată pe care o puteți găsi în secțiunea Bază.
- Antet: Vă ajută să aranjați conținutul în grupuri separate vizual. Vă recomandăm utilizarea widget-ului Text din categoria Bază. Acesta conține funcționalitatea widget-ului Antet dar și multe alte funcții.
- Spațiu: Creează un spațiu gol între widget-uril. Vă recomandăm utilizarea widget-ului Spațiu pe care-l puteți găsi în secțiunea Structură. Are toate funcțiile vechiului widget, precum și una în plus: puteți modifica spațiul în versiunea adaptivă.
- Pictogramă: Este utilizată pentru a puncta aspecte cheie ale textului și pentru a adăuga o semnalare vizuală asupra conținutului. Vă recomandăm utilizarea widget-ului Pictogramă din cadrul secțiunii Bază. Include toate funcțiile vechiului widget, precum și un design extins și setări link, dar și o bibliotecă mai bogată.
- Separator: Este utilizat pentru a sublinia anumite aspecte cheie de text și pentru a sublinia vizual un anume conținut. Vă recomandăm utilizarea widget-ului Separator pe care-l puteți găsi în secțiunea Structură. Include toate funcțiile vechiului widget, precum și setări avansate de design.
Puteți activa/dezactiva vechile widget-uri în secțiunea Setări din Panoul Administrativ:

Toate widget-urile din cadrul uKit pot fi personalizate. Puteți și chiar e recomandat să le modificați, astfel încât să se plieze complet pe conținutul website-ului, în loc să lăsați conținutul standard. Primul pas pe care trebuie să-l faceți pentru modificarea unui widget, este să dați click pe acesta iar un panou cu toate setările care pot fi personalizate va apărea în partea stângă.
Mai jos se regăsește lista cu widget-urile principale, a cărei personalizare este esențială pentru website-ul dvs.:
- Click pe pictograma "creion" și completați datele de contact
- Selectați design-ului widget-ului
- Creați o listă cu date de contact, care va fi afișată pe website-ul dvs.

Link-uri către grupurile din rețelele sociale
Trageți widget-ul Rețele sociale pe website și adăugați link-urile conturilor dvs. și a grupurilor din media socială.

- Selectați design-ul widget-ului
- Stabiliți tipul de alineat
- Realizați o listă cu butoanele din media socială care vor fi afișate
Adăugați link-urile către conturile dvs. din media socială și aranjați butoanele în ordinea în catre preferați, trăgând elementele în panoul din partea stângă.
Widget-urile Media socială
Afișează feed-ul paginii din media socială vizitatorilor site-ului, prin simpla adăugare a widget-ului preferat.

- Adăugați un link către contul din media socială
- Stabiliți câmpurile care vor fi afișate în cadrul widget-ului
- Selectați serviciul preferat
- Adăugați-vă marcajele pe hartă
- Activați setările necesare

Marcaje hartă:
Introduceți adresa dvs., un marcaj pentru titlu și informații suplimentare despre compania dvs.
Puteți adăuga până la 50 de marcaje pe hartă.
Widget-ul Video vă permite să adăugați fișiere video găzduite de YouTube, Facebook și Vimeo. Adăugați widget-ul pe website-ul dvs., dați click pe acesta pentru a afișa setările și introduceți link-ul către video.
Selectați rația aspectului: Standard 16:9 sau original. Unele hosting-uri video oferă setări suplimentare.

Asigurați-vă că opțiunea pentru a include video-urile pe website-uri terțe este activată în setările video-ului din partea website-ului gazdă.
Puteți adăuga până la 10 imagini în cadrul widget-ului Slider.
Dacă doriți ca slider-ul să nu conțină texte sau butoane, luați în considerare utilizarea widget-ului Galerie și selectarea tipului de design Slideshow. În acest caz, numărul de imagini pe care le puteți adăuga este nelimitat.

Adăugați un formular de comentarii cu ajutorul widget-ului Disqus - acesta este disponibil pentru paginile de tip Știri (acele pagini marcate de pictograma "megafon"). Când dați click pe pagina de tip Știri, încă un “megafon” va apărea în partea din stânga - prin intermediul acestuia puteți accesa setările paginii.

Click pe orice postare de pe pagina Știri sau creați una nouă pentru a deschide setările și activați opțiunea Comentarii. Widget-ul Disqus va fi afișat sub postare.
Pentru a activa comentariile, dați click pe website - se vor deschide setările - creați un cont prin intermediul Disqus sau conectați un cont deja existent.

Dacă doriți să activați comentariile pe un alt tip de pagini, contactați echipa noastră de Asistență tehnică.
Pentru a adăuga fișiere pe website, utilizați widget-ul Fișier, disponibil în cadrul Constructorului, în tab-ul Media.

Amplasați widget-ul pe pagină și dați click pe el. În cadrul setărilor, click pe Modifică pentru a adăuga un fișier sau doar trageți-l în câmp.
Mai jos puteți vedea lista fișierelor și formatelor permise de widget-ul Fișier.
- simple
- rtf
- vnd
- djvu
- png
- jpg / jpeg
- gif
- tiff
- x-icon
- bmp
- x-bmp
- x-ms-bmp
- .*opendocument.*
- .*ms-excel
- .*openxmlformats.*
- msword
- zip
- x-rar
- x-tar
- x-gzip
Dimensiunea maximă pentru fișiere este de 30 MB.
În setările widget-ului puteți:
- Specifica numele fișierului
- Adăuga o descriere a fișierului
- Atribui o acțiune la click pentru un fișier: descărca fișierul. deschide în fereastra curentă sau una nouă. În mod standard, toate fișierele sunt descărcate. Pentru a modifica această acțiune standard, click pe widget și selectați opțiunea dorită din panoul din stânga. Această setare este disponibilă pentru toate tipurile de fișiere permise pe uKit, dar dacă un anumit tip de fișier nu poate fi vizualizat din cauza limitărilor browser-ului, fișierul va fi descărcat
- Selecta un design pentru widget
- Stabili alinierea
- Stabili modul de afișare a elementelor widget-ului
- Adăuga o clasă pentru widget
- Activa statisticile
Modificările realizate în cadrul widget-ului Fișier pot fi vizualizate doar pe site-ul publicat — un fișier nu poate fi deschis sau descărcat în modul Previzualizare sau Editor.